
Menukar saiz fon dalam tapak web WordPress anda boleh dilakukan dengan cepat dan mudah untuk bahagian kecil teks, tetapi ia mungkin memerlukan lebih banyak kerja jika anda ingin membuat perubahan pada bahagian teks yang lebih besar. p>
Dalam tutorial ringkas ini, saya akan menunjukkan kepada anda cara menukar saiz fon dalam tapak web WordPress anda.
Saya akan tunjukkan dua kaedah cepat:
Saya juga akan menunjukkan kepada anda cara menukar saiz fon untuk keseluruhan tapak web anda dengan mengedit helaian gaya anda.
Jika anda ingin tahu cara menambah fon baharu pada WordPress atau menukar warna fon, anda boleh belajar caranya di sini juga.
Mari mulakan dengan kaedah terpantas.
Apabila anda mengedit teks dalam siaran WordPress, anda boleh memilih untuk menjadikan saiz fon blok teks berbeza daripada saiz fon blok lain pada halaman.
Ini membantu menyerlahkan bahagian tertentu halaman.
Anda harus menggunakan kaedah ini dengan berhati-hati: terlalu banyak boleh menyebabkan tapak anda kelihatan bersepah dan tidak profesional. Jika anda melakukan ini beberapa kali, pastikan anda menggunakan saiz fon yang sama untuk semua bahagian teks yang lebih besar atau lebih kecil.
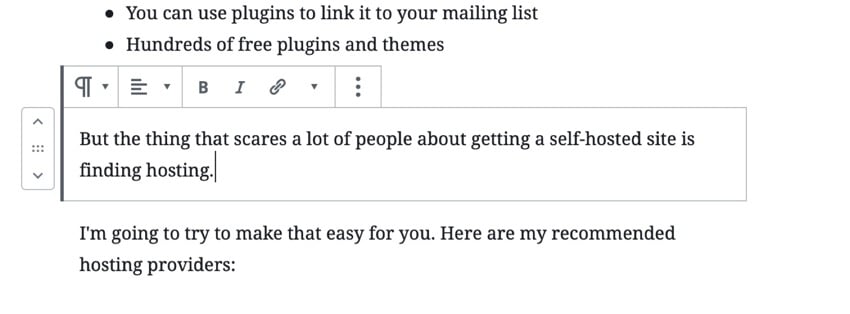
Mula-mula cari blok teks yang ingin anda ubah saiz fonnya.

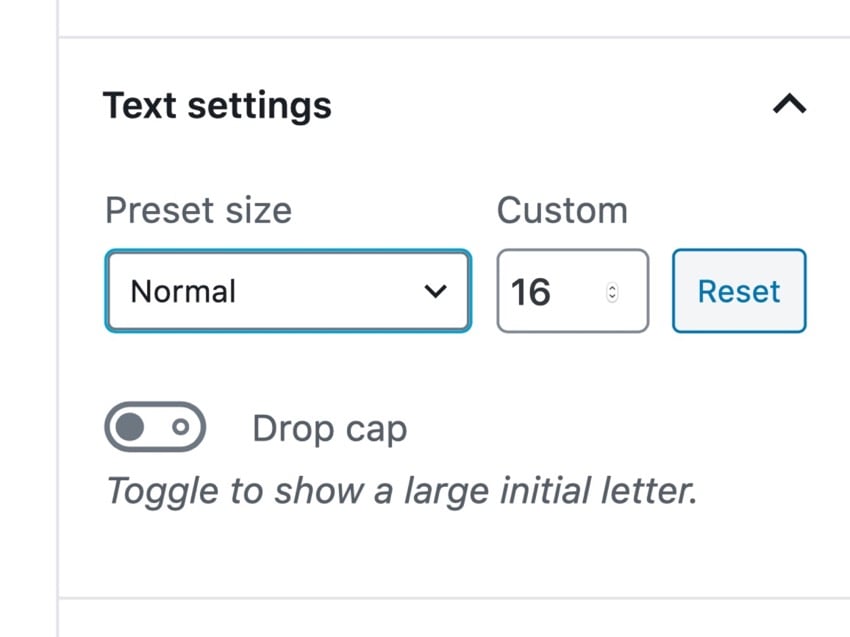
Dalam anak tetingkap Menyekat di sebelah kanan skrin, buka tab Tetapan Teks.

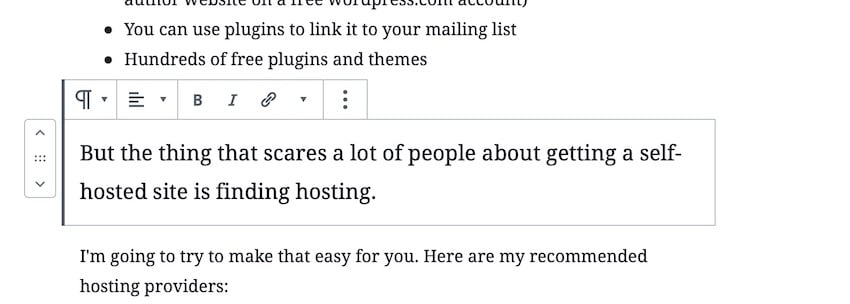
Di sini anda boleh memilih untuk menjadikan teks anda lebih besar atau lebih kecil, atau tentukan saiz fon yang tepat untuknya. Saya telah meningkatkan saiz fon kepada sederhana:

Anda boleh mempertingkatkannya lagi dan menjadikannya lebih besar, tetapi berhati-hati agar tidak menjadikan tapak anda kelihatan bersepah.
Sebagai alternatif, pilih saiz fon tertentu dan pastikan anda menggunakannya untuk semua blok fon yang lebih besar atau lebih kecil di tapak web anda.
Akhir sekali, klik Kemas kini untuk mengemas kini siaran anda, atau klik Terbitkan untuk menerbitkannya. Ini akan menyimpan perubahan anda.
Jika anda ingin memastikan bahawa semua blok teks yang lebih besar adalah saiz yang sama dan tidak mahu mengingati saiz yang anda gunakan, anda boleh menggunakan kelas CSS untuk menetapkan kelas saiz fon yang konsisten kepada semua elemen.
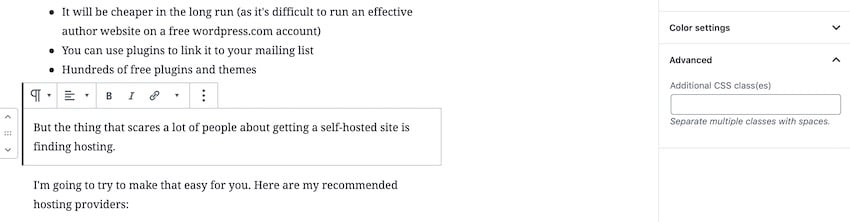
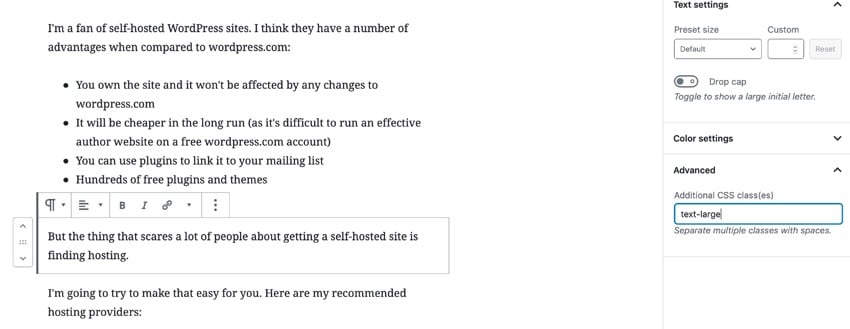
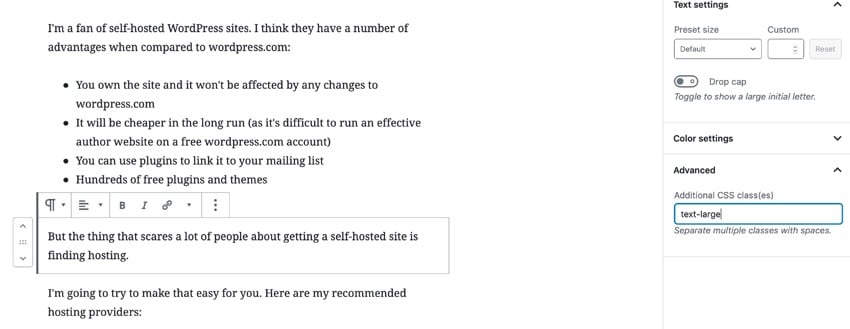
Cari blok teks anda sekali lagi dan buka tab Lanjutan dalam anak tetingkap Blok.

Dalam medan Kelas CSS Lain, masukkan kelas CSS. Saya akan menggunakan text-large:text-large:

现在点击更新或发布保存您的帖子。
您现在有两个选项可以使用该类编辑块的大小:
在定制器中设置类的样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
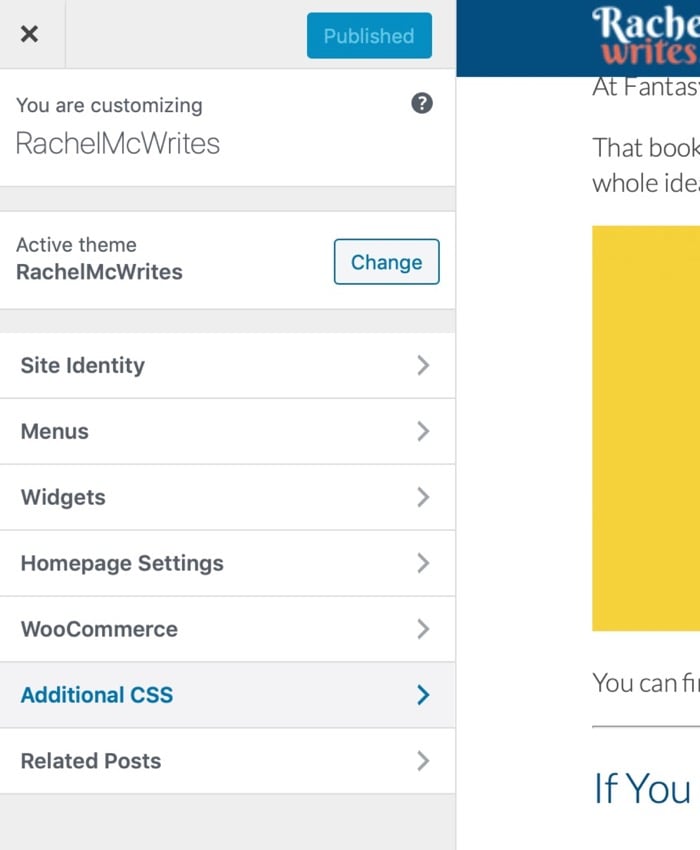
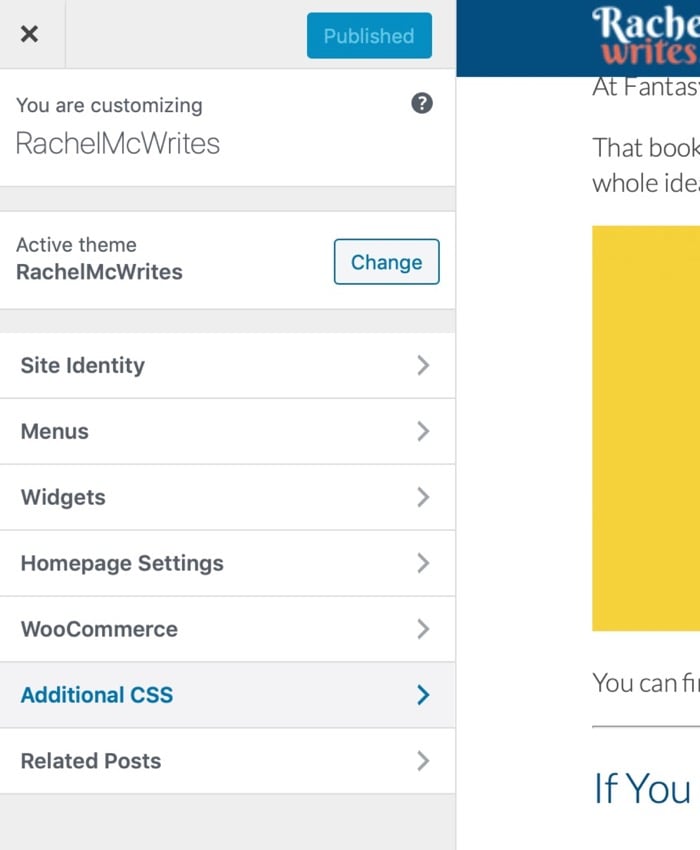
转到 WordPress 管理中心中的外观 > 自定义,然后单击其他 CSS。

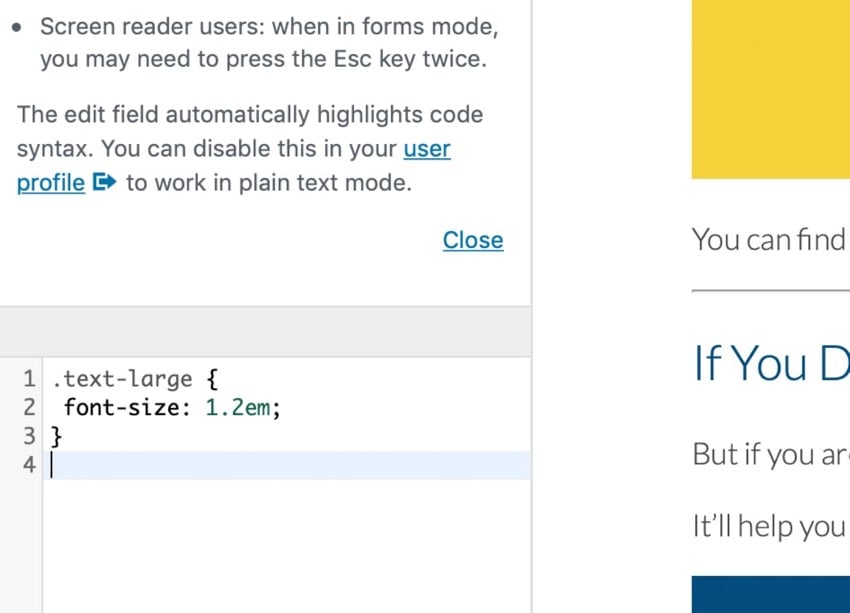
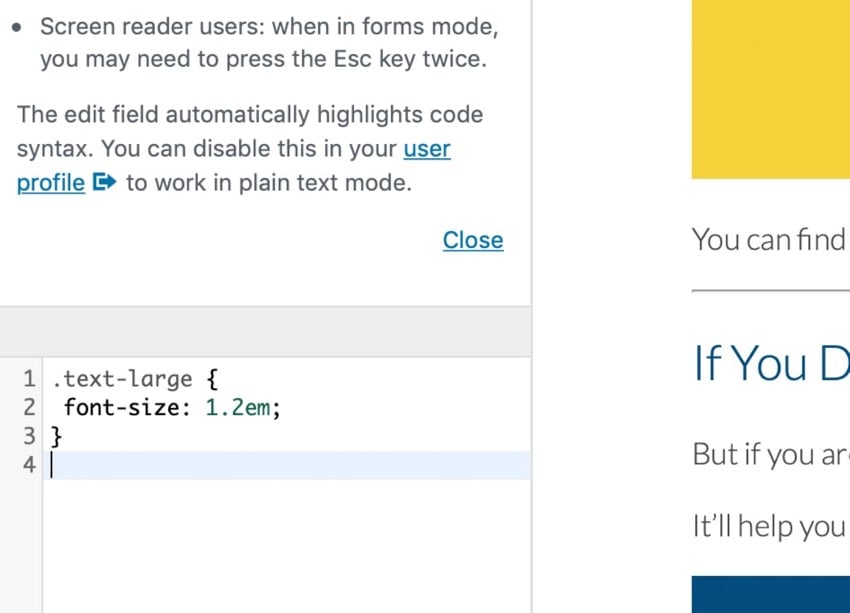
在其他 CSS 窗格中,输入以下内容以使文本变大: p>
.text-large {
font-size: 1.2em;
}
使用 em 代替特定字体大小将使该文本的大小成为普通段落的 1.2 倍。

点击发布按钮保存您的更改。
现在转到您的实时网站中的帖子,您将看到带有 text-large

 Klik sekarang
Klik sekarang
atau
SiarkanTambah gaya dalam penyesuai.
Tambahkan gaya pada lembaran gaya tema anda.
🎜 🎜 Menggayakan kelas dalam penyesuai ialah cara paling mudah dan tidak akan memberi anda sebarang masalah semasa mengemas kini tema anda. 🎜 🎜Pergi ke 🎜Penampilan > Sesuaikan🎜 dalam pusat pentadbir WordPress anda dan klik 🎜CSS tambahan🎜. 🎜 🎜 🎜🎜Dalam 🎜CSS lain 🎜 anak tetingkap, masukkan yang berikut untuk menjadikan teks lebih besar: 🎜
rrreee
🎜Menggunakan em dan bukannya saiz fon tertentu akan menjadikan teks 1.2 kali ganda saiz perenggan biasa. 🎜
🎜
🎜🎜Dalam 🎜CSS lain 🎜 anak tetingkap, masukkan yang berikut untuk menjadikan teks lebih besar: 🎜
rrreee
🎜Menggunakan em dan bukannya saiz fon tertentu akan menjadikan teks 1.2 kali ganda saiz perenggan biasa. 🎜
🎜 🎜🎜Klik butang 🎜Terbitkan🎜 untuk menyimpan perubahan anda. 🎜
🎜Sekarang pergi ke siaran dalam tapak web langsung anda dan anda akan melihat bahawa blok dengan kelas
🎜🎜Klik butang 🎜Terbitkan🎜 untuk menyimpan perubahan anda. 🎜
🎜Sekarang pergi ke siaran dalam tapak web langsung anda dan anda akan melihat bahawa blok dengan kelas text-large adalah lebih besar daripada teks di sekelilingnya: 🎜
🎜🎜🎜🎜Jika anda ingin menambah saiz lagi, edit sahaja CSS dalam penyesuai. Sekarang, bila-bila masa anda mahu blok menjadi lebih besar, anda hanya menetapkan kelas itu dan saiz fon akan berubah untuk anda. 🎜
🎜🎜Tukar saiz fon dalam helaian gaya tema🎜🎜
🎜Dengan dua kaedah yang saya tunjukkan, anda tidak perlu mengedit fail dalam tema anda atau mempunyai pemahaman yang mendalam tentang CSS. Mereka memberi anda cara cepat untuk menukar saiz fon WordPress. 🎜
🎜Walau bagaimanapun, jika anda ingin mengedit saiz elemen sedia ada dalam tapak anda (seperti semua perenggan atau senarai), atau jika anda ingin menambah CSS dalam helaian gaya dan bukannya penyesuai, anda perlu mengedit helaian gaya tema anda.🎜Anda boleh mendapatkan maklumat lanjut tentang mengedit helaian gaya dalam panduan kami untuk menambahkan CSS tersuai pada tapak WordPress anda. Jika anda ingin pergi lebih dalam, ini adalah tempat yang bagus untuk bermula.
Menukar saiz fon teks dalam laman WordPress anda mungkin mengambil masa beberapa minit. Anda boleh mengedit saiz fon blok secara terus, atau anda boleh menetapkannya sebagai kelas dan menulis CSS untuk kelas anda.
Tidak kira kaedah apa yang anda gunakan, gunakannya dengan berhati-hati untuk kesan maksimum dan untuk memastikan anda tidak mendapat tapak web yang kelihatan bersepah dan tidak profesional.
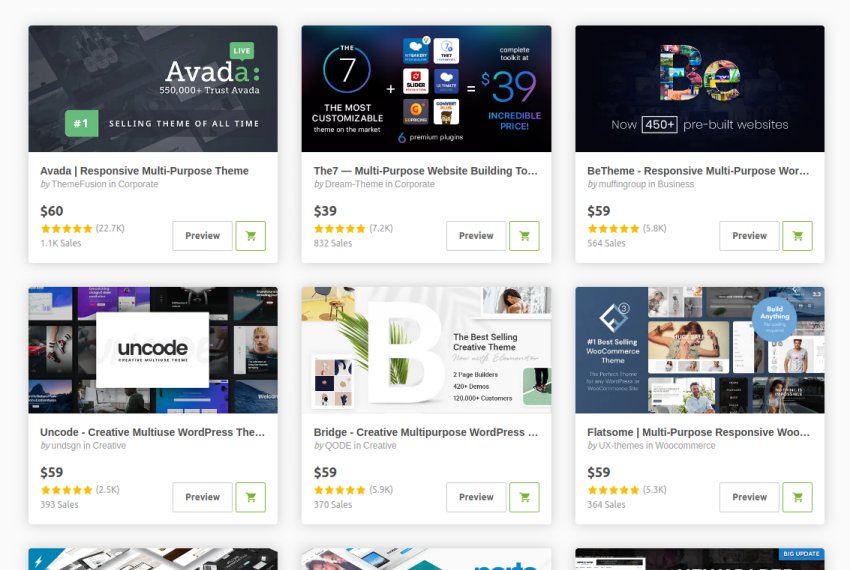
Adakah anda merombak laman web WordPress anda? Koleksi tema WordPress kami yang direka secara profesional boleh memberikan tapak web anda rupa dan rasa baharu dalam beberapa minit.

Berikut ialah beberapa tema WordPress yang paling laris dan baru muncul yang dilancarkan pada 2020 oleh ThemeForest. p>
Atas ialah kandungan terperinci Panduan untuk melaraskan saiz fon dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuat indeks dalam perkataan
Bagaimana untuk membuat indeks dalam perkataan
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 Peranan Serverlet dalam Java
Peranan Serverlet dalam Java
 Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
 kemas kini automatik windows
kemas kini automatik windows
 Apakah jenis fail yang boleh dikenal pasti berdasarkan
Apakah jenis fail yang boleh dikenal pasti berdasarkan
 Bagaimana untuk membuka fail psd
Bagaimana untuk membuka fail psd




