 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Baidu Map API carian tempatan dan kemahiran search_javascript julat
Baidu Map API carian tempatan dan kemahiran search_javascript julat
Baidu Map API carian tempatan dan kemahiran search_javascript julat
Perkhidmatan peta merujuk kepada antara muka yang boleh memberikan maklumat data, seperti perancangan carian/laluan setempat, dsb. Editor di bawah akan menyusun carian tempatan dan carian julat API Peta Baidu Sila lihat di bawah untuk mendapatkan butiran.
Ikhtisar Perkhidmatan Peta
Perkhidmatan peta merujuk kepada antara muka yang menyediakan maklumat data, seperti carian setempat, perancangan laluan, dsb. Perkhidmatan yang disediakan oleh Baidu Map API ialah:
LocalSearch: Carian setempat, menyediakan perkhidmatan carian lokasi di kawasan tertentu, seperti mencari "taman" di Beijing.
TransitRoute: Navigasi bas, menyediakan perkhidmatan carian untuk rancangan perjalanan bas di kawasan tertentu.
DrivingRoute: Memandu navigasi, menyediakan perkhidmatan carian untuk rancangan perjalanan memandu.
WalkingRoute: Navigasi berjalan kaki, menyediakan perkhidmatan carian untuk rancangan perjalanan berjalan kaki.
Geocoder: Penghuraian alamat, menyediakan perkhidmatan untuk menukar maklumat alamat kepada maklumat titik koordinat.
LocalCity: Bandar tempatan, menyediakan perkhidmatan untuk menentukan bandar tempat anda berada secara automatik.
TrafficControl: Kawalan trafik masa nyata, menyediakan perkhidmatan maklumat trafik masa nyata dan sejarah.
Antara muka perkhidmatan kelas carian perlu menentukan julat carian, jika tidak, antara muka tidak akan berfungsi.
Carian Tempatan
BMap.LocalSearch menyediakan perkhidmatan carian setempat Apabila menggunakan carian tempatan, anda perlu menetapkan kawasan carian untuknya Kawasan carian boleh menjadi objek BMap.Map, objek BMap.Point atau rentetan nama wilayah atau bandar (contohnya. : "Bandar Beijing") . Parameter kedua pembina BMap.LocalSearch adalah pilihan, di mana anda boleh menentukan pemaparan hasil. Kelas BMap.RenderOptions menyediakan beberapa sifat yang mengawal pemaparan, di mana peta menentukan contoh peta di mana keputusan dipaparkan dan panel menentukan elemen kontena senarai hasil.
var map = new BMap.Map("bekas");
map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
var local = new BMap.LocalSearch(peta, {
renderOptions:{map: map}
});
local.search("Tiananmen");
Selain itu, BMap.LocalSearch juga menyediakan kaedah searchNearby dan searchInBounds untuk menyediakan anda dengan perkhidmatan carian dan julat sekitar.
Konfigurasikan carian
BMap.LocalSearch menyediakan beberapa kaedah konfigurasi yang melaluinya anda boleh menyesuaikan gelagat perkhidmatan carian untuk memenuhi keperluan anda. Dalam contoh di bawah, kami melaraskan setiap halaman untuk memaparkan 8 hasil, dan secara automatik melaraskan medan pandangan peta mengikut kedudukan titik hasil, tanpa memaparkan tetingkap maklumat hasil pertama:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("Beijing",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("Zhongguancun");
Panel keputusan
Antara muka data
Selain hasil carian ditambah secara automatik pada peta dan senarai, anda juga boleh mendapatkan maklumat data terperinci melalui antara muka data Digabungkan dengan API peta, anda boleh menambah label dan tetingkap maklumat pada peta sendiri. Kelas BMap.LocalSearch dan BMap.LocalSearchOptions menyediakan beberapa antara muka untuk menetapkan fungsi panggil balik, yang melaluinya maklumat data hasil carian boleh diperolehi. Contohnya, contoh objek BMap.LocalResult boleh diperolehi melalui parameter fungsi panggil balik onSearchComplete, yang mengandungi maklumat data setiap hasil carian. Apabila fungsi panggil balik dilaksanakan, anda boleh menggunakan kaedah BMap.LocalSearch.getStatus() untuk mengesahkan sama ada carian berjaya atau untuk mendapatkan butiran ralat.
Dalam contoh berikut, maklumat tajuk dan alamat setiap hasil pada halaman pertama diperoleh melalui fungsi panggil balik onSearchComplete dan output ke halaman:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
pilihan var = {
onSearchComplete: fungsi (hasil){ jika (local.getStatus() == BMAP_STATUS_SUCCESS){ // Tentukan sama ada status itu betul var s = []; untuk (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).alamat); document.getElementById("log").innerHTML = s.join("
"); };
var local = BMap.LocalSearch(peta, pilihan);
local.search("park");
Cari berdekatan
Dengan perkhidmatan carian berdekatan, anda boleh mencari berhampiran lokasi tertentu atau sekitar titik hasil tertentu.
Contoh berikut menunjukkan cara mencari makanan ringan berhampiran pintu depan:
Salin kod
Kod adalah seperti berikut:var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
Carian julat segi empat tepat akan memberikan hasil carian berdasarkan medan pandangan yang anda berikan. Nota: Apabila skop carian terlalu besar, mungkin tiada hasil.
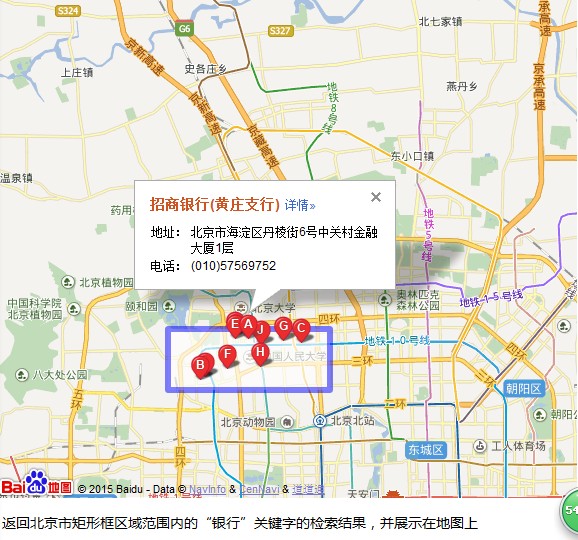
Contoh berikut menunjukkan cara mencari bank dalam medan paparan peta semasa:
Salin kod
Kod adalah seperti berikut:var map = new BMap.Map("bekas");
map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 14);var local = new BMap.LocalSearch(peta,
Rendering:

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig





