
Kita boleh menyelaraskan elemen atau kandungan di dalamnya dengan menggunakan CSS yang menyediakan pelbagai pilihan untuk penjajaran elemen dan kandungannya secara mendatar, menegak atau di tengah.
Elemen sebaris atau elemen blok sebaris seperti teks, anchor, span, dll. boleh diselaraskan secara mendatar dengan bantuan teks CSS -align property.
Block-level elements seperti div, p, dsb. boleh diselaraskan secara mendatar dengan bantuan sifat jidar CSS, tetapi lebar elemen tidak boleh 100% relatif kepada induk kerana ia tidak memerlukan penjajaran.
Elemen boleh diselaraskan secara mendatar dengan bantuan sifat apungan CSS yang menjajarkan berbilang elemen sama ada ke kiri/kanan dan bukan di tengah atau menggunakan kaedah mutlak skema kedudukan CSS.
#🎜 . 🎜#内联元素
块级元素
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
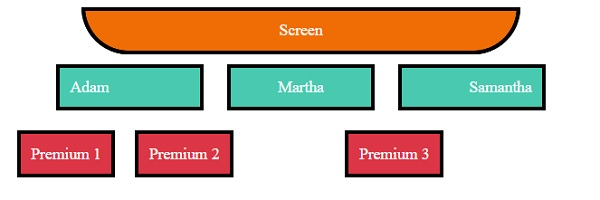
</html>输出
Atas ialah kandungan terperinci Pusat CSS, penjajaran mendatar dan menegak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan atribut padding dalam css
Peranan atribut padding dalam css
 Apakah maksud pelayar
Apakah maksud pelayar
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 Cara membuat panggilan tanpa menunjukkan nombor anda
Cara membuat panggilan tanpa menunjukkan nombor anda
 Bagaimana untuk memadam folder dalam linux
Bagaimana untuk memadam folder dalam linux
 pemalam tencent qqmail
pemalam tencent qqmail
 Perbezaan antara python dan pycharm
Perbezaan antara python dan pycharm
 Penyelesaian virus exe folder
Penyelesaian virus exe folder




