
Dalam tutorial ini, saya akan menunjukkan kepada anda betapa mudahnya memanjangkan bahasa HTML dengan teg tersuai. Teg tersuai boleh digunakan untuk melaksanakan pelbagai gelagat, jadi ia adalah cara yang sangat mudah untuk menulis kurang kod dan menjadikan dokumen HTML anda lebih mudah.
Untuk mengetahui lebih lanjut tentang teg tersuai, lihat artikel saya tentang membuat teg tersuai terkapsul menggunakan Shadow DOM.
Sebagai contoh, dengan HTML, anda boleh menggunakan teg <b></b> untuk memaparkan teks tebal. Jika anda memerlukan senarai, anda boleh menggunakan teg <ul></ul> dan subtegnya <li> untuk setiap item senarai. Teg ditafsirkan oleh penyemak imbas dan berfungsi dengan CSS untuk menentukan cara kandungan web dipaparkan dan cara bahagian kandungan tersebut berkelakuan. <b></b> 标记来显示粗体文本。如果您需要列表,则可以对每个列表项使用 <ul></ul> 标签及其子标签 <li>。标签由浏览器解释,并与 CSS 一起确定网页内容的显示方式以及部分内容的行为方式。
有时,仅使用一个 HTML 标签不足以满足 Web 应用程序所需的功能。通常,这是通过使用多个 HTML 标签以及 JavaScript 和 CSS 来解决的,但这种解决方案并不是那么优雅。
更优雅的解决方案是使用自定义标签 - 中包含的标识符,浏览器会解释该标识符以呈现我们预期的功能。与常规 HTML 标签一样,我们应该能够在页面上多次使用自定义标签,并且还应该能够拥有标签属性和子标签来辅助自定义标签的功能。
简单来说,自定义元素可用于解锁以下功能:
在这篇文章中,我们将通过构建一个名为 <codingdude-gravatar></codingdude-gravatar> 的自定义标签来了解自定义元素。此自定义标签将显示特定电子邮件地址的 Gravatar 图片。
现代浏览器中的 customElements API 让这一切变得简单!
为了实现和测试我们的标签,我们需要创建一些东西:
让我们编辑 index.html 文件并使其内容如下所示:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="codingdude-gravatar.js"></script>
</head>
<body>
This is my Gravatar picture:
<codingdude-gravatar email="admin@coding-dude.com"></codingdude-gravatar>
</body>
</html>
如果我们现在在浏览器中加载 index.html,结果不会那么令人印象深刻,因为我们尚未实现自定义标记的代码。
需要注意的一件事是浏览器非常宽容,因此您可以在文档中包含未知标签,浏览器将忽略它们。为了让我们的自定义标签真正显示我的电子邮件的 Gravatar 图片,我们必须首先了解 Gravatar 的工作原理。
为了创建自定义标签,您需要使用 window.customElements.define()。
customElements.define() 中的第一个参数是标记的名称。这就是我们在 HTML 文件中提到的。该名称应始终带有破折号 (-)。名称类似于 <codingdudeGravatar>
Kadangkala, menggunakan hanya satu tag HTML tidak mencukupi untuk memenuhi fungsi yang diperlukan aplikasi web. Biasanya ini diselesaikan dengan menggunakan berbilang tag HTML bersama JavaScript dan CSS, tetapi penyelesaian ini tidak begitu elegan.
<> yang akan ditafsirkan oleh penyemak imbas untuk memaparkan fungsi yang kami harapkan. Seperti teg HTML biasa, kita seharusnya boleh menggunakan teg tersuai berbilang kali pada halaman dan kita juga harus dapat mempunyai atribut teg dan subteg untuk membantu kefungsian teg tersuai. <codingdude-gravatar>. Label tersuai ini akan memaparkan imej Gravatar untuk alamat e-mel tertentu. 🎜
🎜API customElements dalam penyemak imbas moden menjadikannya mudah! 🎜
customElements.define("codingdude-gravatar", CodingDudeGravatar);
window.customElements.define(). 🎜
Parameter pertama dalam 🎜customElements.define() ialah nama penanda. Inilah yang kami nyatakan dalam fail HTML. Nama hendaklah sentiasa mempunyai sempang (-). Teg dengan nama yang serupa dengan <codingdudeGravatar> adalah 🎜tidak sah🎜. Ini membolehkan penghurai membezakan antara elemen biasa dan teg tersuai. 🎜
🎜
🎜Nama tag elemen tersuai mesti sentiasa mempunyai sempang (-). 🎜
🎜
customElements.define() 有第二个可选对象。该对象用于提及新元素的原型。默认情况下,自定义元素继承自 HTMLElement。上面的代码相当于下面的代码:
customElements.define("codingdude-gravatar", CodingDudeGravatar);
如果您希望创建扩展另一个 HTML 元素的自定义元素,则必须在 customElements.define() 中扩展本机元素。继承本机元素的自定义元素也称为“类型扩展自定义元素”。
customElements.define("codingdude-gravatar", class extends HTMLButtonElement {...});
还有一些需要注意的事情:
DOMException。
<li>自定义元素标签不能自动关闭。
HTML 元素的所有标准规则都适用于自定义元素。就像标准元素一样,您可以使用 JavaScript 在 DOM 中创建自定义元素,或在 HTML 中声明它。
在 HTML 中声明自定义元素:
<codingdude-gravatar></codingdude-gravatar>
使用 JavaScript 在 DOM 中创建自定义元素:
var codingdudeGravatar = document.createElement('codingdude-gravatar');
codingdudeGravatar.addEventListener('click',function(e){});
在 HTML 中实例化类型扩展元素:
<button is="codingdude-gravatar">
使用 JavaScript 在 DOM 中创建类型扩展元素:
var codingdudeGravatar = document.createElement('button', 'codingdude-gravatar');
在自定义标签中添加标记相当简单。首先,您需要创建一个扩展父 HTML 元素的类。在我们的例子中,我们将扩展 HTMLElement。在 HTMLElement 中,我们将使用 constructor 添加事件侦听器并调整自定义标记的 innerText 。记得调用 super() 因为这将有助于继承父类的方法和属性。永远记住,构造函数内的 this 指向创建的自定义元素。
这是我们组件外观的简单概述。
class CodingDudeGravatar extends HTMLElement {
constructor() {
super()
this.addEventListener('click', e => {
alert('You Clicked Me!')
});
this.innerText="Hello There!"
}
}
window.customElements.define('codingdude-gravatar', CodingDudeGravatar);
在开始向自定义标记添加标记之前,您需要了解与自定义标记关联的生命周期方法。有四个生命周期回调。
| 回调 | 目的 |
|---|---|
构造函数 |
创建自定义标签元素的实例 |
connectedCallback |
自定义标签元素的实例被插入到文档中 |
disconnectedCallback |
自定义标签元素的实例从文档中删除 |
attributeChangedCallback(attributeName, oldValue, newValue) |
添加、删除或更新了自定义标记元素中的属性 |
带有这些回调的自定义标记的骨架如下所示:
class CodingDudeGravatar extends HTMLElement {
constructor() {
super(); // always call super() first in the constructor.
...
}
connectedCallback() {
...
}
disconnectedCallback() {
...
}
attributeChangedCallback(attrName, oldVal, newVal) {
...
}
}
我们已经了解了如何在自定义元素中使用 构造函数 。现在,让我们在代码中使用其他回调方法!让我们从 connectedCallback 开始。
connectedCallbackconnectedCallback 可用于检查自定义标记中的电子邮件属性。一旦元素添加到文档中,就会进行此检查。我们将使用 getter 函数来检查 custom tag 是否具有 email 属性。
class CodingDudeGravatar extends HTMLElement {
get email() {
return this.hasAttribute('email');
}
constructor() {
super()
this.addEventListener('click', e => {
alert('You Clicked Me!')
});
this.innerText="Hello There!"
}
connectedCallback(){
if(this.email){
var email = this.attributes.email.value;
var gravatar = "https://www.gravatar.com/avatar"
this.innerHTML = "<img src='"+gravatar+"'></br>"+email
}
else
{
this.innerHTML = "No Email";
}
}
}
当自定义标记插入 HTML 中时,您将看到如下内容:
<codingdude-gravatar></codingdude-gravatar>

但是,当在自定义标签中设置 email 属性时,屏幕将如下所示:
<codingdude-gravatar email="admin@coding-dude.com"></codingdude-gravatar>

attributeChangedCallback浏览器将为 observedAttributes 数组中列出的所有属性调用生命周期方法 attributeChangedCallback。其背后的目标是提高自定义标签的性能。例如,如果用户决定更改样式,您不希望触发 attributeChangedCallback 。在我们的例子中,我们希望仅当电子邮件更改时才调用 attributeChangedCallback 。为了实现这一点,代码如下所示:
class CodingDudeGravatar extends HTMLElement {
get email() {
return this.hasAttribute('email');
}
constructor() {
super()
this.addEventListener('click', e => {
alert('You Clicked Me!')
});
this.innerText="Hello There!"
}
connectedCallback(){
if(this.email){
var email = this.attributes.email.value;
var gravatar = "http://www.gravatar.com/avatar"
this.innerHTML = "<img src='"+gravatar+"'></br>"+email
}
else
{
this.innerHTML = "No Email";
}
}
static get observedAttributes() {
return ['email'];
}
attributeChangedCallback(name, oldValue, newValue) {
if(name == 'email'){
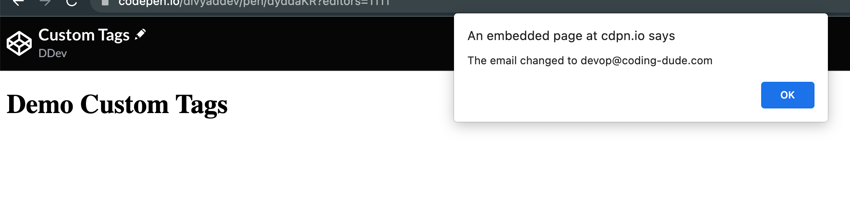
alert(`The ${name} changed to ${newValue}`)
}
}
}
根据上面的代码,每次我们更改电子邮件时都会看到一条警报。

自定义元素中的回调是同步的。如果在自定义元素上调用 el.setAttribute('email','newemail') ,浏览器将立即触发 attributeChangedCallback() 。
disconnectedCallback生命周期方法列表中的最后一个是 disconnectedCallback。当您从文档中删除元素时,将调用此方法。当您想要清除自定义标签造成的影响时,该方法非常有用。您可以使用 el.remove() 方法轻松删除自定义标签。
但是,您必须非常小心 disconnectedCallback() 的使用方式。如果用户选择关闭选项卡或浏览器,则永远不会触发此回调。
在任何基于 HTML 的应用程序中,开发人员使用反映在 DOM 上的属性是很常见的。例如, hidden 是可用于隐藏元素的属性,例如<div hide></div> 只会隐藏 DOM 中的元素。开发人员自然希望这些属性也适用于自定义标签。
由于我们从 HTMLElement 扩展,因此默认情况下这些属性将出现在自定义元素中。然而,这些属性的行为是可以修改的。大多数时候,JavaScript 类中的 getter 和 setter 用于控制属性。
codingdude-gravatar[hidden] {
opacity: 0.5;
pointer-events: none;
}
...inside the class
{
get hidden() {
return this.hasAttribute('hidden');
}
set hidden(val) {
// Reflect the value of `hidden` as an attribute.
if (val) {
this.setAttribute('hidden', '');
} else {
this.removeAttribute('hidden');
}
}
}
本文中讨论的所有内容都可以在以下演示中进行实验。
这只是自定义元素工作原理的开始。这个领域还有很多东西需要探索和学习。请继续关注此空间,了解有关自定义元素及其高级概念的更多帖子。
Atas ialah kandungan terperinci Cipta teg tersuai untuk memanjangkan fungsi HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




