Membuat karusel yang ideal, bahagian 1
Karusel ialah ruji tapak web penstriman dan e-dagang. Amazon dan Netflix kedua-duanya menggunakannya sebagai alat navigasi yang penting. Dalam tutorial ini, kami akan menilai reka bentuk interaksi kedua-duanya dan menggunakan penemuan kami untuk melaksanakan karusel yang sempurna.
Dalam siri tutorial ini, kami juga akan mempelajari beberapa ciri enjin gerakan JavaScript Popmotion. Ia menyediakan alatan animasi seperti tweening (untuk penomboran), penjejakan penunjuk (untuk menatal) dan fizik musim bunga (untuk sentuhan akhir kami yang menarik.)
Bahagian 1 akan menilai cara Amazon dan Netflix melaksanakan penatalan. Kami kemudiannya akan melaksanakan karusel yang boleh ditatal dengan sentuhan.
Menjelang penghujung siri ini, kami akan menggunakan fizik musim bunga untuk melaksanakan tatal roda dan pad sentuh, paging, bar kemajuan, navigasi papan kekunci dan beberapa sentuhan kecil. Kami juga akan menyentuh beberapa komposisi fungsi asas.
Adakah ia sempurna?
Bagaimana untuk menjadikan karusel "sempurna"? Ia mesti boleh diakses melalui:
- Tetikus: Ia harus menyediakan butang sebelumnya dan seterusnya yang mudah diklik dan tidak mengaburkan kandungan.
- Sentuh: Ia sepatutnya menjejaki jari dan kemudian tatal dengan momentum yang sama seperti semasa jari meninggalkan skrin.
- Roda Tatal: Apple Magic Mouse yang sering diabaikan dan banyak pad jejak komputer riba menawarkan tatal mendatar yang lancar. Kita harus memanfaatkan kebolehan ini!
- Papan Kekunci: Ramai pengguna tidak mahu atau tidak dapat menavigasi menggunakan tetikus. Adalah penting untuk menjadikan karusel kami boleh diakses supaya pengguna ini juga boleh menggunakan produk kami.
Akhir sekali, kami akan melangkah lebih jauh dan membuat karusel bertindak balas dengan jelas dan naluri melalui fizik musim bunga apabila peluncur mencapai penghujungnya, menjadikannya pengalaman pengguna yang yakin dan menyeronokkan.
Tetapan
Mula-mula, mari dapatkan HTML dan CSS yang diperlukan untuk membina karusel asas dengan memotong CodePen ini.
Pen menggunakan Sass untuk mempraproses CSS dan Babel untuk mentranspile JavaScript ES6. Saya juga menambah Popmotion, yang boleh diakses melalui window.popmotion. window.popmotion 访问它。
如果您愿意,可以将代码复制到本地项目,但您需要确保您的环境支持 Sass 和 ES6。您还需要使用 npm install popmotion 安装 Popmotion。
创建新的轮播
在任何给定页面上,我们可能有许多轮播。所以我们需要一个方法来封装每个的状态和功能。
我将使用工厂函数而不是 class。工厂函数避免了使用经常令人困惑的 this 关键字,并且将简化本教程的代码。
在您的 JavaScript 编辑器中,添加这个简单的函数:
function carousel(container) {
}
carousel(document.querySelector('.container'));
我们将在此 carousel 函数中添加特定于轮播的代码。
滚动的方式和原因
我们的第一个任务是使轮播滚动。我们可以通过两种方法来解决这个问题:
本机浏览器滚动
显而易见的解决方案是在滑块上设置 overflow-x:scroll。这将允许在所有浏览器上进行本机滚动,包括触摸和水平鼠标滚轮设备。
但是,这种方法也有缺点:
- 容器外部的内容将不可见,这可能会限制我们的设计。
- 它还限制了我们使用动画来指示已到达终点的方式。
- 桌面浏览器将有一个丑陋的(尽管可以访问!)水平滚动条。
或者:
动画 translateX
我们还可以为轮播的 translateX 属性设置动画。这将是非常通用的,因为我们能够准确地实现我们喜欢的设计。 translateX 的性能也非常好,因为与 CSS left 属性不同,它可以由设备的 GPU 处理。
缺点是,我们必须使用 JavaScript 重新实现滚动功能。这意味着更多的工作、更多的代码。
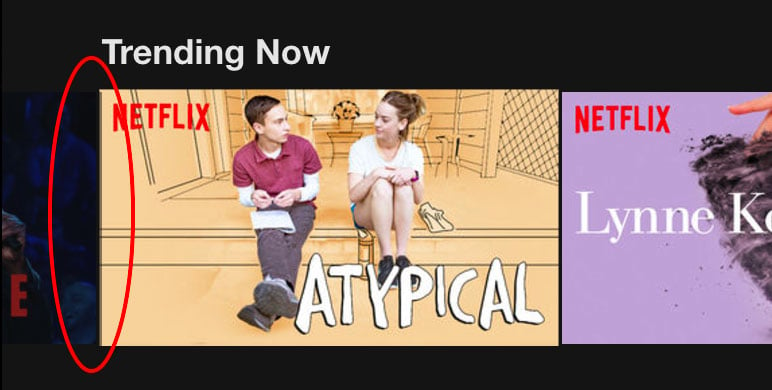
亚马逊和 Netflix 如何实现滚动?
亚马逊和 Netflix 轮播在解决这个问题时都做出了不同的权衡。
Amazon 在“桌面”模式下为轮播的 left 属性设置动画。对 left 进行动画处理是一个非常糟糕的选择,因为更改它会触发布局重新计算。这是 CPU 密集型的,较旧的机器很难达到 60fps。
无论谁决定对 left 而不是 translateX
Anda boleh menyalin kod ke dalam projek tempatan jika anda mahu, tetapi anda perlu memastikan persekitaran anda menyokong Sass dan ES6. Anda juga perlu memasang Popmotion menggunakan npm install popmotion.
Buat karusel baharu
Di mana-mana halaman tertentu, kami mungkin mempunyai banyak karusel. Oleh itu, kita memerlukan cara untuk merangkum keadaan dan kefungsian setiap satu. 🎜 🎜Saya akan menggunakan 🎜fungsi kilang🎜 dan bukannyaclass. Fungsi kilang mengelak daripada menggunakan kata kunci ini yang sering mengelirukan dan akan memudahkan kod untuk tutorial ini. 🎜
🎜Dalam editor JavaScript anda, tambahkan fungsi mudah ini: 🎜
function carousel(container) {
const slider = container.querySelector('.slider');
const items = slider.querySelectorAll('.item');
}
carousel ini. 🎜
🎜Bagaimana dan mengapa untuk menatal🎜
🎜Tugas pertama kami ialah membuat tatal karusel. Kita boleh selesaikan masalah ini dengan dua cara: 🎜
Tatal pelayar asli
🎜Penyelesaian yang jelas ialah menetapkanoverflow-x:scroll pada peluncur. Ini akan membenarkan penatalan asli pada semua penyemak imbas, termasuk peranti sentuh dan roda tetikus mendatar. 🎜
🎜Namun cara ini juga mempunyai kelemahan: 🎜
🎜
🎜Kandungan di luar bekas tidak akan kelihatan, yang mungkin mengehadkan reka bentuk kami. 🎜
🎜Ia juga mengehadkan cara kita boleh menggunakan animasi untuk menunjukkan bahawa titik akhir telah dicapai. 🎜
🎜Pelayar desktop akan mempunyai bar skrol mendatar yang jelek (walaupun boleh diakses!). 🎜
🎜
🎜atau: 🎜
Animasi translateX
🎜Kami juga boleh menghidupkan sifat translateX karusel. Ini akan menjadi sangat serba boleh kerana kami akan dapat melaksanakan dengan tepat reka bentuk yang kami suka. translateX juga berfungsi dengan baik kerana, tidak seperti sifat CSS left, ia boleh diproses oleh GPU peranti. 🎜
🎜Kelemahannya ialah kita perlu melaksanakan semula fungsi tatal menggunakan JavaScript. Ini bermakna lebih banyak kerja, lebih banyak kod. 🎜
Bagaimanakah Amazon dan Netflix melaksanakan penatalan?
🎜Karusel Amazon dan Netflix kedua-duanya membuat pertukaran yang berbeza dalam menyelesaikan masalah ini. 🎜 🎜🎜Amazon🎜 Animasikan sifatkiri karusel dalam mod Desktop. Menganimasikan left ialah pilihan yang sangat buruk kerana menukarnya mencetuskan pengiraan semula reka letak. Ini intensif CPU dan mesin lama akan bergelut untuk mencapai 60fps. 🎜
🎜Sesiapa yang memutuskan untuk menganimasikan left dan bukannya translateX mestilah seorang yang bodoh (🎜Spoiler: 🎜Yes Me, pada tahun 2012. Kami tidak begitu tercerahkan ketika itu)🎜.
当检测到触摸设备时,轮播会使用浏览器的本机滚动。仅在“移动”模式下启用此功能的问题是使用水平滚轮的桌面用户会错过。这也意味着轮播之外的任何内容都必须在视觉上被切断:

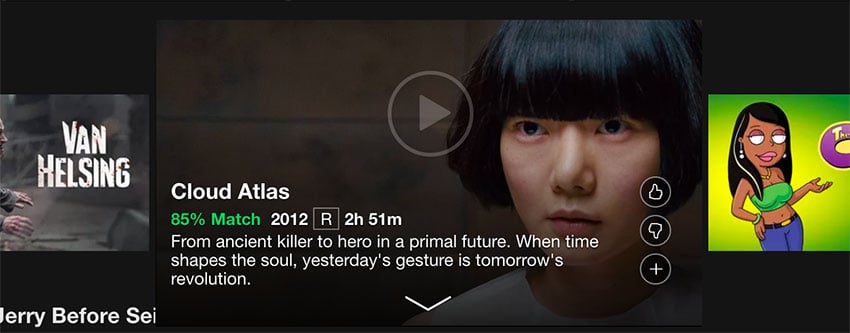
Netflix 正确动画轮播的 translateX 属性,并且在所有设备上均如此。这使他们能够拥有一种在轮播之外渗透的设计:

这反过来又允许他们做出奇特的设计,其中项目在轮播的 x 和 y 边缘之外放大,而周围的项目移开:

不幸的是,Netflix 对触摸设备滚动的重新实现并不令人满意:它使用基于手势的分页系统,感觉又慢又麻烦。也没有考虑水平滚轮。
我们可以做得更好。让我们编码吧!
像专业人士一样滚动
我们的第一步是获取 .slider 节点。当我们这样做时,让我们抓取它包含的项目,以便我们可以计算出滑块的尺寸。
function carousel(container) {
const slider = container.querySelector('.slider');
const items = slider.querySelectorAll('.item');
}
测量轮播
我们可以通过测量滑块的宽度来计算出滑块的可见区域:
const sliderVisibleWidth = slider.offsetWidth;
我们还需要其中包含的所有项目的总宽度。为了使我们的 carousel 函数保持相对干净,让我们将此计算放在文件顶部的单独函数中。
通过使用 getBoundingClientRect 测量第一项的 left 偏移量和最后一项的 right 偏移量,我们可以使用差异在它们之间找到所有项目的总宽度。
function getTotalItemsWidth(items) {
const { left } = items[0].getBoundingClientRect();
const { right } = items[items.length - 1].getBoundingClientRect();
return right - left;
}
在我们的 sliderVisibleWidth 测量之后,写入:
const totalItemsWidth = getTotalItemsWidth(items);
我们现在可以算出我们的轮播应该允许滚动的最大距离。它是所有项目的总宽度,减去可见滑块的整个宽度。这提供了一个数字,允许最右边的项目与滑块的右侧对齐:
const maxXOffset = 0; const minXOffset = - (totalItemsWidth - sliderVisibleWidth);
完成这些测量后,我们就可以开始滚动轮播了。
设置 translateX
Popmotion 附带 CSS 渲染器,用于简单且高效地设置 CSS 属性。它还带有一个值函数,可用于跟踪数字,更重要的是(我们很快就会看到),可用于查询其速度。
在 JavaScript 文件的顶部,像这样导入它们:
const { css, value } = window.popmotion;
然后,在设置 minXOffset 后,为滑块创建一个 CSS 渲染器:
const sliderRenderer = css(slider);
并创建一个 value 来跟踪滑块的 x 偏移量,并在滑块的 translateX 属性发生变化时更新它:
const sliderX = value(0, (x) => sliderRenderer.set('x', x));
现在,水平移动滑块就像编写一样简单:
sliderX.set(-100);
试试吧!
触摸滚动
我们希望轮播在用户 水平拖动滑块时开始滚动,并在用户停止触摸屏幕时停止滚动。我们的事件处理程序将如下所示:
let action;
function stopTouchScroll() {
document.removeEventListener('touchend', stopTouchScroll);
}
function startTouchScroll(e) {
document.addEventListener('touchend', stopTouchScroll);
}
slider.addEventListener('touchstart', startTouchScroll, { passive: false });
在我们的 startTouchScroll 函数中,我们想要:
- 停止任何其他为
sliderX提供动力的操作。 - 找到原点接触点。
- 监听下一个
touchmove事件,看看用户是垂直拖动还是水平拖动。
在document.addEventListener后添加:
if (action) action.stop();
这将阻止任何其他操作(例如我们将在 stopTouchScroll 中实现的物理动力动量滚动)移动滑块。如果滑块滚动经过他们想要单击的项目或标题,这将允许用户立即“捕获”滑块。
接下来,我们需要存储原点触摸点。这将使我们能够看到用户接下来将手指移动到哪里。如果是垂直移动,我们将允许页面像往常一样滚动。如果是水平移动,我们将滚动滑块。
我们希望在事件处理程序之间共享此 touchOrigin。所以在 let action; 之后添加:
let touchOrigin = {};
回到我们的 startTouchScroll 处理程序,添加:
const touch = e.touches[0];
touchOrigin = {
x: touch.pageX,
y: touch.pageY
};
我们现在可以向 document 添加一个 touchmove 事件监听器,以根据此 touchOrigin 确定拖动方向:
document.addEventListener('touchmove', determineDragDirection);
我们的 defineDragDirection 函数将测量下一个触摸位置,检查它是否实际移动,如果是,则测量角度以确定它是垂直还是水平:
function determineDragDirection(e) {
const touch = e.changedTouches[0];
const touchLocation = {
x: touch.pageX,
y: touch.pageY
};
}
Popmotion 包含一些有用的计算器,用于测量两个 x/y 坐标之间的距离等内容。我们可以这样导入:
const { calc, css, value } = window.popmotion;
然后测量两点之间的距离是使用 distance 计算器:
const distance = calc.distance(touchOrigin, touchLocation);
现在,如果触摸已移动,我们可以取消设置此事件侦听器。
if (!distance) return;
document.removeEventListener('touchmove', determineDragDirection);
使用 angle 计算器测量两点之间的角度:
const angle = calc.angle(touchOrigin, touchLocation);
我们可以通过将其传递给以下函数来确定该角度是水平角度还是垂直角度。将此函数添加到我们文件的最顶部:
function angleIsVertical(angle) {
const isUp = (
angle <= -90 + 45 &&
angle >= -90 - 45
);
const isDown = (
angle <= 90 + 45 &&
angle >= 90 - 45
);
return (isUp || isDown);
}
如果提供的角度在 -90 +/- 45 度(垂直向上)或 90 +/-45 度(垂直向下)范围内,此函数将返回 true。因此我们可以添加另一个 return 子句,如果此函数返回 true。
if (angleIsVertical(angle)) return;
指针跟踪
现在我们知道用户正在尝试滚动轮播,我们可以开始跟踪他们的手指。 Popmotion 提供了一个指针操作,可输出鼠标或触摸指针的 x/y 坐标。
首先导入指针:
const { calc, css, pointer, value } = window.popmotion;
要跟踪触摸输入,请将原始事件提供给 pointer:
action = pointer(e).start();
我们想要测量指针的初始 x 位置并将任何移动应用于滑块。为此,我们可以使用名为 applyOffset 的转换器。
转换器是纯函数,它接受一个值,并返回它——是的——转换后的值。例如:const double = (v) => v * 2。
const { calc, css, pointer, transform, value } = window.popmotion;
const { applyOffset } = transform;
applyOffset 是一个柯里化函数。这意味着当我们调用它时,它会创建一个新函数,然后可以向该函数传递一个值。我们首先使用要测量偏移量的数字(在本例中为 action.x 的当前值)以及要应用该偏移量的数字来调用它。在本例中,这就是我们的 sliderX。
因此我们的 applyOffset 函数将如下所示:
const applyPointerMovement = applyOffset(action.x.get(), sliderX.get());
我们现在可以在指针的 output 回调中使用此函数,将指针移动应用到滑块。
action.output(({ x }) => slider.set(applyPointerMovement(x)));
停下来,有风格
轮播现在可以通过触摸拖动!您可以使用 Chrome 开发者工具中的设备模拟来测试这一点。
感觉有点笨拙,对吧?您以前可能遇到过这样的滚动感觉:抬起手指,滚动就停止了。或者滚动停止,然后一个小动画接管以假装滚动继续。
我们不会那样做。我们可以使用 Popmotion 中的物理动作来获取 sliderX 的真实速度,并在一段时间内对其施加摩擦力。
首先,将其添加到我们不断增长的导入列表中:
const { calc, css, physics, pointer, value } = window.popmotion;
然后,在 stopTouchScroll 函数的末尾添加:
if (action) action.stop();
action = physics({
from: sliderX.get(),
velocity: sliderX.getVelocity(),
friction: 0.2
})
.output((v) => sliderX.set(v))
.start();
这里,from 和 velocity 被设置为 sliderX 的当前值和速度。这确保了我们的物理模拟与用户的拖动运动具有相同的初始启动条件。
friction 被设置为 0.2。摩擦力设置为从 0 到 1 的值,其中 0 根本没有摩擦力,而 1 是绝对摩擦力摩擦。尝试使用此值来查看当用户停止拖动时它对轮播的“感觉”产生的变化。
数字越小,感觉越轻,数字越大,动作越重。对于滚动动作,我觉得 0.2 在不稳定和迟缓之间取得了很好的平衡。
边界
但是有一个问题!如果您一直在使用新的触摸旋转木马,那么这是显而易见的。我们没有限制移动,因此可以真正扔掉你的旋转木马!
还有另一个变压器可以完成这项工作,clamp。这也是一个柯里化函数,这意味着如果我们使用最小值和最大值调用它,例如 0 和 1,它将返回一个新函数。在此示例中,新函数将限制给定的任何数字在 0 和 1 之间:
clamp(0, 1)(5); // returns 1
首先导入clamp:
const { applyOffset, clamp } = transform;
我们希望在轮播中使用此夹紧功能,因此在定义 minXOffset 后添加此行:
const clampXOffset = clamp(minXOffset, maxXOffset);
我们将使用 pipe 转换器使用一些轻量函数组合来修改我们在操作上设置的两个 output。
管道
当我们调用函数时,我们这样写:
foo(0);
如果我们想将该函数的输出提供给另一个函数,我们可以这样写:
bar(foo(0));
这变得有点难以阅读,而且随着我们添加越来越多的功能,情况只会变得更糟。
使用 pipe,我们可以从 foo 和 bar 组成一个新函数,我们可以重用它:
const foobar = pipe(foo, bar); foobar(0);
它也是按照自然的开始 -> 结束顺序编写的,这使得它更容易理解。我们可以使用它将 applyOffset 和 clamp 组合成一个函数。导入 pipe:
const { applyOffset, clamp, pipe } = transform;
将 output 回调替换为 pointer :
pipe(
({ x }) => x,
applyOffset(action.x.get(), sliderX.get()),
clampXOffset,
(v) => sliderX.set(v)
)
并将 physicals 的 output 回调替换为:
pipe(clampXOffset, (v) => sliderX.set(v))
这种函数组合可以非常巧妙地从较小的、可重用的函数中创建描述性的、逐步的流程。
现在,当您拖动并抛出轮播时,它不会移动到其边界之外。
突然停止并不是很令人满意。但这是稍后部分的问题!
结论
这就是第 1 部分的全部内容。到目前为止,我们已经研究了现有的轮播,以了解不同滚动方法的优点和缺点。我们使用 Popmotion 的输入跟踪和物理原理,通过触摸滚动为轮播的 translateX 提供高性能动画。我们还了解了函数组合和柯里化函数。
您可以在此 CodePen 上获取“到目前为止的故事”的评论版本。
在接下来的几期中,我们将介绍:
- 用鼠标滚轮滚动
- 当窗口大小调整时重新测量轮播
- 分页,支持键盘和鼠标
- 借助弹簧物理原理实现令人愉悦的触感
期待在那里见到您!
Atas ialah kandungan terperinci Membuat karusel yang ideal, bahagian 1. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




