pembangunan bahagian belakang
pembangunan bahagian belakang
 tutorial php
tutorial php
 Bagaimana untuk lulus token CSRF melalui permintaan Ajax di Laravel?
Bagaimana untuk lulus token CSRF melalui permintaan Ajax di Laravel?
Bagaimana untuk lulus token CSRF melalui permintaan Ajax di Laravel?
CSRF bermaksud Pemalsuan Permintaan Merentas Tapak. CSRF ialah aktiviti berniat jahat yang dilakukan oleh pengguna yang tidak dibenarkan yang berpura-pura diberi kuasa.
Laravel melindungi daripada aktiviti berniat jahat sedemikian dengan menjana token csrf untuk setiap sesi pengguna aktif. Token disimpan dalam sesi pengguna. Jika sesi berubah, ia sentiasa dijana semula, jadi token disahkan setiap sesi untuk memastikan pengguna yang diberi kuasa melakukan apa-apa tugas. Di bawah ialah contoh mengakses csrf_token.
Jana token csrf
Anda boleh mendapatkan token dalam dua cara.
Dengan menggunakan $request→session()→token()
Gunakan kaedah csrf_token() secara terus
Contoh
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
Output
Keluaran di atas ialah -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
Token CSRF dalam templat bilah
Setiap kali anda perlu menggunakan POST, PUT, PATCH, DELETE dalam bentuk html, pastikan anda menggunakan token csrf sebagai medan tersembunyi dalam bentuk html. Ini akan memastikan bahawa permintaan yang dibuat dilindungi oleh perlindungan perisian tengah CSRF.
Dalam templat bilah anda boleh menggunakan arahan @csrf untuk membantu anda menjana token csrf yang kemudiannya boleh disimpan sebagai medan tersembunyi seperti yang ditunjukkan di bawah -
Contoh
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
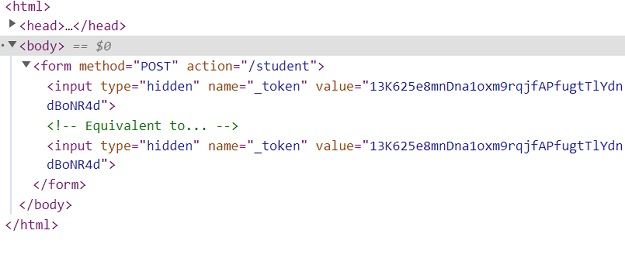
hello.blade.php
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>
Gunakan token csrf dalam permintaan Ajax
Permintaan Ajax akan digunakan di sini dan token csrf akan diluluskan di dalamnya. Menggunakan token csrf dengan Ajax. Anda perlu menambah token csrf di bahagian kepala html seperti di bawah -
<meta name="csrf-token" content="{{ csrf_token() }}">
Sertakan fail jquery dalam html kerana kami akan menggunakan $.ajaxSetup() dan $.ajax untuk membuat panggilan ajax.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Nanti panggil ajaxsetup dengan pengepala seperti di bawah -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Sekarang buat panggilan ajax seperti yang ditunjukkan di bawah -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
ajaxtest.blade.php ialah -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
Buat laluan untuk ujian CSRF dalam route/web.php
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
Sekarang klik pada url dalam penyemak imbas anda: http://localhost:8000/ajaxtest dan anda akan mendapat output berikut -

Atas ialah kandungan terperinci Bagaimana untuk lulus token CSRF melalui permintaan Ajax di Laravel?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Kaedah untuk mendapatkan kod kembali apabila menghantar e -mel Laravel gagal. Apabila menggunakan Laravel untuk membangunkan aplikasi, anda sering menghadapi situasi di mana anda perlu menghantar kod pengesahan. Dan pada hakikatnya ...
 Tugas Jadual Laravel tidak dilaksanakan: Apa yang harus saya lakukan jika tugas itu tidak berjalan selepas Jadual: Jalankan Perintah?
Mar 31, 2025 pm 11:24 PM
Tugas Jadual Laravel tidak dilaksanakan: Apa yang harus saya lakukan jika tugas itu tidak berjalan selepas Jadual: Jalankan Perintah?
Mar 31, 2025 pm 11:24 PM
Tugas Jadual Laravel menjalankan penyelesaian masalah yang tidak responsif semasa menggunakan penjadualan tugas jadual Laravel, banyak pemaju akan menghadapi masalah ini: Jadual: Jalankan ...
 Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Kaedah mengendalikan kegagalan e -mel Laravel untuk menghantar kod pengesahan adalah menggunakan Laravel ...
 Bagaimana untuk melaksanakan fungsi jadual tersuai untuk mengklik untuk menambah data dalam admin dcat?
Apr 01, 2025 am 07:09 AM
Bagaimana untuk melaksanakan fungsi jadual tersuai untuk mengklik untuk menambah data dalam admin dcat?
Apr 01, 2025 am 07:09 AM
Cara melaksanakan fungsi jadual klik tersuai untuk menambah data dalam dcatadmin (laravel-admin) semasa menggunakan dcat ...
 Perkongsian Sambungan Laravel Redis: Mengapa kaedah pilih mempengaruhi sambungan lain?
Apr 01, 2025 am 07:45 AM
Perkongsian Sambungan Laravel Redis: Mengapa kaedah pilih mempengaruhi sambungan lain?
Apr 01, 2025 am 07:45 AM
Kesan perkongsian sambungan Redis dalam rangka kerja Laravel dan pilih kaedah apabila menggunakan Rangka Kerja Laravel dan Redis, pemaju mungkin menghadapi masalah: melalui konfigurasi ...
 Laravel Multi-Tenant Extension Stancl/Tenancy: Bagaimana Menyesuaikan Alamat Hos Sambungan Pangkalan Data Penyewa?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant Extension Stancl/Tenancy: Bagaimana Menyesuaikan Alamat Hos Sambungan Pangkalan Data Penyewa?
Apr 01, 2025 am 09:09 AM
Sambungan pangkalan data penyewa tersuai dalam pakej lanjutan multi-penyewa Larave Stancl/penyewaan ketika membina aplikasi multi-penyewa menggunakan pakej lanjutan multi-penyewa Larave Stancl/penyewaan, ...
 Laravel fasih orm dalam carian model separa Bangla)
Apr 08, 2025 pm 02:06 PM
Laravel fasih orm dalam carian model separa Bangla)
Apr 08, 2025 pm 02:06 PM
Pengambilan Model Laraveleloquent: Mudah mendapatkan data pangkalan data Eloquentorm menyediakan cara ringkas dan mudah difahami untuk mengendalikan pangkalan data. Artikel ini akan memperkenalkan pelbagai teknik carian model fasih secara terperinci untuk membantu anda mendapatkan data dari pangkalan data dengan cekap. 1. Dapatkan semua rekod. Gunakan kaedah semua () untuk mendapatkan semua rekod dalam jadual pangkalan data: USEAPP \ MODELS \ POST; $ POSTS = POST :: SEMUA (); Ini akan mengembalikan koleksi. Anda boleh mengakses data menggunakan gelung foreach atau kaedah pengumpulan lain: foreach ($ postsas $ post) {echo $ post->
 Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Cecair memproses 7 juta rekod dan membuat peta interaktif dengan teknologi geospatial. Artikel ini meneroka cara memproses lebih dari 7 juta rekod menggunakan Laravel dan MySQL dan mengubahnya menjadi visualisasi peta interaktif. Keperluan Projek Cabaran Awal: Ekstrak Wawasan berharga menggunakan 7 juta rekod dalam pangkalan data MySQL. Ramai orang mula -mula mempertimbangkan bahasa pengaturcaraan, tetapi mengabaikan pangkalan data itu sendiri: Bolehkah ia memenuhi keperluan? Adakah penghijrahan data atau pelarasan struktur diperlukan? Bolehkah MySQL menahan beban data yang besar? Analisis awal: Penapis utama dan sifat perlu dikenalpasti. Selepas analisis, didapati bahawa hanya beberapa atribut yang berkaitan dengan penyelesaiannya. Kami mengesahkan kemungkinan penapis dan menetapkan beberapa sekatan untuk mengoptimumkan carian. Carian Peta Berdasarkan Bandar