
Komponen amaran membantu memaparkan dialog iaitu tetingkap pop timbul dengan tajuk, mesej, butang kepada pengguna untuk mengetahui pengesahan pengguna berdasarkan mesej yang dipaparkan.
Amaran komponen asas adalah seperti berikut -
Alert.alert('yourtile', 'yourmessage', [yourbuttons], ‘options’)
Untuk menggunakan komponen amaran, anda perlu mengimportnya seperti berikut -
import { Alert } from 'react-native';Untuk mendapatkan tetingkap pop timbul, anda hanya memanggil fungsi Alert.alert(). Alert() mempunyai empat parameter, iaitu tajuk, mesej, butang dan pilihan. Tajuk adalah parameter wajib, selebihnya parameter adalah pilihan.
Berikut ialah contoh mudah tentang cara menggunakan Alert.alert() -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
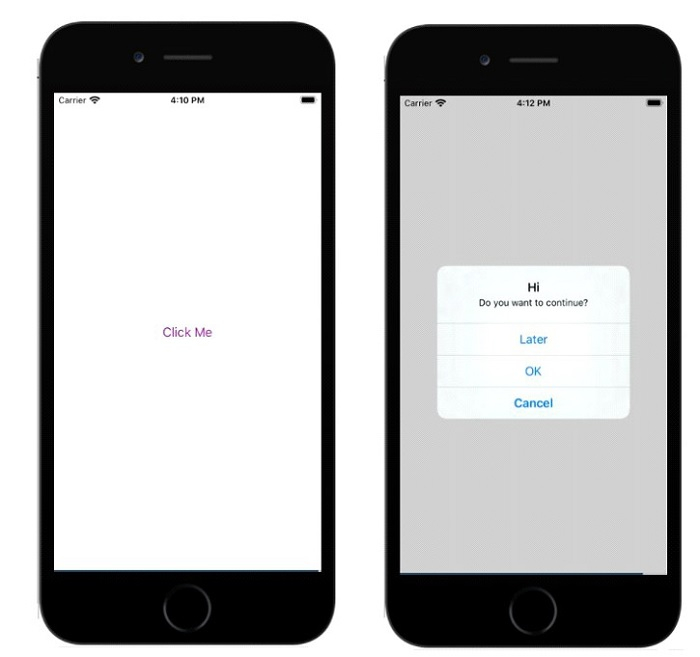
);Di sini tajuknya ialah "Hai", mesejnya ialah "Adakah anda mahu meneruskan" dan butang yang saya ingin tunjukkan dalam dialog ialah " Kemudian" ”, “Batal” dan “OK”. Untuk setiap butang onPress acara ditambah, acara memaparkan mesej konsol. Akhir sekali, terdapat parameter pilihan, yang boleh digunakan untuk mengawal tingkah laku tetingkap pop timbul. Pada Android, secara lalai, pop timbul akan ditutup jika diklik di luar sempadannya. Untuk melumpuhkannya, anda boleh menggunakan { cancelable: false } sebagai parameter pilihan. Apabila anda mengklik di luar kawasan pop timbul, ia tidak akan ditutup kerana Boleh Dibatalkan ditetapkan kepada palsu.
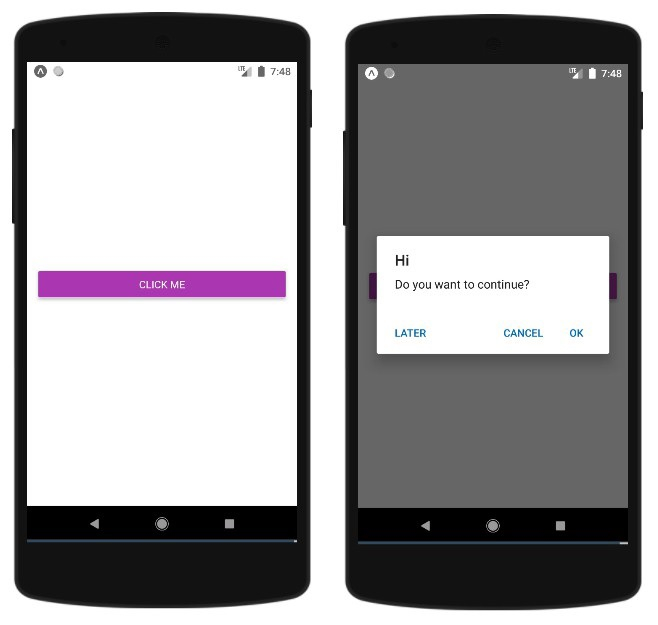
Dalam iOS anda boleh menentukan sebarang bilangan butang, tetapi dalam Android anda boleh menggunakan tiga butang. Tiga butang dalam Android mempunyai konsep butang Neutral, Negatif dan Positif -
Jika anda menentukan butang, ia akan menjadi sesuatu seperti "Positif" 'cth "OK".
Jika ada dua butang, yang pertama adalah "negatif" dan yang kedua adalah "positif". Seperti "Batal" dan "OK". < /p>
Jika terdapat tiga butang, ia adalah "Neutral", "Negatif" dan "Positif". Seperti "Kemudian", "Batal" dan "OK"
< /li>Berikut ialah contoh berfungsi yang menunjukkan cara komponen amaran berfungsi -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;
Dalam contoh di bawah, {cancelable: true } digunakan dengan tajuk, mesej dan butang. Jadi kotak amaran akan kelihatan seperti ini -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);Contoh kerja yang lengkap adalah seperti berikut -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;Apabila anda mengklik di luar kawasan pop timbul ia akan ditutup.

Atas ialah kandungan terperinci Bagaimana untuk menggunakan dialog amaran dalam ReactNative?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara benang dan proses
Perbezaan antara benang dan proses
 langbar.chm
langbar.chm
 Bagaimana cara menaip tulisan pada bulatan syiling?
Bagaimana cara menaip tulisan pada bulatan syiling?
 Bagaimana untuk menyelesaikan pelanggaran akses
Bagaimana untuk menyelesaikan pelanggaran akses
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk menaik taraf sistem Hongmeng pada telefon bimbit Honor
Bagaimana untuk menaik taraf sistem Hongmeng pada telefon bimbit Honor
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




