
Pernahkah anda mencuba membina enjin carian tersuai? Jika ya, anda harus tahu berapa banyak usaha yang diperlukan. Pertama, kita perlu mencipta algoritma carian yang harus menunjukkan hasil padanan terbaik apabila pengguna mencari. Ini mungkin mengambil masa yang lama.
Daripada membuang masa mencipta enjin carian kita sendiri, mengapa tidak menggunakan Enjin Carian Tersuai Google? Ya, anda mendengarnya betul! Google membenarkan kami untuk menyepadukan enjin carian ke dalam tapak web kami, dan apabila pengguna mencari sesuatu di tapak web kami, Google mengendalikan segala-galanya.
Pengguna harus mengikut langkah di bawah untuk menyepadukan Enjin Carian Tersuai Google ke dalam mana-mana tapak web, daripada membuat akaun kepada menggunakan fungsi carian.
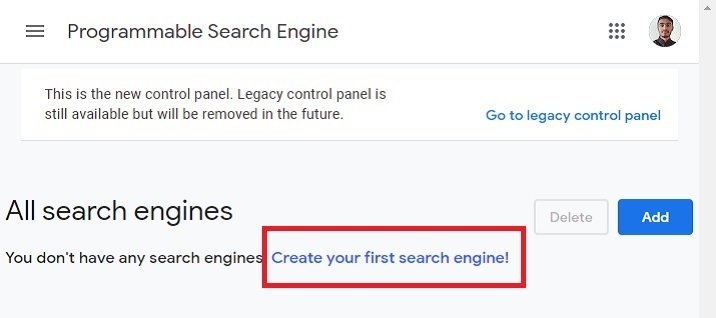
Langkah 1 - Buat akaun pada Enjin Carian Tersuai. Selepas berjaya membuat akaun, anda akan melihat antara muka berikut. Anda boleh mengklik pada teks "Buat enjin carian pertama anda!"

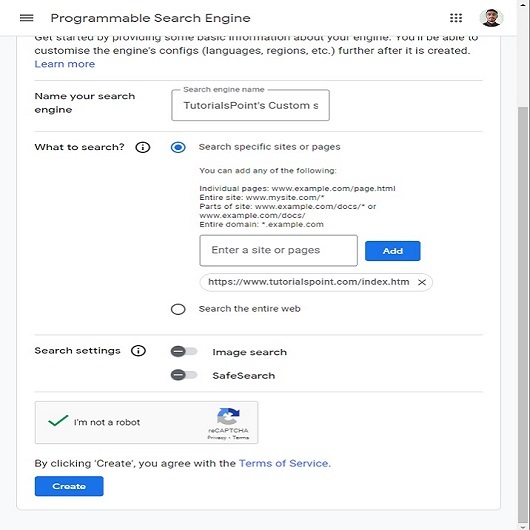
Langkah Kedua - Sekarang, isikan butiran yang diperlukan dan tambahkan pautan tapak web pada tapak web yang anda ingin gunakan Enjin Carian Tersuai Google. Jika anda ingin menggunakannya di mana-mana tapak web, anda boleh memilih butang radio "Cari seluruh web". Seterusnya, klik pada butang Cipta.

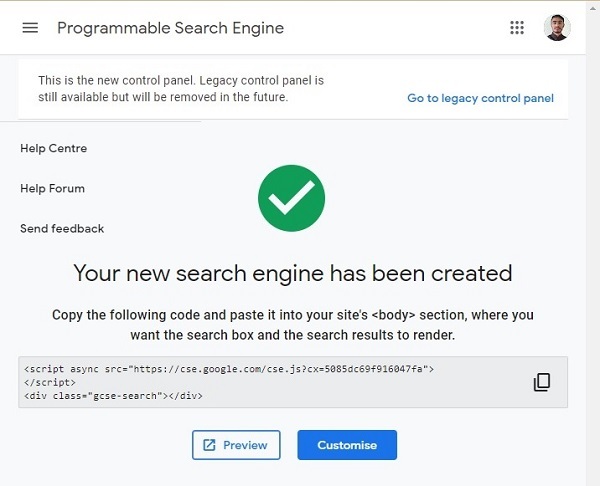
Langkah 3 - Selepas enjin carian berjaya dibuat, pengguna boleh melihat antara muka berikut. Salin kod berikut dan tampalkannya ke dalam fail html.

Kami bersedia sepenuhnya untuk menyepadukan Enjin Carian Tersuai Google ke dalam tapak web kami.
Pengguna boleh menggunakan Enjin Carian Tersuai Google mengikut sintaks berikut.
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
Pengguna hendaklah meletakkan kod "
" di mana-mana sahaja mereka mahu menambah Carian Tersuai Google.Kami telah menyepadukan Enjin Carian Tersuai Google dengan kod HTML dalam contoh di bawah. Dalam JavaScript, kami menukar teks pemegang tempat untuk enjin carian. Kami menggunakan kaedah querySelector() untuk memilih searchButton dan SearchBox dan menggantikan tajuk dan teks pemegang tempat mereka.
Kami menambah beberapa gaya CSS untuk menjadikan carian lebih bergaya. Setiap kali pengguna memulakan carian, ia secara automatik menyembunyikan teks pemegang tempat.
Pengguna boleh cuba mencari apa sahaja dalam kotak carian, yang akan memberikan hasil yang berkaitan.
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
Pengguna belajar untuk menyepadukan Carian Tersuai Google ke dalam tapak web mereka. Kami telah menyepadukan menggunakan JavaScript asli, tetapi pengguna juga boleh menyepadukan menggunakan ReactJS dan rangka kerja lain.
Selain itu, carian ini hanya berfungsi pada tapak web TutorialPoint, kerana kami mencipta ciri carian ini hanya untuk mereka. Jika pengguna ingin menggunakan ciri di tapak web mereka sendiri, mereka harus membuat akaun di tapak web Carian Tersuai Google, seperti yang ditunjukkan pada permulaan tutorial, dan perlu menukar teg skrip.
Atas ialah kandungan terperinci Bagaimana untuk menggayakan Carian Tersuai Google secara manual menggunakan CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




