 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk memasang yup dalam React Native dalam JavaScript?
Bagaimana untuk memasang yup dalam React Native dalam JavaScript?
Bagaimana untuk memasang yup dalam React Native dalam JavaScript?
Sep 13, 2023 am 11:53 AMYup ialah pakej NPM yang boleh kami pasang dalam aplikasi react-native. Ia digunakan untuk mengesahkan nilai bentuk yang disimpan dalam satu objek. Selain itu, kita boleh menggunakan Yup untuk menambah jenis pengesahan yang berbeza pada medan borang yang berbeza.
Pengguna boleh melaksanakan arahan berikut dalam direktori projek untuk memasang Yup dalam React Native.
npm i Yup
Jika anda menggunakan Benang, anda boleh menggunakan arahan berikut.
yarn i Yup
Tatabahasa
Pengguna boleh mengikuti sintaks berikut untuk menggunakan Yup untuk pengesahan borang dalam aplikasi react-native.
const schema = Yup.object().shape({
key1: Yup.string().required("Required"),
});
await schema.validate(values);
Dalam sintaks di atas, kami mencipta skema menggunakan Yup dan menggunakan kaedah validate() untuk mengesahkan nilai berdasarkan peraturan yang ditakrifkan dalam skema. Di sini, nilai ialah objek yang mengandungi nama sifat bentuk dan pasangan nilai.
Langkah
Langkah 1 - Pertama, pembangun perlu mengimport kandungan yang diperlukan daripada Yup.
Langkah 2 - Dalam komponen App(), gunakan Yup untuk mencipta "userFormSchema" yang mentakrifkan peraturan untuk medan Student_id, umur dan Portfolio. Di sini, student_id ialah rentetan dan medan yang diperlukan, umur ialah integer positif dan medan yang diperlukan, dan portfolio ialah URL tapak web.
Langkah 3 - Sekarang, gunakan cangkuk "useState" untuk menentukan status maklumat pelajar dan mesej pengesahan.
Langkah 4 - Tentukan fungsi handleChange() yang mengambil kunci dan nilai sebagai parameter dan mengemas kini nilai dalam objek keadaan "initialValue".
< /里>Langkah 5 - Seterusnya, tentukan fungsi validateValues() yang menggunakan kaedah validate() dengan mengambil userFormSchema sebagai rujukan dan objek StudentInfo sebagai parameter.
Langkah 6 - Tetapkan mesej kepada status "Mesej" berdasarkan pengesahan nilai borang.
Contoh 1
Dalam contoh di bawah, kami telah mencipta borang untuk mengumpul maklumat pelajar. Kami menambah tiga medan input untuk mendapatkan URL laman web Student_id, umur dan portfolio. Selain itu, kami mencipta butang hantar.
Setiap kali pengguna mengklik butang hantar, fungsi validateValues() dipanggil, yang memaparkan mesej pengesahan pada skrin.
import React, { useState } from "react";
import * as Yup from "yup";
import { TouchableOpacity, View, TextInput, Text, Button } from "react-native";
const App = () => {
// creating the user form schema using Yup to validate student_id, age, and portfolio
const userFormSchema = Yup.object().shape({
student_id: Yup.string().required("Required"),
age: Yup.number().required("Required").positive().integer(),
portfolio: Yup.string().url().nullable(),
});
const [studentInfo, setStudentInfo] = useState({
student_id: "",
age: 13,
portfolio: "",
});
const [message, setMessage] = useState("");
function handleChange(key, val) {
setStudentInfo({ ...studentInfo, [key]: val });
}
// creating the handleFormSubmit function to handle the form submission
async function validateValues() {
try {
await userFormSchema.validate(studentInfo);
setMessage("Form is successfully submitted with no errors!");
} catch (error) {
console.log(error);
setMessage("Form is not submitted due to errors!");
}
}
return (
// rendering the form
<View style = {{ width: "70%" }}>
{/* text inputs */}
<TextInput
placeholder = "student_id"
value = {studentInfo.student_id}
onChangeText = {(value) => handleChange("student_id", value)}
/>
<TextInput
placeholder = "age"
value = {studentInfo.age}
onChangeText = {(value) => handleChange("age", value)}
/>
<TextInput
placeholder = "portfolio"
value = {studentInfo.portfolio}
onChangeText = {(value) => handleChange("portfolio", value)}
/>
{/* submit button */}
<TouchableOpacity onPress = {validateValues}>
<Text> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
Output

Contoh 2
Contoh di bawah ialah versi lanjutan daripada contoh di atas. Di sini kita mempunyai tiga medan input yang mengandungi nama pengguna, e-mel dan kata laluan.
Selain itu, kami juga mencipta UserFormSchema menggunakan Yup untuk mengesahkan borang. Di sini kami mentakrifkan peraturan supaya nama itu hendaklah sekurang-kurangnya tiga aksara panjangnya dan sentiasa diperlukan. E-mel hendaklah mengikut format dan sentiasa diperlukan, dan kata laluan hendaklah sekurang-kurangnya enam aksara.
Selain itu, kami telah menyediakan beberapa gaya untuk medan input dan mesej ralat. Apabila pengguna mengklik butang hantar, ia memanggil fungsi handleFormSubmit(), yang mendapat keputusan pengesahan dengan memanggil fungsi validateValues(). Ia memaparkan mesej output berdasarkan pengesahan borang.
import React, { useState } from "react";
import * as Yup from "yup";
import {
StyleSheet,
TouchableOpacity,
View,
TextInput,
Text,
} from "react-native";
const App = () => {
// creating the user form schema using Yup to validate name, email and password
const userFormSchema = Yup.object().shape({
name: Yup.string().min(3, "Too short").required("Required"),
email: Yup.string().email("Invalid email").required("Required"),
password: Yup.string().min(6, "Too short").required("Required"),
});
// creating the styles for the elements
const elementStyles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "aqua",
justifyContent: "center",
},
error: {
marginBottom: 10,
color: "red",
},
button: {
backgroundColor: "#0084ff",
width: "70%",
borderRadius: 4,
alignItems: "center",
padding: 12,
},
input: {
borderWidth: 2,
padding: 15,
marginBottom: 10,
width: "70%",
borderColor: "green",
borderRadius: 4,
},
buttonText: {
color: "#fff",
fontSize: 16,
fontWeight: "bold",
},
});
// creating the state for the form
const [initialValues, setInitialValues] = useState({
name: "",
email: "",
password: "",
});
// creating the state for the errors
const [errors, setErrors] = useState({});
const [message, setMessage] = useState("");
// creating the handleChange function to handle the change in the input fields
function handleChange(key, val) {
setInitialValues({ ...initialValues, [key]: val });
}
// creating the validateValues function to validate the form
async function validateValues() {
try {
// validating the form using the userFormSchema
await userFormSchema.validate(initialValues, { abortEarly: false });
setErrors({});
} catch (error) {
// if the form is invalid, then the errors are set to the state
const newErrors = error.inner.reduce((acc, cur) => {
acc[cur.path] = cur.message;
return acc;
}, {});
setErrors(newErrors);
}
}
// creating the handleFormSubmit function to handle the form submission
function handleFormSubmit() {
// validating the form values
validateValues().then(() => {
// set message based on the form is valid or invalid.
if (Object.keys(errors).length === 0) {
setMessage("Form is valid");
} else {
setMessage("Form is invalid");
}
});
}
return (
// rendering the form
<View style = {elementStyles.container}>
{/* text inputs */}
<TextInput
style = {elementStyles.input}
placeholder = "Name"
value = {initialValues.name}
onChangeText = {(value) => handleChange("name", value)}
/>
{errors.name && <Text style = {elementStyles.error}> {errors.name} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Email"
value = {initialValues.email}
onChangeText = {(value) => handleChange("email", value)}
/>
{errors.email && <Text style= {elementStyles.error}> {errors.email} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Password"
value = {initialValues.password}
onChangeText = {(value) => handleChange("password", value)}
secureTextEntry
/>
{errors.password && (
<Text style = {elementStyles.error}> {errors.password} </Text>
)}
{/* submit button */}
<TouchableOpacity style = {elementStyles.button} onPress = {handleFormSubmit}>
<Text style = {elementStyles.buttonText}> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
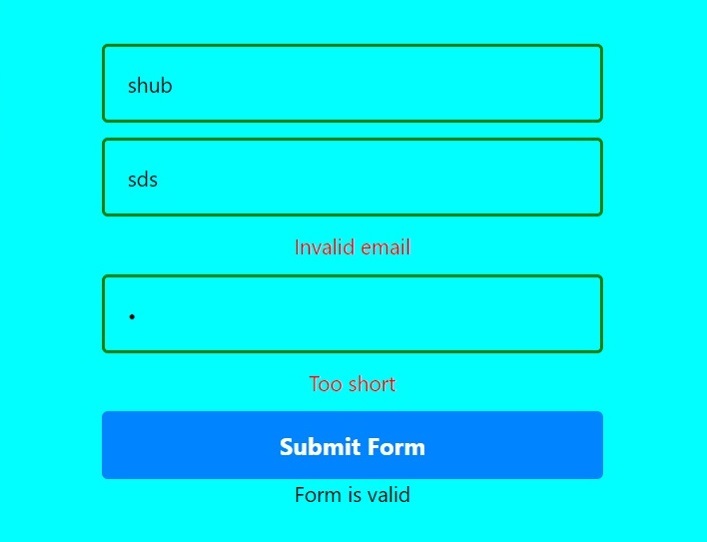
Output

Pengguna belajar menggunakan Yup dan React-Native untuk pengesahan borang. Daripada menulis kod pengesahan borang tersuai, pembangun boleh menggunakan perpustakaan seperti Yup, yang menjadikan kod lebih mudah dibaca dan lebih mudah.
Atas ialah kandungan terperinci Bagaimana untuk memasang yup dalam React Native dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
 Plugin JS Manipulasi 5 Tarikh Teratas
Feb 28, 2025 am 12:34 AM
Plugin JS Manipulasi 5 Tarikh Teratas
Feb 28, 2025 am 12:34 AM
Plugin JS Manipulasi 5 Tarikh Teratas
 10 Ajax/JQuery Autocomplete Tutorial/Plugin
Feb 28, 2025 am 01:03 AM
10 Ajax/JQuery Autocomplete Tutorial/Plugin
Feb 28, 2025 am 01:03 AM
10 Ajax/JQuery Autocomplete Tutorial/Plugin










