Bagaimana untuk menukar ketinggian tag br?
Teg

ialah elemen HTML yang biasa digunakan untuk menambah pemisah baris dalam kandungan web. Walau bagaimanapun, kadangkala, ketinggian ketakselanjaran garisan yang sedia ada mungkin dianggap tidak mencukupi dan jurang antara baris bahan bertulis yang berturutan perlu ditingkatkan. Dalam perbincangan ini, kita akan meneroka pelbagai cara untuk mengubah suai ketinggian teg
, termasuk menggunakan sifat ketinggian garis CSS dan menambah elemen pembalut tambahan. Sama ada anda seorang pemula atau pembangun web yang berpengalaman, manual ini akan memberi anda pemahaman menyeluruh tentang cara melaraskan ketinggian teg
dalam reka bentuk web anda.
Kaedah
Kita akan melihat dua cara berbeza untuk menukar ketinggian tag br dengan ketara. Mereka adalah seperti berikut -
Gunakan ciri ketinggian garis CSS
Tambah pemisah baris tambahan
Kaedah 1: Gunakan sifat ketinggian garis CSS
Teknik standard untuk mengubah suai ketinggian pemisah baris ialah menggunakan sifat CSS yang dipanggil ketinggian garis. Atribut ini digunakan untuk melaraskan ketinggian baris teks dan juga boleh digunakan pada elemen induk tanda
untuk mengembangkan jurang antara baris.
Blok kod ini memaparkan dokumen HTML yang mengandungi pengepala yang menerangkan tugasan yang perlu diselesaikan dan komponen perenggan yang mengandungi beberapa baris bahasa bertulis, dipisahkan oleh teg "br". Gaya CSS yang digunakan pada elemen perenggan ini menentukan "ketinggian garis" sebanyak 3, yang menyebabkan jarak menegak antara baris teks menjadi tiga kali ketinggian garis biasa.
Contoh
Berikut ialah kod akhir yang akan kami gunakan dalam contoh ini -
<!DOCTYPE html>
<html>
<head>
<title>How to change the height of br tag?</title>
<style>
p {
line-height: 3;
}
</style>
</head>
<body>
<h4 id="How-to-change-the-height-of-br-tag">How to change the height of br tag?</h4>
<p>
This is some text in line 1.
<br>
This is some text in line 2.
</p>
</body>
</html>
Kaedah 2: Tambahkan pemisah baris tambahan
Cara lain untuk menukar ketinggian pemisah baris adalah dengan menambah tag
tambahan. Ini akan mewujudkan lebih banyak ruang antara baris teks, yang amat berguna apabila sifat ketinggian baris tidak mencukupi.
Contoh
Kod di bawah ialah urutan arahan yang mudah. Seperti yang dapat dilihat, sebilangan besar
tag digunakan untuk meningkatkan kebolehpersepan rentang menegak
tag antara dua baris penulisan atau pencetakan berturut-turut.
<!DOCTYPE html>
<html>
<head>
<title>How to change the height of br tag?</title>
</head>
<body>
<h4 id="How-to-change-the-height-of-br-tag">How to change the height of br tag?</h4>
<p>
This is some text in line 1.
<br><br><br>
This is some text in line 2.
</p>
</body>
</html>
Kesimpulan
Untuk meringkaskan, saiz menegak teg
boleh diubah suai dengan menggunakan sifat ketinggian garis CSS dan menambahnya dengan elemen pemisah garis. Menguasai teknik melaraskan ketinggian teg
ialah aspek penting dalam pembangunan web dan keupayaan yang sangat bermanfaat untuk mencipta kandungan web yang menarik secara visual dengan jarak baris yang luar biasa.
Ketahui cara menukar ketinggian tag
adalah sangat penting untuk mengoptimumkan pengalaman pengguna di tapak web anda. Dengan mengikut kaedah yang digariskan dalam artikel ini, anda boleh mengubah suai ketinggian penanda
dengan mudah untuk disesuaikan dengan keperluan tugas khusus anda.
Atas ialah kandungan terperinci Bagaimana untuk menukar ketinggian tag br?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
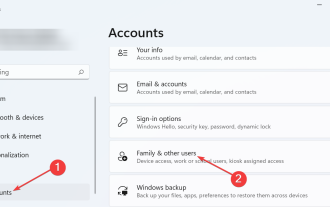
 4 langkah untuk menukar nama folder pengguna pada Windows 11
Jul 07, 2023 pm 02:33 PM
4 langkah untuk menukar nama folder pengguna pada Windows 11
Jul 07, 2023 pm 02:33 PM
Nama folder pengguna dan nama akaun ditetapkan semasa persediaan akaun pengguna. Walau bagaimanapun, kadangkala atas sebab tertentu, anda perlu menukar nama folder pengguna anda pada Windows 11. Tidak seperti menamakan semula folder standard, proses ini tidak semudah itu. Tetapi dengan maklumat yang betul, prosesnya boleh menjadi mudah, dan itulah yang kami berikan kepada anda untuk diliputi dalam panduan ini. Adakah selamat untuk menamakan semula nama folder pengguna saya? Seperti yang dinyatakan sebelum ini, menukar nama folder pengguna pada Windows 11 tidak semudah menamakan semula folder biasa. Walaupun anda menukar nama akaun pengguna, nama folder pengguna akan kekal sama. Microsoft mengesyorkan supaya tidak menukar nama folder pengguna anda kerana ini boleh menyebabkan beberapa aplikasi
 Bagaimana untuk menukar lokasi penyimpanan enjin kertas dinding? Bagaimana untuk menetapkan laluan simpan dalam enjin kertas dinding
Mar 13, 2024 pm 12:40 PM
Bagaimana untuk menukar lokasi penyimpanan enjin kertas dinding? Bagaimana untuk menetapkan laluan simpan dalam enjin kertas dinding
Mar 13, 2024 pm 12:40 PM
Ramai pengguna suka memuat turun pelbagai kertas dinding dan video pada WallpaperEngine Lama kelamaan, mereka akan mendapati semakin banyak kertas dinding dimuat turun, menyebabkan ruang cakera keras tidak mencukupi Pada masa ini, anda boleh menukar lokasi penyimpanan WallpaperEngine untuk mengurangkan ruang yang diduduki . Jadi mari kita lihat cara menukar laluan simpan untuk kertas dindingengine. Langkah 1: Klik Tetapan di bawah wap di sudut kiri atas untuk membuka antara muka berikut. Langkah 2: Klik Muat Turun untuk mencari "Folder Pustaka Stim" di bawah pustaka kandungan, dan klik Buka di atas. Langkah 3: Klik Tambah Folder Pustaka, pilih laluan yang anda mahu tukar dan selepas menambahkannya, klik kanan pada lajur lalai.
 Bagaimana untuk menukar warna fon ikon desktop win7
Jan 02, 2024 pm 11:17 PM
Bagaimana untuk menukar warna fon ikon desktop win7
Jan 02, 2024 pm 11:17 PM
Fon ikon desktop lalai win7 biasanya berwarna putih Jika kami menggunakan latar belakang desktop putih, teks ikon desktop mungkin tidak kelihatan pada masa ini, kami boleh menyesuaikan warna fon desktop melalui tetapan penampilan lanjutan dalam tetapan pemperibadian berikut ialah Mari kita lihat bersama. Tutorial menukar warna fon ikon desktop win7 1. Klik kanan ruang kosong pada desktop dan buka tetapan "Pemperibadian". 2. Di bawah Tema, kita boleh terus memilih tema yang dikehendaki untuk menukar warna fon ikon desktop. 3. Jika anda tidak berpuas hati dengan tema ini, anda juga boleh menghidupkan "Warna Tetingkap" seperti yang ditunjukkan dalam gambar. 4. Klik "Advanced Appearance Settings" di bawah 5. Tukar "Project" di lokasi ikon kepada "Desktop" 6. Kemudian anda boleh menukar pelbagai atribut seperti warna dan saiz fon dalam kotak merah
 Cara melaraskan fon, gaya dan saiz Notepad dalam Windows 11
Sep 23, 2023 pm 11:25 PM
Cara melaraskan fon, gaya dan saiz Notepad dalam Windows 11
Sep 23, 2023 pm 11:25 PM
Ramai pengguna ingin menukar fon dalam Notepad pada Windows 11 kerana fon lalai terlalu kecil atau sukar dibaca untuk mereka. Menukar fon adalah pantas dan mudah, dan dalam panduan ini, kami akan menunjukkan kepada anda cara menyesuaikan Notepad dan menukar fon mengikut keperluan anda. Apakah fon yang digunakan oleh Windows 11 Notepad secara lalai? Bagi pilihan fon lalai, Notepad menggunakan fon Consolas dan saiz fon lalai ditetapkan kepada 11 piksel. Bagaimana untuk menukar saiz dan gaya fon Notepad dalam Windows 11? Gunakan menu Edit dalam Notepad untuk mengklik butang carian dan taip notepad. Pilih Notepad daripada senarai keputusan. Dalam Notepad, klik menu Edit dan pilih Font. Anda kini sepatutnya melihat tetapan di anak tetingkap kiri
 Panduan langkah demi langkah untuk menukar warna latar belakang dengan Eclipse
Jan 28, 2024 am 08:28 AM
Panduan langkah demi langkah untuk menukar warna latar belakang dengan Eclipse
Jan 28, 2024 am 08:28 AM
Ajar anda langkah demi langkah cara menukar warna latar belakang dalam Eclipse, contoh kod khusus diperlukan Eclipse ialah persekitaran pembangunan bersepadu (IDE) yang sangat popular yang sering digunakan untuk menulis dan menyahpepijat projek Java. Secara lalai, warna latar belakang Eclipse adalah putih, tetapi sesetengah pengguna mungkin ingin menukar warna latar belakang mengikut keutamaan mereka atau mengurangkan ketegangan mata. Artikel ini akan mengajar anda langkah demi langkah cara menukar warna latar belakang dalam Eclipse dan memberikan contoh kod khusus. Langkah 1: Buka Eclipse Pertama
 Bagaimana untuk menukar tetapan rantau pada kedai xbox
Dec 24, 2023 pm 08:53 PM
Bagaimana untuk menukar tetapan rantau pada kedai xbox
Dec 24, 2023 pm 08:53 PM
Apabila permainan yang anda ingin beli tidak tersedia, anda boleh membelinya dengan menukar rantau Adakah mana-mana pemain tahu cara menukar tetapan rantau di kedai Xbox? Jadi mari kita lihat pengenalan untuk menukar tetapan rantau di kedai Xbox! Tetapan wilayah kedai Xbox: 1. Buka tetapan tingkap - pilih masa dan bahasa. 2. Pilih rantau - lalai hendaklah China - pilih negara dan wilayah lain. 3. Pilih negara dan wilayah lain - masuk ke kedai - kedai menggesa anda untuk memuat semula kandungan.
 Ajar anda cara mengubah suai lokasi fail sementara Win7
Jan 04, 2024 pm 11:25 PM
Ajar anda cara mengubah suai lokasi fail sementara Win7
Jan 04, 2024 pm 11:25 PM
Folder temp ialah lokasi storan fail sementara kami Sistem akan menyimpan fail sementara ke folder ini Jika terdapat terlalu banyak fail sementara, terutamanya apabila folder temp berada pada cakera sistem, ia berkemungkinan menjejaskan kelajuan berjalan sistem. Kita boleh menyelesaikan masalah dengan menukar lokasi temp. Mari lihat di bawah. Tutorial menukar lokasi win7temp 1. Pertama, klik kanan "Computer" dan buka "Properties" 2. Klik "Advanced System Settings" di sebelah kiri 3. Klik "Environment Variables" di bawah 4. Pilih "temp" dan klik " Edit" 5. Kemudian tukar Hanya tukar "Variable Value" ke laluan yang perlu diubah.
 Ajar anda cara mengubah suai urutan permulaan win7
Jan 04, 2024 pm 09:06 PM
Ajar anda cara mengubah suai urutan permulaan win7
Jan 04, 2024 pm 09:06 PM
Menetapkan urutan permulaan win7 dengan betul boleh menjadikan komputer kita boot lebih cepat, tetapi ramai rakan tidak tahu cara menukar urutan permulaan Sebenarnya, kita boleh mengubahnya dalam editor pendaftaran. Kaedah tertentu. Tutorial menukar urutan permulaan win7 1. Cari "Run" di sudut kiri bawah. 2. Buka program "Run". 3. Masukkan “regedit” dan tekan Enter untuk mengesahkan. 4. Cari laluan berikut "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\ServiceGroupOrder" dan klik kanan untuk mengubah suai ikon "senarai" fail. 5. Kedudukan yang ditunjukkan dalam rajah dari atas ke bawah ialah




