
Transformasi 2D digunakan untuk menukar semula struktur elemen, seperti terjemahan, putaran, penskalaan dan kecondongan.
Berikut ialah beberapa fungsi transformasi 2D-
| Sr.No. | Nilai dan Penerangan |
|---|---|
| 1 | ,n,ndigunakan Tentukan penjelmaan matriks dengan enam nilai |
| terjemah(x,y) | digunakan untuk mengubah elemen di sepanjang paksi-x dan paksi-y |
| translateX(n) Digunakan untuk mengubah elemen sepanjang paksi-x |
|
| 4 | translateY(n) Digunakan untuk mengubah elemen sepanjang paksi-y |
| e (x,y) digunakan untuk menukar elemen Lebar dan tinggi | |
| 6 | scaleX(n) digunakan untuk menukar lebar elemen |
scaleX(n)

kod kepada 2D mengubah elemen menggunakan CSS3 -
Contoh
🎜 Demo Masa Nyata 🎜<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
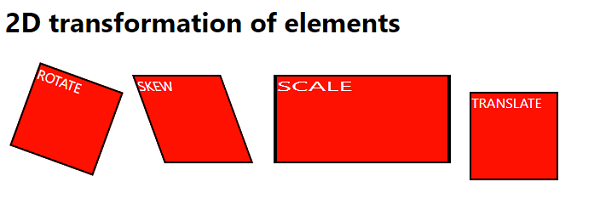
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>Atas ialah kandungan terperinci Transformasi 2D unsur menggunakan CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 perintah biasa iscsiadm
perintah biasa iscsiadm
 Pengenalan kepada nama domain peringkat atas yang biasa digunakan
Pengenalan kepada nama domain peringkat atas yang biasa digunakan
 Bagaimana untuk kembali ke halaman utama dari subhalaman html
Bagaimana untuk kembali ke halaman utama dari subhalaman html
 Kumpulan benang Python dan prinsip dan kegunaannya
Kumpulan benang Python dan prinsip dan kegunaannya
 Bagaimana untuk menetapkan gambar latar belakang ppt
Bagaimana untuk menetapkan gambar latar belakang ppt
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Apakah alamat laman sesawang Ouyi?
Apakah alamat laman sesawang Ouyi?
 Apakah sifat-sifat tag?
Apakah sifat-sifat tag?




