
Sifat isian lajur berbilang lajur CSS3 digunakan untuk menentukan cara mengisi lajur.
Anda boleh cuba jalankan kod berikut untuk melaksanakan sifat pengisian lajur -
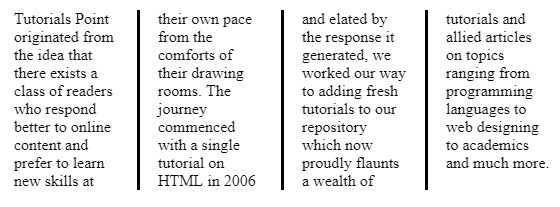
Demo Langsung
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
column-fill: auto;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
</html>
Atas ialah kandungan terperinci Sifat isian lajur berbilang lajur CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan RAC dalam Oracle
Penggunaan RAC dalam Oracle
 Perbezaan antara buku kerja dan lembaran kerja
Perbezaan antara buku kerja dan lembaran kerja
 Perbezaan antara tidur win10 dan hibernasi
Perbezaan antara tidur win10 dan hibernasi
 Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
 Apakah arahan yang biasa digunakan dalam vue?
Apakah arahan yang biasa digunakan dalam vue?
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 Apakah perisian jiwa?
Apakah perisian jiwa?




