 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 Navigasi yang Lebih Baik: Cara Menambah Menu Jatuh Turun dalam WordPress
Navigasi yang Lebih Baik: Cara Menambah Menu Jatuh Turun dalam WordPress
Navigasi yang Lebih Baik: Cara Menambah Menu Jatuh Turun dalam WordPress
WordPress mempunyai sistem pengurusan menu terbina dalam yang memudahkan untuk menambah menu ke tapak web anda. Walau bagaimanapun, apabila anda menambah lebih banyak halaman, siaran dan pelbagai kandungan lain, ia boleh menjadi mustahil untuk memasukkan setiap destinasi dalam bar menu standard.
Dalam kes ini, dengan menggantikan bar menu mendatar standard dengan menu lungsur, anda boleh mengakses setiap bahagian tapak web anda dengan mudah tanpa mengacaukan bar menu.
Dalam petua ringkas ini, saya akan berkongsi dua cara mudah anda boleh menukarsebarangmenu WordPress standard kepada menu lungsur.
Pemalam Navigasi WordPress TerbaikSebelum kita bermula, saya ingin menyatakan bahawa anda boleh menemui lebih 7,000 pemalam WordPress terbaik sepanjang masa di CodeCanyon. Untuk bayaran sekali sahaja yang murah, anda boleh membeli pemalam WordPress berkualiti tinggi ini untuk navigasi atau keperluan lain.

Selain itu, anda juga mungkin ingin melihat tutorial WordPress kami yang mendalam, yang mengandungi lebih dua jam arahan video WordPress yang mendalam untuk pemula. Malah terdapat kursus khas khusus untuk menggunakan menu WordPress.
Buat sekurang-kurangnya satu menu WordPress standard
Anda boleh menambah fungsi lungsur turun pada
sebarang menu WordPress.
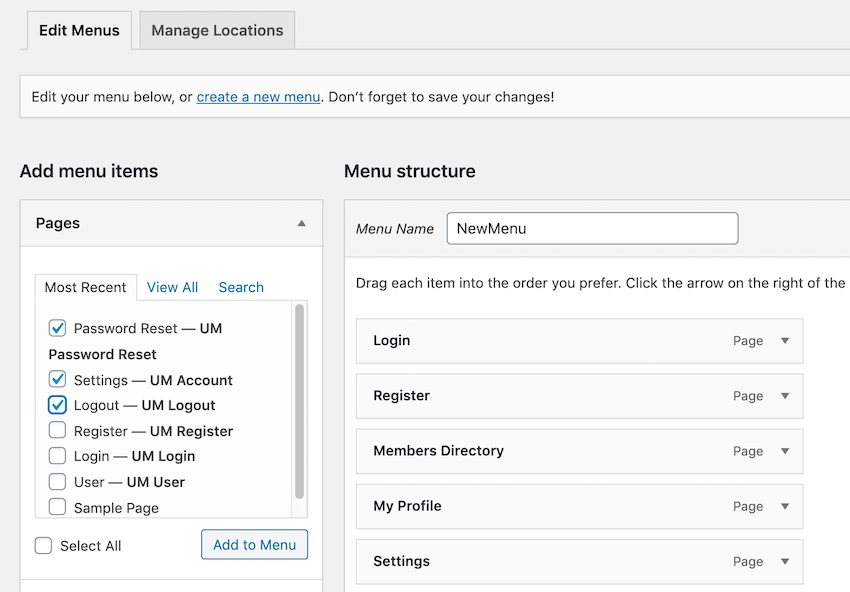
Jika anda tidak mempunyai menu standard yang ingin anda tukar kepada menu lungsur, maka anda perlu menciptanya.Log masuk ke akaun WordPress anda jika anda belum log masuk. Dalam menu sebelah kiri WordPress, pilih
Penampilan > dan klik butang Buat Menu Baharu. Beri nama menu anda dan pilih Buat Menu Baharu. Sila ambil perhatian bahawa nama menu tidak akan muncul di mana-mana di tapak web anda dan oleh itu adalah untuk rujukan anda sahaja. Bahagian
Tambah Item Menumenyenaraikan semua Halaman, Siaran, Pautan Tersuai, Kategori dan Format yang boleh anda tambahkan pada menu anda. Klik pada mana-mana bahagian untuk melihat semua item yang tersedia dalam kategori itu. Apabila anda menemui item yang ingin anda tambahkan pada menu anda, pilih kotak semak yang disertakan.
 Apabila anda berpuas hati dengan pilihan anda, klik
Apabila anda berpuas hati dengan pilihan anda, klik
. Semua item ini kini akan ditambahkan pada menu anda. Pada ketika ini, anda telah mencipta menu WordPress standard, tugas anda yang seterusnya ialah menambah fungsi dropdown.
Tukar mana-mana menu WordPress kepada menu lungsur
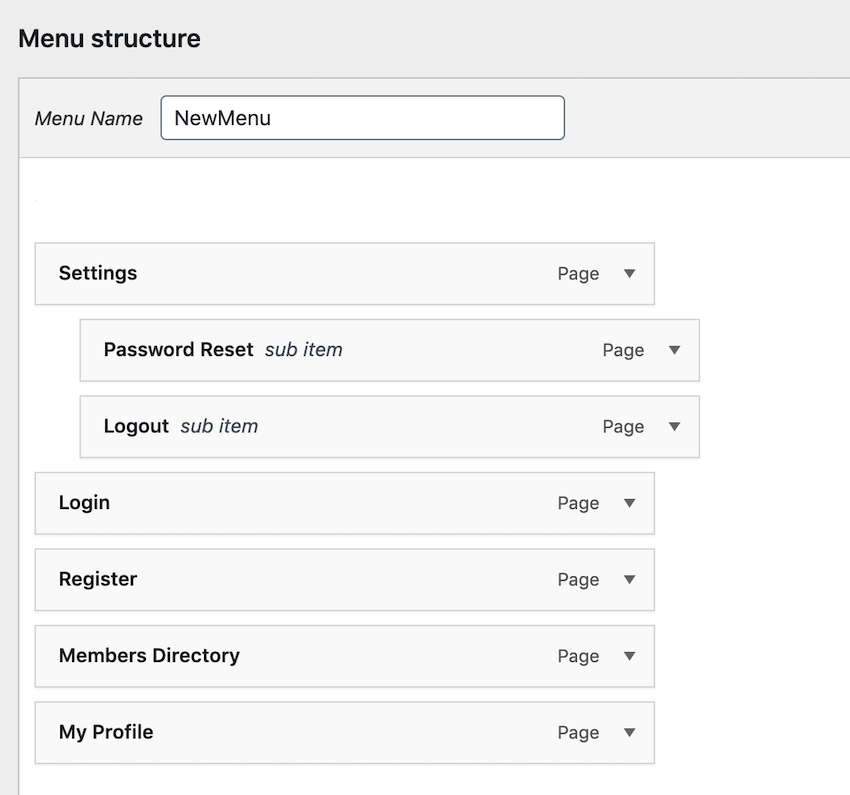
Untuk menukar menu biasa menjadi menu lungsur, anda perlu menggunakan seret dan lepas untuk mencipta item "ibu bapa" (yang akan muncul sebagai sebahagian daripada menu utama) dan item "anak" (yang akan muncul sebagai sebahagian daripada mereka senarai lungsur ibu bapa).
Sebagai contoh, dalam tangkapan skrin di bawah,Tetapan
ialah induknya danTetapan Semula Kata Laluan dan Log Keluar ialah anak-anaknya.
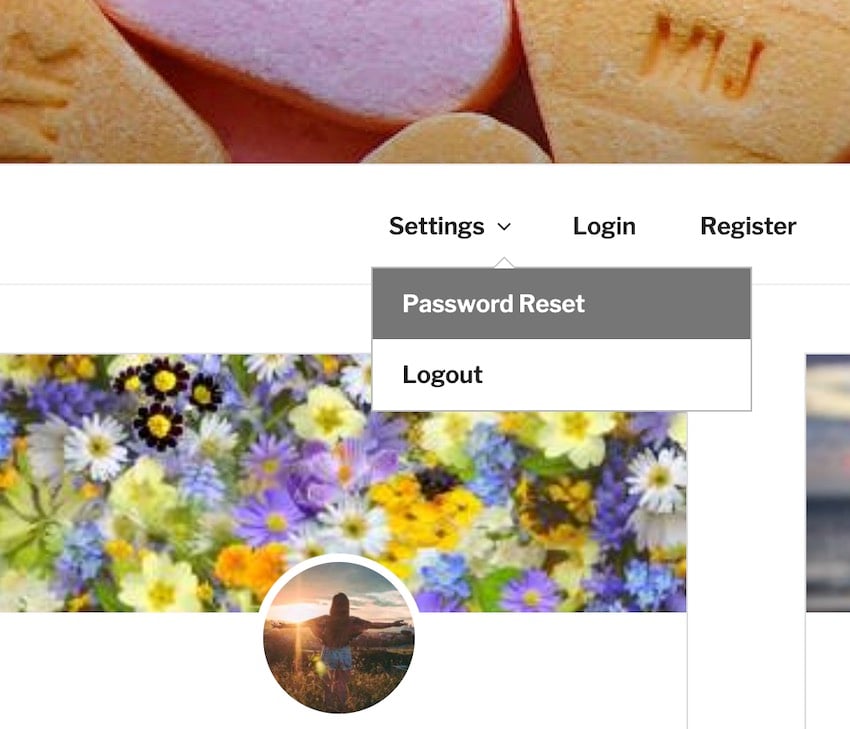
Ini memberi saya menu lungsur berikut: 
Anda boleh membahagikan item menu kepada item menu induk dan item submenu dalam kawasan  Struktur Menu
Struktur Menu
Pertama, ambil mana-mana item yang anda mahu jadikan kanak-kanak. Seret anak ke ibu bapa, tetapi jangan lepaskan tetikus lagi. Gerakkan sedikit tetikus ke kanan supaya ia tertanam di bawah induk. Lepaskan tetikus dan item menu harus menjadi anak kepada ibu bapa. p>Jika anda berpuas hati dengan cara menu lungsur anda disusun, klik
Simpan Menu
.Urus lokasi: tunjukkan menu anda
Kini kami perlu meletakkan menu lungsur turun ini di tapak web kami, jadi klik pada tabUrus Tempat
.Bergantung pada cara tapak web anda disediakan, anda mungkin mempunyai pilihan kedudukan menu yang berbeza. Walau bagaimanapun, jika anda mahu menu anda muncul sebagai sebahagian daripada pengepala tapak anda, anda biasanya perlu memilih Menu Teratas
,Menu Utama atau Utama. Jika anda berpuas hati dengan pilihan anda, klik Simpan Perubahan
. Menu lungsur turun anda kini sepatutnya muncul di bahagian atas tapak anda.Bina menu lungsur turun dengan penyesuai tema
Sebagai alternatif, anda boleh membuat menu lungsur menggunakan ciri pratonton langsung dan penyesuai WordPress.Dalam menu sebelah kiri WordPress, pilih
Penampilan >
Klik butang Urus dengan Pratonton Langsung. Ini akan membawa anda ke kawasan
Penyesuai Tema di mana anda boleh membina menu WordPress standard dengan mengklik butang Buat Menu Baharu. Beri nama menu anda dan klik Seterusnya. Klik Tambah Item dan pilih setiap item yang anda mahu paparkan sebagai sebahagian daripada menu. Untuk menukar item menu standard menjadi item submenu, seretnya ke item yang anda mahu gunakan sebagai item menu induknya. Sebelum melepaskan tetikus, seret kanak-kanak itu sedikit ke kanan dan kemudian lepaskan. Item itu kini harus ditukar menjadi anak kepada item induk dan ia akan muncul sebagai sebahagian daripada menu lungsur turunnya. Apabila anda membahagikan menu anda kepada induk dan submenu, perubahan anda akan dipaparkan secara automatik dalam pratonton langsung. Bilas dan ulangi sehingga anda berpuas hati dengan cara menu lungsur anda dikonfigurasikan. Nyatakan di mana menu lungsur turun baharu akan muncul dengan memilih salah satu daripada kotak pilihan Kedudukan Menu. Sila ambil perhatian bahawa pilihan yang tersedia berbeza-beza bergantung pada tema WordPress yang sedang anda gunakan. Jika anda berpuas hati dengan cara lungsur turun anda dikonfigurasikan, klik Terbitkan. Menu lungsur turun baharu anda kini sepatutnya muncul di tapak web anda. Dalam petua ringkas ini, saya menunjukkan kepada anda cara membuat menu WordPress standard dan kemudian menukar menu itu kepada menu lungsur. Dengan memilih menu lungsur, anda memastikan tapak web anda mudah dinavigasi dan tidak mengacaukan bar menu anda. Untuk lebih banyak petua dan helah tentang cara memanfaatkan sepenuhnya menu WordPress dan pemalam WordPress lain, lihat beberapa tutorial kami yang lain. Kesimpulan
UberMenu: Pemalam menu mega WordPress terlaris
Jika anda sedang mencari pemalam menu WordPress yang terkemuka, lihat UberMenu.

Anda boleh menggunakan UberMenu untuk membangunkan menu mega tersuai dengan cepat untuk tapak web WordPress anda. Salah satu pilihan menu mega WordPress CodeCanyon yang paling laris, pemalam ini berfungsi di luar kotak untuk membina menu responsif sepenuhnya, didayakan sentuhan yang berfungsi secara konsisten merentas platform. Pemalam mesra pengguna ini membolehkan anda membina susun atur submenu lanjutan dengan cepat dalam sistem yang anda sudah biasa gunakan.
Pemalam ini boleh disesuaikan sepenuhnya, jadi anda boleh membina menu mega yang berfungsi dengan sempurna dengan tapak web anda.
Atas ialah kandungan terperinci Navigasi yang Lebih Baik: Cara Menambah Menu Jatuh Turun dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.



