
Jika kita ingin memadankan elemen yang muncul serta-merta selepas pemilih pertama, kita boleh menggunakan pemilih adik beradik bersebelahan (+). Di sini, kedua-dua pemilih adalah anak daripada elemen induk yang sama.
Sintaks penggabung adik beradik bersebelahan CSS adalah seperti berikut:
Selector + Selector{
attribute: /*value*/
}Jika kita ingin memilih elemen adik beradik di bawah elemen induk yang sama, tanpa mengira kedudukan elemen pilihan kedua, kita boleh menggunakan pemilih adik beradik universal CSS.
Sintaks pemilih adik beradik universal CSS adalah seperti berikut:
Selector ~ Selector{
attribute: /*value*/
}Contoh berikut menunjukkan sifat pemilih adik beradik bersebelahan dan generik CSS.
Demonstrasi
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
box-shadow: inset 0 0 24px cyan;
justify-content: space-around;
}
div + p {
font-size: 1.2em;
font-weight: bold;
background: powderblue;
}
section {
box-shadow: 0 0 3px rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Check this</p>
<section><p>Some text in section</p></section>
<span>hello</span>
</div>
<p>Selected</p>
</div>
</body>
</html>Ini akan menghasilkan keputusan berikut -

Demonstrasi Langsung
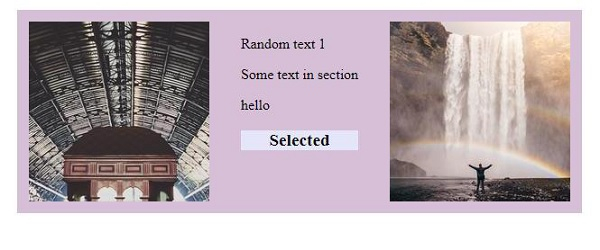
Output<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
background: thistle;
justify-content: space-between;
}
section ~ p {
text-align: center;
font-size: 1.2em;
font-weight: bold;
background: lavender;
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Random text 1</p>
<section><p>Some text in section</p></section>
<span>hello</span>
<p>Selected</p>
</div>
<img src="https://i.picsum.photos/id/1035/200/200.jpg?hmac=IDuYUZQ_7a6h4pQU2k7p2nxTMjMt4uy-p3ze94KtA4" />
</div>
</body>
</html>
Atas ialah kandungan terperinci Pilih elemen adik beradik menggunakan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




