
ReactJS ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna. Ia menyediakan pembangun dengan cara yang fleksibel dan cekap untuk mencipta aplikasi web interaktif. Pemilih masa biasanya digunakan dalam aplikasi di mana pengguna perlu memilih tempoh masa tertentu untuk membuat janji temu, menjadualkan acara atau menempah sumber. Pemilih masa membolehkan pengguna memilih masa yang diperlukan dengan mudah dan memastikan peruntukan masa yang tepat. Dalam artikel ini, kami akan membuat pemilih masa langkah demi langkah menggunakan reactjs.
Mula-mula, mari sediakan apl React baharu menggunakan Apl Buat React. Buka terminal dan jalankan arahan berikut:
Kod di bawah akan mencipta folder baharu yang dipanggil "masa−pemilih" yang mengandungi semua fail dan kebergantungan yang diperlukan.
npx create-react-app time-picker
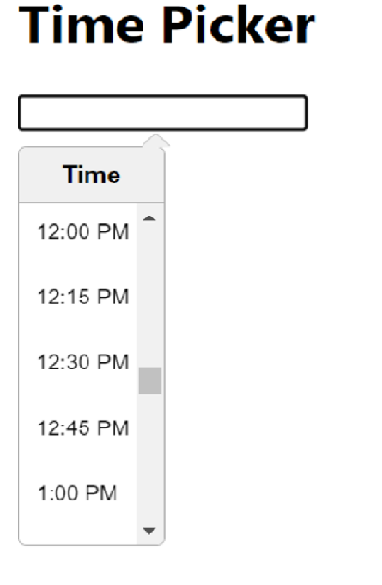
pustaka pemilih masa bertindak balas menyediakan komponen pemilih masa yang mudah dan boleh disesuaikan. Ia menyediakan pelbagai pilihan konfigurasi untuk melaraskan penampilan dan tingkah laku pemilih masa.
Mula-mula, mari pasang pustaka pemilih masa tindak balas menggunakan npm:
npm install react-time-picker
Dalam contoh di bawah, kami mengimport kebergantungan yang diperlukan, termasuk komponen React dan TimePicker daripada pustaka React-time-picker. Di dalam komponen fungsi TimePickerComponent, kami menggunakan cangkuk useState untuk menentukan masa pembolehubah keadaan dan memulakannya dengan tarikh dan masa semasa. Kami mentakrifkan fungsi handleTimeChange yang mengemas kini keadaan masa apabila masa yang dipilih berubah. Dalam kod JSX, kami memberikan komponen TimePicker, melepasi fungsi handleTimeChange sebagai sifat onChange dan keadaan masa sebagai harta nilai.
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;

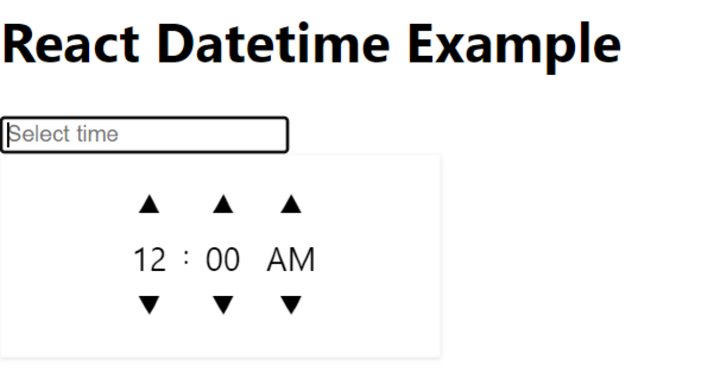
react-datetime menyediakan komponen pemilih tarikh dan masa yang sangat disesuaikan. Ia menyediakan pelbagai format dan pilihan konfigurasi untuk memenuhi keperluan khusus pemilih masa.
Untuk menggunakan perpustakaan react-datetime, kita perlu memasangnya menggunakan npm:
npm install react-datetime
Dalam kod di bawah, selepas memasang pustaka react-datetime, kami mengimport kebergantungan yang diperlukan, termasuk React, komponen Datetime dan fail CSS yang sepadan.
Dalam komponen fungsi TimePickerComponent, kami menggunakan cangkuk useState untuk menentukan masa pembolehubah keadaan, yang dimulakan kepada rentetan kosong. Kami mentakrifkan fungsi handleTimeChange yang menerima objek momen dan mengemas kini keadaan masa dengan memformat objek momen ke dalam format masa yang diperlukan. Dalam kod JSX, kami memberikan komponen Datetime, melepasi fungsi handleTimeChange sebagai sifat onChange, keadaan masa sebagai sifat nilai dan konfigurasi tambahan untuk penyesuaian (seperti dateFormat dan inputProps).
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;

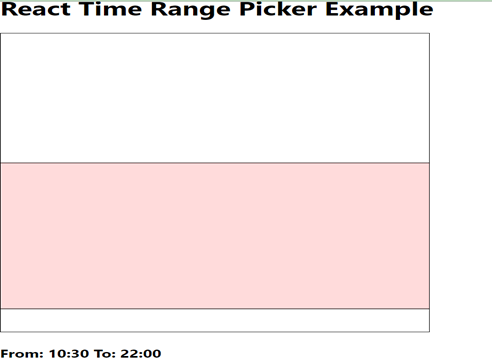
pustaka pemilih julat-masa-bertindak menyediakan penyelesaian yang komprehensif untuk memilih julat masa. Ia membolehkan pengguna memilih masa mula dan tamat serta memberikan maklum balas visual untuk julat yang dipilih.
Untuk menggunakan perpustakaan react-time-range-picker, kita perlu memasangnya menggunakan npm:
npm install react-time-range-picker
Dalam contoh di bawah, selepas memasang pustaka react-time-range-picker, kami mengimport kebergantungan yang diperlukan, termasuk React, komponen TimeRangePicker dan fail CSS yang sepadan. Di dalam komponen fungsi TimePickerComponent, kami mentakrifkan keadaan pembolehubah timeRange menggunakan cangkuk useState dan memulakannya dengan masa mula dan tamat lalai.
Kami menentukan fungsi handleTimeChange yang mengemas kini keadaan Julat masa apabila julat masa yang dipilih berubah. Dalam kod JSX, kami menjadikan komponen TimeRangePicker, melepasi fungsi handleTimeChange sebagai sifat onChange dan keadaan timeRange sebagai harta nilai.
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
Dalam artikel ini, kami membincangkan cara membuat pemilih masa dalam Reactjs. Kami memanfaatkan pustaka pemilih masa tindak balas, masa masa tindak balas dan pemilih julat masa tindak balas, masing-masing menyediakan ciri dan faedah unik. Dengan mengikuti contoh kod yang disediakan, anda boleh membuat pemilih masa yang sangat disesuaikan untuk disesuaikan dengan pelbagai kes penggunaan. Selain itu, kami membincangkan cara untuk meningkatkan pengalaman pengguna dengan menambahkan gaya CSS pada komponen pemilih masa untuk menjadikannya lebih menarik secara visual dan mesra pengguna.
Atas ialah kandungan terperinci Bagaimana untuk membuat pemilih masa dalam ReactJS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 setInterval
setInterval
 Apakah kekunci pintasan untuk saiz berus?
Apakah kekunci pintasan untuk saiz berus?
 Penjelasan terperinci tentang arahan linux dd
Penjelasan terperinci tentang arahan linux dd
 Bagaimana untuk menyelesaikan ralat parameter cakera
Bagaimana untuk menyelesaikan ralat parameter cakera
 Apakah kaedah diagnostik SEO?
Apakah kaedah diagnostik SEO?
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Syiling paling menjanjikan pada tahun 2024
Syiling paling menjanjikan pada tahun 2024
 Apakah maksud pycharm apabila berjalan secara selari?
Apakah maksud pycharm apabila berjalan secara selari?
 Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
Perbezaan antara pengecasan pantas PD dan pengecasan pantas am




