
AngularJS ialah rangka kerja JavaScript yang hebat yang disertakan dengan beberapa ciri yang sangat menarik, bukan sahaja untuk pembangun tetapi untuk pereka juga! Dalam tutorial ini, kami akan membincangkan perkara yang saya anggap sebagai ciri yang paling penting dan cara ia boleh membantu aplikasi web anda yang seterusnya menjadi lebih baik.
Untuk melihat perkara yang boleh AngularJS lakukan, lihat rangkaian produk AngularJS di Envato Market. Anda boleh mencari pemangkas imej, aplikasi web e-dagang, editor JSON dan banyak lagi.

AngularJS ialah teknologi sisi pelanggan baharu yang berkuasa yang menyediakan cara untuk mencapai perkara yang benar-benar berkuasa dengan cara yang merangkumi dan meluaskan HTML, CSS dan JavaScript, sambil menebus beberapa kelemahannya yang ketara. Jika HTML dibina untuk kandungan dinamik, ini sahaja.
Dalam artikel ini, kami akan membincangkan beberapa konsep AngularJS yang paling penting untuk memahami "gambaran besar". Matlamat saya ialah selepas melihat beberapa ciri ini, anda akan teruja untuk membina beberapa perkara yang menyeronokkan dengan AngularJS.
Fikirkan model anda sebagai satu-satunya sumber kebenaran untuk permohonan anda. Anda boleh membaca atau mengemas kini apa-apa sahaja dalam aplikasi anda dalam model.
Pengikatan data mungkin merupakan ciri yang paling hebat dan paling berguna dalam AngularJS. Ia akan menjimatkan anda daripada menulis banyak kod boilerplate. Aplikasi web biasa mungkin mengandungi sebanyak 80% asas kodnya yang dikhaskan untuk melintasi, memanipulasi dan mendengar DOM. Pengikatan data menjadikan kod ini hilang supaya anda boleh fokus pada aplikasi anda.
Fikirkan model anda sebagai satu-satunya sumber kebenaran untuk permohonan anda. Anda boleh membaca atau mengemas kini apa-apa sahaja dalam aplikasi anda dalam model. Arahan mengikat data menyediakan unjuran model pada paparan aplikasi. Unjuran ini lancar dan tidak memerlukan usaha di pihak anda.
Secara tradisinya, apabila model berubah, pembangun bertanggungjawab untuk memanipulasi elemen dan atribut DOM secara manual untuk mencerminkan perubahan tersebut. Ini adalah jalan dua hala. Di satu pihak, perubahan dalam pemacu model berubah dalam elemen DOM. Sebaliknya, perubahan pada elemen DOM memerlukan perubahan pada model. Interaksi pengguna merumitkan lagi keadaan, kerana pembangun bertanggungjawab untuk mentafsir interaksi, memasukkannya ke dalam model dan mengemas kini paparan. Ini adalah proses yang sangat manual dan menyusahkan yang menjadi sukar dikawal apabila saiz dan kerumitan aplikasi meningkat.
Mesti ada cara yang lebih baik! Pengikatan data dua hala AngularJS mengendalikan penyegerakan antara DOM dan model dan sebaliknya.
Ini ialah contoh mudah yang menunjukkan cara mengikat nilai input pada elemen <h1></h1>. <h1></h1> 元素。
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-1.0.0rc10.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello, {{yourName}}!</h1>
</div>
</body>
</html>
这设置起来非常简单,而且几乎很神奇......
重要的是要认识到 AngularJS 决不会将模板作为字符串进行操作。这都是浏览器 DOM。
在 AngularJS 中,模板只是普通的旧式 HTML。 HTML 词汇表已扩展,包含有关如何将模型投影到视图中的说明。
浏览器将 HTML 模板解析为 DOM。然后 DOM 将成为 AngularJS 编译器的输入。 AngularJS 遍历 DOM 模板来渲染指令,这些指令称为指令。总的来说,这些指令负责为您的应用程序视图设置数据绑定。
重要的是要认识到 AngularJS 决不会将模板作为字符串进行操作。 AngularJS 的输入是浏览器 DOM,而不是 HTML 字符串。数据绑定是 DOM 转换,而不是字符串连接或 innerHTML 更改。使用 DOM 作为输入,而不是字符串,是 AngularJS 与其兄弟框架的最大区别。使用 DOM 可以让您扩展指令词汇并构建您自己的指令,甚至将它们抽象为可重用的组件!
这种方法的最大优点之一是它在设计人员和开发人员之间创建了紧密的工作流程。设计人员可以像平常一样标记 HTML,然后开发人员通过绑定轻松接过接力棒并挂钩功能。
这是一个示例,我使用 ng-repeat 指令循环 images 数组并填充本质上是 img
function AlbumCtrl($scope) {
scope.images = [
{"thumbnail":"img/image_01.png", "description":"Image 01 description"},
{"thumbnail":"img/image_02.png", "description":"Image 02 description"},
{"thumbnail":"img/image_03.png", "description":"Image 03 description"},
{"thumbnail":"img/image_04.png", "description":"Image 04 description"},
{"thumbnail":"img/image_05.png", "description":"Image 05 description"}
];
}
Adalah penting untuk menyedari bahawa AngularJS tidak pernah beroperasi pada templat sebagai rentetan. Ini semua pelayar DOM.
Dalam AngularJS, templat hanyalah HTML lama biasa. Perbendaharaan kata HTML telah diperluaskan untuk memasukkan arahan tentang cara menayangkan model ke dalam paparan. 🎜 🎜Pelayar menghuraikan templat HTML ke dalam DOM. DOM kemudiannya akan menjadi input kepada pengkompil AngularJS. AngularJS merentasi templat DOM untuk memberikan arahan, yang dipanggil arahan. Secara kolektif, arahan ini bertanggungjawab untuk menyediakan pengikatan data untuk paparan aplikasi anda. 🎜 🎜Adalah penting untuk menyedari bahawa AngularJS tidak pernah beroperasi pada templat sebagai rentetan. Input kepada AngularJS ialah DOM pelayar, bukan rentetan HTML. Pengikatan data ialah transformasi DOM, bukan gabungan rentetan atau perubahan
innerHTML. Menggunakan DOM sebagai input, bukannya rentetan, adalah perbezaan terbesar antara AngularJS dan rangka kerja saudaranya. Menggunakan DOM membolehkan anda mengembangkan perbendaharaan kata arahan anda dan membina arahan anda sendiri, malah mengabstrakkannya ke dalam komponen yang boleh digunakan semula! 🎜
🎜Salah satu kelebihan terbesar pendekatan ini ialah ia mewujudkan aliran kerja yang ketat antara pereka dan pembangun. Pereka bentuk boleh menandakan HTML sebagai biasa, dan pembangun kemudian boleh mengambil alih fungsi baton dan cangkuk dengan mudah melalui pengikatan. 🎜
🎜Berikut ialah contoh di mana saya menggunakan arahan ng-repeat untuk menggelung melalui tatasusunan imej dan mengisi apa yang pada asasnya adalah templat img. 🎜
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img src="/static/imghw/default1.png" data-src="{{image.thumbnail}}" class="lazy" ng- alt="5 Ciri AngularJS yang Luar Biasa">
</li>
</ul>
</div>
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
模型只是应用程序中的数据。 模型只是普通的旧 JavaScript 对象。无需从框架类继承、将其包装在代理对象中或使用特殊的 getter/setter 方法来访问它。事实上,我们正在处理普通的 JavaScript,这是一个非常好的功能,它减少了应用程序的样板。
视图模型是一个提供特定数据和方法来维护特定视图的对象。
viewmodel 是位于 AngularJS 应用程序中的 $scope 对象。 $scope 只是一个简单的 JavaScript 对象,带有一个小型 API,旨在检测和广播其状态的更改。
控制器负责设置初始状态并使用控制行为的方法增强 $scope。值得注意的是,控制器不存储状态,也不与远程服务交互。
视图是 AngularJS 解析并编译 HTML 以包含呈现的标记和绑定后存在的 HTML。
该部门为构建您的应用程序奠定了坚实的基础。 $scope 具有对数据的引用,控制器 定义行为,视图 处理布局并将交互移交给控制器 > 做出相应的回应。
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员使应用程序更易于开发、理解和测试。
依赖注入(DI)允许您请求依赖项,而不必去寻找它们或自己创建它们。将其视为“嘿,我需要 X”的一种方式,DI 负责为您创建和提供它。
要访问核心 AngularJS 服务,只需将该服务添加为参数即可; AngularJS 将检测到您需要该服务并为您提供一个实例。
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
您还可以定义自己的自定义服务并使这些服务也可用于注入。
angular.
module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
指令是我个人最喜欢的 AngularJS 功能。您是否曾经希望您的浏览器能够为您带来新的功能?好吧,现在可以了!这是 AngularJS 我最喜欢的部分之一。这也可能是 AngularJS 最具挑战性的方面。
指令可用于创建用作新的自定义小部件的自定义 HTML 标记。它们还可以用于用行为“装饰”元素并以有趣的方式操作 DOM 属性。
这是一个简单的指令示例,该指令侦听事件并相应地更新其 $scope。
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message;
});
},
replace: true,
template: '<input>'
};
});
然后,您可以像这样使用这个自定义指令。
<my-component ng-model="message"></my-component>
将应用程序创建为离散组件的组合,可以非常轻松地根据需要添加、更新或删除功能。
AngularJS 团队强烈认为任何用 JavaScript 编写的代码都需要进行一组强大的测试。他们在设计 AngularJS 时考虑到了可测试性,因此可以尽可能轻松地测试您的 AngularJS 应用程序。所以没有理由不这样做。
鉴于 JavaScript 是动态的、解释性的,而不是编译性的,对于开发人员来说,在编写测试时采用严格的思维方式非常重要。
AngularJS 完全是从头开始编写的,可测试。它甚至配备了端到端和单元测试运行程序设置。如果您想查看实际效果,请查看 Angular-seed 项目:https://github.com/angular/angular-seed。
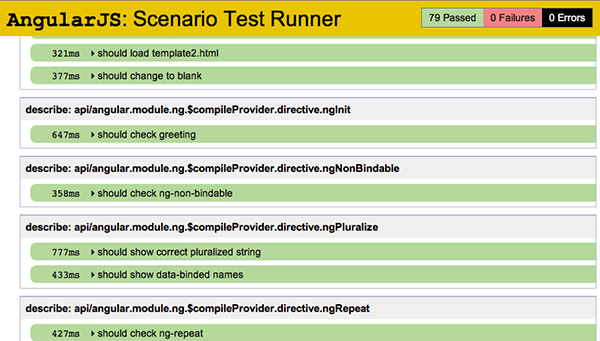
一旦有了种子项目,对其进行测试就轻而易举了。输出如下所示:

API 文档充满了端到端测试,这些测试在说明框架的某个部分应该如何工作方面做了令人难以置信的工作。一段时间后,我发现自己直接进行测试以了解某些内容是如何工作的,然后可能会阅读其余的文档来找出答案。
我们已经介绍了我喜欢的 AngularJS 众多功能中的六个。我相信这六个功能不仅对于启动和运行 AngularJS 至关重要,而且对于以可维护和可扩展的方式将应用程序组合在一起也是至关重要的。
AngularJS 的网站 http://angularjs.org 有大量的工作示例和大量优秀的文档。我还建议您查看 AngularJS 邮件列表上的精彩社区。p>
让我知道你的想法!
Atas ialah kandungan terperinci 5 Ciri AngularJS yang Luar Biasa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




