Cipta jadual HTML berdaya JavaScript dengan fungsi pengisihan
Apabila memaparkan data di tapak web, adalah penting untuk menyediakan ciri yang memudahkan pengguna menyemak imbas data. Satu ciri sedemikian ialah keupayaan untuk mengisih data.
Isih data bermaksud menyusun data mengikut tertib menaik atau menurun mengikut nilai yang ditetapkan. Kami boleh mengendalikan pengisihan data secara manual pada bahagian klien tapak web menggunakan JavaScript. Ini amat berguna jika anda sedang membangunkan tapak web statik atau mengalih keluar beban pengisihan data dalam pelayan.
Dalam tutorial ini, kami akan menggunakan JavaScript untuk memaparkan data daripada respons JSON yang disimulasikan ke dalam jadual HTML. Kami juga akan memasukkan keupayaan untuk membuat jadual boleh diisih berdasarkan nilai dalam pengepala jadual.
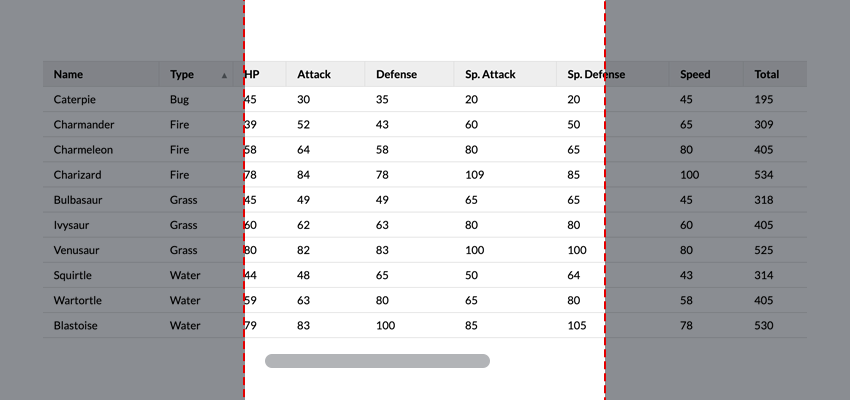
Ini adalah produk siap. Klik pada mana-mana pengepala jadual untuk mengisih jadual dengan sewajarnya.
1. Gunakan HTML untuk meletakkan kandungan
Teg<table> ialah teg HTML semantik yang digunakan untuk memaparkan data pada halaman web. Kami akan meletakkan teg <table> di dalam div bekas jadual, yang membolehkan kami memasukkan beberapa penggayaan responsif dalam CSS. <table> 标签是用于在网页上显示数据的语义 HTML 标签。我们将把 <table> 标签放置在表容器 div 中,这将允许我们在 CSS 中包含一些响应式样式。
<div class="table-container"> <table class="data-table"> </table> </div>
我们的表将包含表头、thead 和表内容、tbody 标签。在表头中,我们将在每个 th 单元格中包含按钮,这些按钮将用于处理排序功能。表格内容的单元格将使用我们的 JSON 响应中的数据通过 JavaScript 添加。
<div class="table-container">
<table class="data-table">
<thead>
<tr>
<th><button id="name">Name</button></th>
<th><button id="type">Type</button></th>
<th><button id="hp">HP</button></th>
<th><button id="attack">Attack</button></th>
<th><button id="defense">Defense</button></th>
<th><button id="spAttack">Sp. Attack</button></th>
<th><button id="spDefense">Sp. Defense</button></th>
<th><button id="speed">Speed</button></th>
<th><button id="total">Total</button></th>
</tr>
</thead>
<tbody id="table-content"></tbody>
</table>
</div>
2.用CSS制作响应式表格
使用 HTML 表格的更常见问题之一是缺乏响应能力。该表格可能存在单元格重叠问题或超出整页的边界。
我们可以通过将表格放置在具有溢出滚动属性的整页宽度的表格容器中来解决这些问题。这样,表格始终只与整页一样宽,并且由于可滚动溢出而无需缩小单元格。我们还将在表格单元格中包含最小宽度属性,以避免文本换行。

这是使我们的表格可滚动所需的 CSS:
.table-container {
width: 100%;
overflow: scroll;
}
table {
width: 100%;
}
然后我们可以添加其余的样式:
.table-container {
margin: auto;
max-width: 1200px;
min-height: 100vh;
overflow: scroll;
width: 100%;
}
table {
border-collapse: collapse;
width: 100%;
}
thead tr {
border-bottom: 1px solid #ddd;
border-top: 1px solid #ddd;
height: 1px;
}
th {
font-weight: bold;
height: inherit;
padding: 0;
}
th:not(:first-of-type) {
border-left: 1px solid #ddd;
}
th button {
background-color: #eee;
border: none;
cursor: pointer;
display: block;
font: inherit;
height: 100%;
margin: 0;
min-width: max-content;
padding: 0.5rem 1rem;
position: relative;
text-align: left;
width: 100%;
}
tbody tr {
border-bottom: 1px solid #ddd;
}
td {
padding: 0.5rem 1rem;
text-align: left;
}
3. 将 JSON 数据放入 HTML 表
对于此示例,我们将使用模拟解析的 JSON 响应。这就是我们的数据:
const response = {
"pokedata": [
{
"name": "Bulbasaur",
"type": "Grass",
"hp": 45,
"attack": 49,
"defense": 49,
"spAttack": 65,
"spDefense": 65,
"speed": 45,
"total": 318
},
...
]
}
我们将把数据放在 <tbody id="table-content"> 标记中,以便我们在 JavaScript 中定位该元素;
const tableContent = document.getElementById("table-content")
行内容将基于 response.pokedata 中的每个对象。让我们定义一个函数来根据对象数据创建新行:
const createRow = (obj) => {
const row = document.createElement("tr");
const objKeys = Object.keys(obj);
objKeys.map((key) => {
const cell = document.createElement("td");
cell.setAttribute("data-attr", key);
cell.innerHTML = obj[key];
row.appendChild(cell);
});
return row;
};
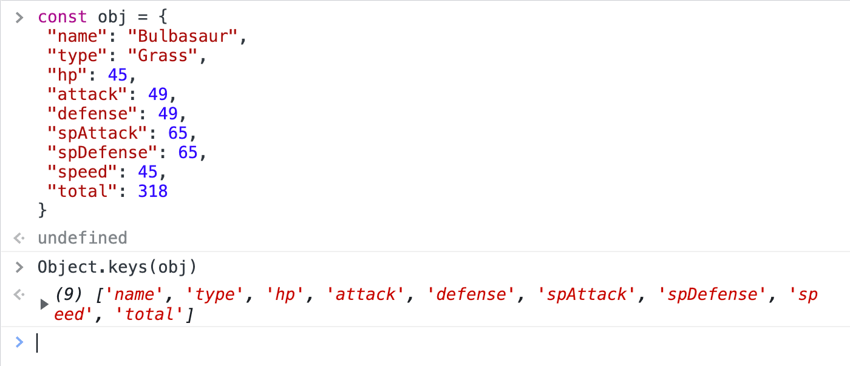
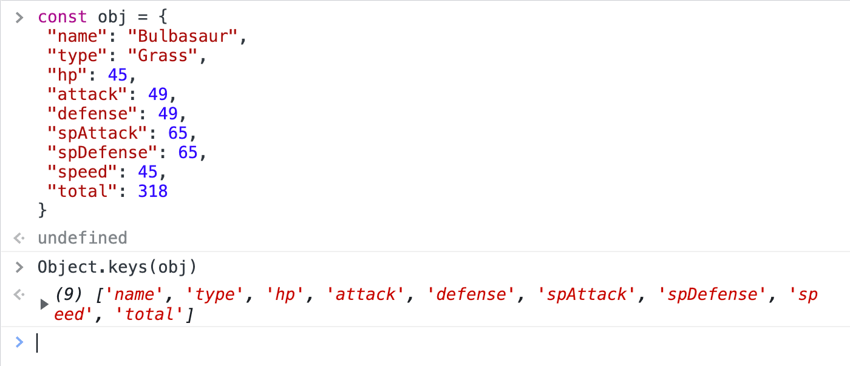
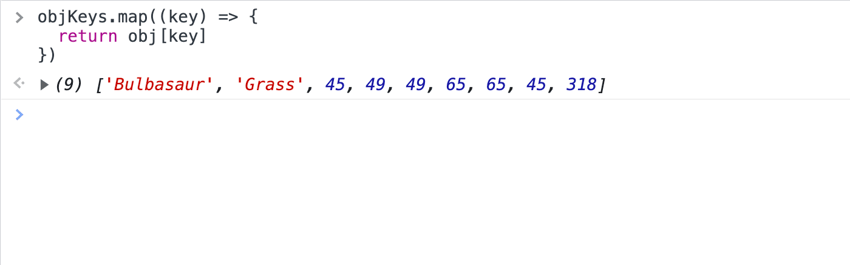
在此函数中,我们使用 Object.keys() 方法以数组形式获取对象键。返回值如下所示:

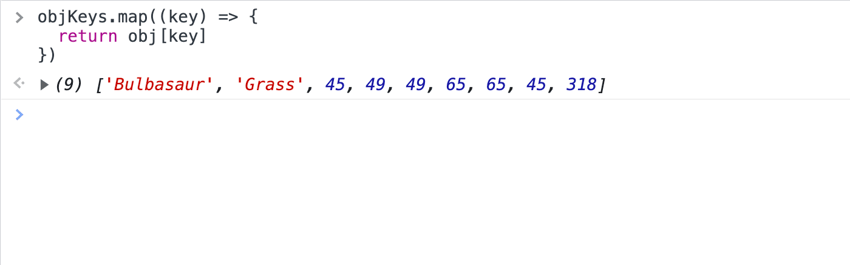
一旦我们获得了对象键的数组,我们就使用 .map() 方法循环遍历每个键。 map 方法对数组中的每个项目执行我们传递给它的函数。
在此映射函数中,我们为数组中的每个项目创建一个新单元格,并将单元格的 innerHTML 设置为相应的对象键值。

最后,我们使用 .appendChild() 方法将创建的单元格附加到函数开头定义的行。
现在我们有了行创建函数,我们将定义一个函数来循环 response.pokedata 数组并将每个新行附加到我们的 tableContent 元素。
const getTableContent = (data) => {
data.map((obj) => {
const row = createRow(obj);
tableContent.appendChild(row);
});
};
我们会将 getTableContent 函数传递到事件侦听器中,以便在页面加载后将内容添加到表中。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
});
4. 使用 JavaScript 对数据进行排序
现在我们已经创建了表格,让我们添加排序功能。在我们的 HTML 中,我们在标题单元格中包含了按钮,这些按钮以对象键作为其 id。现在让我们定位这些按钮:
const tableButtons = document.querySelectorAll("th button");
我们希望根据单击的按钮对数据进行排序,并且还包含一个在单击按钮时切换排序方向(升序或降序)的功能。
我们可以使用 .sort() 方法来处理 response.pokedata
const sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
thead dan kandungan jadual, teg tbody. Dalam pengepala jadual, kami akan memasukkan butang dalam setiap sel th, yang akan digunakan untuk mengendalikan fungsi pengisihan. Sel untuk kandungan jadual akan ditambahkan melalui JavaScript menggunakan data daripada respons JSON kami. 🎜
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
🎜2.🎜Buat jadual responsif dengan CSS🎜
🎜Salah satu masalah yang lebih biasa dengan menggunakan jadual HTML ialah kekurangan responsif. Jadual mungkin mempunyai sel yang bertindih atau melebihi sempadan keseluruhan halaman. 🎜
🎜Kita boleh menyelesaikan masalah ini dengan meletakkan jadual dalam bekas jadual lebar halaman penuh dengan sifat skrol limpahan. Dengan cara ini jadual sentiasa selebar halaman penuh dan tidak perlu mengecilkan sel kerana limpahan boleh ditatal. Kami juga akan memasukkan atribut lebar minimum dalam sel jadual untuk mengelakkan pembalut teks. 🎜
🎜 🎜
🎜Ini adalah CSS yang diperlukan untuk menjadikan jadual kami boleh ditatal: 🎜
🎜
🎜Ini adalah CSS yang diperlukan untuk menjadikan jadual kami boleh ditatal: 🎜
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
Salin selepas log masukSalin selepas log masuk
🎜Kemudian kita boleh menambah gaya yang lain: 🎜
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
Salin selepas log masukSalin selepas log masuk
🎜3.🎜 Letakkan data JSON ke dalam jadual HTML🎜
🎜Untuk contoh ini, kami akan menggunakan respons JSON yang dihuraikan olok-olok. Ini adalah data kami: 🎜
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
Salin selepas log masukSalin selepas log masuk
🎜Kami akan meletakkan data dalam teg <tbody id="table-content"> supaya kami boleh menyasarkan elemen dalam JavaScript 🎜
rrreee
Kandungan 🎜baris akan berdasarkan setiap objek dalam response.pokedata. Mari kita tentukan fungsi untuk mencipta baris baharu berdasarkan data objek: 🎜
rrreee
🎜Dalam fungsi ini, kami menggunakan kaedah Object.keys() untuk mendapatkan kunci objek dalam bentuk tatasusunan. Nilai pulangan adalah seperti berikut: 🎜
🎜 🎜
🎜Setelah kami mempunyai tatasusunan kekunci objek, kami melingkari setiap kekunci menggunakan kaedah
🎜
🎜Setelah kami mempunyai tatasusunan kekunci objek, kami melingkari setiap kekunci menggunakan kaedah .map(). Kaedah peta melaksanakan fungsi yang kita hantar kepadanya pada setiap item dalam tatasusunan. 🎜
🎜Dalam fungsi pemetaan ini, kami mencipta sel baharu untuk setiap item dalam tatasusunan dan menetapkan HTML dalaman sel kepada nilai kunci objek yang sepadan. 🎜
🎜 🎜
🎜Akhir sekali, kami menggunakan kaedah
🎜
🎜Akhir sekali, kami menggunakan kaedah .appendChild() untuk menambahkan sel yang dicipta pada baris yang ditakrifkan pada permulaan fungsi. 🎜
🎜Sekarang kita mempunyai fungsi penciptaan baris, kita akan mentakrifkan fungsi yang bergelung melalui tatasusunan response.pokedata dan menambahkan setiap baris baharu pada elemen tableContent kami. 🎜
rrreee
🎜Kami akan menghantar fungsi getTableContent ke dalam pendengar acara untuk menambah kandungan pada jadual selepas halaman dimuatkan. 🎜
rrreee
🎜4.🎜 Isih data menggunakan JavaScript🎜
🎜Sekarang kita telah mencipta jadual, mari tambahkan fungsi pengisihan. Dalam HTML kami, kami mempunyai butang dalam sel pengepala yang mempunyai kunci objek sebagai idnya. Sekarang mari cari butang ini: 🎜
rrreee
🎜Kami ingin mengisih data berdasarkan butang yang diklik dan juga menyertakan ciri untuk menukar arah isihan (menaik atau menurun) apabila butang diklik. 🎜
🎜Kita boleh menggunakan kaedah .sort() untuk mengendalikan pengisihan data dalam tatasusunan response.pokedata. Kaedah isihan menerima fungsi yang membandingkan dua parameter berbeza dan menyusunnya berdasarkan tindak balas fungsi: 🎜
<table>
compareFunction(a, b) 返回值
排序顺序
> 0
排序 a 之后 b
< 0
将 a 排序在 b 之前
=== 0
保持 a 和 b 的原始顺序
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
<tbody id="table-content"> supaya kami boleh menyasarkan elemen dalam JavaScript 🎜
rrreee
Kandungan 🎜baris akan berdasarkan setiap objek dalam response.pokedata. Mari kita tentukan fungsi untuk mencipta baris baharu berdasarkan data objek: 🎜
rrreee
🎜Dalam fungsi ini, kami menggunakan kaedah Object.keys() untuk mendapatkan kunci objek dalam bentuk tatasusunan. Nilai pulangan adalah seperti berikut: 🎜
🎜 🎜
🎜Setelah kami mempunyai tatasusunan kekunci objek, kami melingkari setiap kekunci menggunakan kaedah
🎜
🎜Setelah kami mempunyai tatasusunan kekunci objek, kami melingkari setiap kekunci menggunakan kaedah .map(). Kaedah peta melaksanakan fungsi yang kita hantar kepadanya pada setiap item dalam tatasusunan. 🎜
🎜Dalam fungsi pemetaan ini, kami mencipta sel baharu untuk setiap item dalam tatasusunan dan menetapkan HTML dalaman sel kepada nilai kunci objek yang sepadan. 🎜
🎜 🎜
🎜Akhir sekali, kami menggunakan kaedah
🎜
🎜Akhir sekali, kami menggunakan kaedah .appendChild() untuk menambahkan sel yang dicipta pada baris yang ditakrifkan pada permulaan fungsi. 🎜
🎜Sekarang kita mempunyai fungsi penciptaan baris, kita akan mentakrifkan fungsi yang bergelung melalui tatasusunan response.pokedata dan menambahkan setiap baris baharu pada elemen tableContent kami. 🎜
rrreee
🎜Kami akan menghantar fungsi getTableContent ke dalam pendengar acara untuk menambah kandungan pada jadual selepas halaman dimuatkan. 🎜
rrreee
🎜4.🎜 Isih data menggunakan JavaScript🎜
🎜Sekarang kita telah mencipta jadual, mari tambahkan fungsi pengisihan. Dalam HTML kami, kami mempunyai butang dalam sel pengepala yang mempunyai kunci objek sebagai idnya. Sekarang mari cari butang ini: 🎜
rrreee
🎜Kami ingin mengisih data berdasarkan butang yang diklik dan juga menyertakan ciri untuk menukar arah isihan (menaik atau menurun) apabila butang diklik. 🎜
🎜Kita boleh menggunakan kaedah .sort() untuk mengendalikan pengisihan data dalam tatasusunan response.pokedata. Kaedah isihan menerima fungsi yang membandingkan dua parameter berbeza dan menyusunnya berdasarkan tindak balas fungsi: 🎜
<table>
compareFunction(a, b) 返回值
排序顺序
> 0
排序 a 之后 b
< 0
将 a 排序在 b 之前
=== 0
保持 a 和 b 的原始顺序
compareFunction(a, b) 返回值
a 之后 b
a 排序在 b 之前a 和 b 的原始顺序
来源:MDN
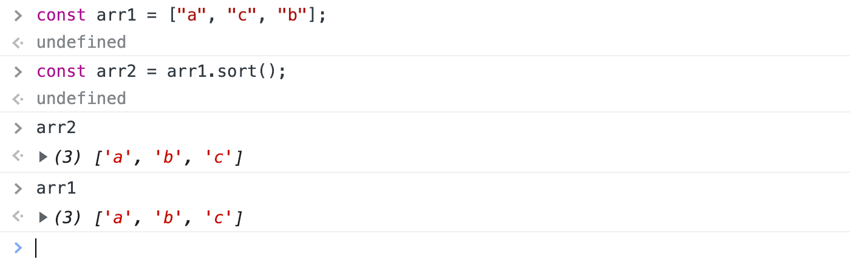
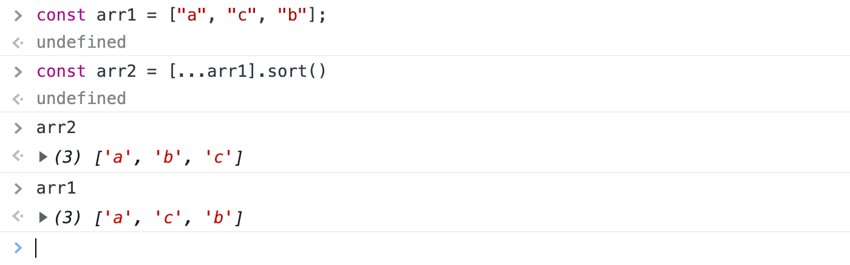
关于排序方法需要注意的另一件事是它会改变它所操作的原始数组。这意味着它改变了我们原始数组的值。

我们可以通过使用扩展语法来避免改变原始数组[...]

现在我们可以创建排序函数了。这就是我们的排序函数的逻辑:
- 清除tableContent元素中的内容
- 根据所选参数和方向对数据进行排序
- 使用
getTableContent函数将排序后的数据附加到我们的 tableContent
const sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
我们的排序函数需要三个参数:
-
data:待排序的数组 -
param:用于对数组进行排序的值 -
direction:按升序或降序对数组进行排序。默认参数值设置为“asc”。
我们通过将innerHTML 设置为空白字符串来清除tableContent 元素中的内容。然后,我们使用 .sort() 方法和 direction 参数来确定数据应如何排序。我们反转比较函数以便按降序排序。通过这种方式使用比较函数,我们可以对数据进行排序,而不管值的类型(字符串、整数、浮点数等)
最后,我们将 sortedData 作为表内容中的新值传递。
现在,我们将排序函数传递到表格按钮的单击事件侦听器中,并处理切换排序方向。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
在此函数中,我们通过在按钮上设置 data-dir 属性来处理切换以确定排序方向。我们还将更新 CSS 以根据排序方向在按钮旁边显示一个图标:
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
我们不想让图标显示在所有以前单击的按钮上,因此我们将定义一个 resetButtons 函数,该函数删除任何未单击的按钮上的 data-dir 属性。
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
我们会将该函数传递到按钮事件侦听器中,以便在单击新按钮时重置以前的按钮
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
结论
这样,我们就完成了!我们仅使用普通 JavaScript 创建了一个可排序的表格!
Atas ialah kandungan terperinci Cipta jadual HTML berdaya JavaScript dengan fungsi pengisihan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing




