 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 15 daripada trend CSS terbaik akan menjadikan projek web anda berjaya dalam sesaat!
15 daripada trend CSS terbaik akan menjadikan projek web anda berjaya dalam sesaat!
15 daripada trend CSS terbaik akan menjadikan projek web anda berjaya dalam sesaat!
Dalam artikel ini, ketahui tentang 15 aliran CSS teratas untuk ditonton pada tahun 2023. Aliran ini akan membantu anda mencipta reka bentuk responsif yang menakjubkan secara visual dengan mengeluarkan kuasa CSS.
Bagaimana CSS boleh membantu tapak web anda?
CSS adalah singkatan kepada Cascading Style Sheets. Ia ialah bahasa untuk mencipta helaian gaya yang menerangkan reka letak dan pemformatan dokumen yang ditulis dalam bahasa penanda. Ia berfungsi dengan HTML untuk mengubah suai penampilan halaman dalam talian dan antara muka pengguna. Sebarang jenis dokumen XML, termasuk XML biasa, SVG dan XUL, boleh digunakan dengannya.
Dengan CSS anda boleh menukar dokumen lama yang ditulis dalam HTML atau mencipta gaya baharu menggunakan kod CSS. Berikut ialah beberapa faedah yang dibawa oleh CSS ke tapak web anda.
- Sebelum tapak web, fon, warna, latar belakang dan tag lain telah dibangunkan untuk menyelesaikan masalah ini.
- Membantu anda membuat reka bentuk yang konsisten merentas berbilang halaman web dan menyediakan kebolehgunaan semula penggunaan gaya merentas elemen dan tapak web yang berbeza.
- CSS menyediakan sifat yang lebih khusus daripada HTML biasa untuk menentukan rupa dan rasa tapak web anda.
- Menyediakan isyarat visual untuk meningkatkan kebolehcapaian tapak web.
- Tingkatkan SEO laman web dengan mempersembahkan kandungan digital dengan jelas dan padat.
Arah Aliran CSS 2023
Sekarang anda mengetahui perkara penting CSS dan faedahnya, mari mulakan dengan senarai aliran CSS terbaik pada tahun 2023.
Nota: Data keserasian penyemak imbas di sini diambil daripada CanIUse.
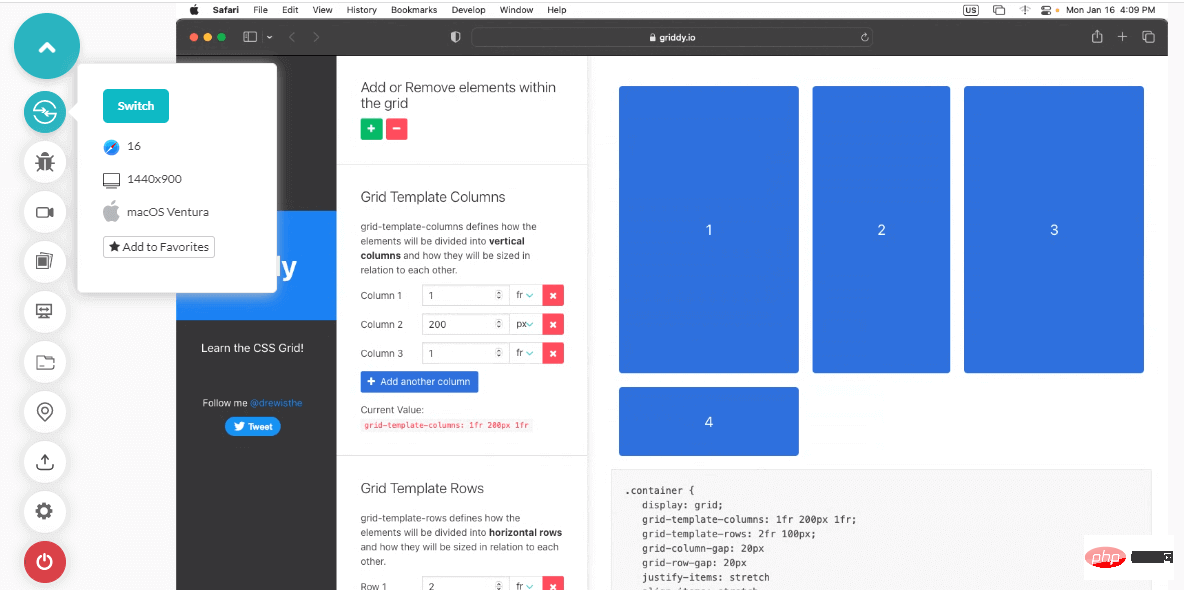
1. CSS Grid
CSS Grid ialah modul reka letak yang berkuasa yang membolehkan anda membuat reka letak grid yang kompleks dan responsif. Ia disokong sepenuhnya oleh pelayar moden dan semakin popular di kalangan pembangun web. Aliran CSS yang menakjubkan ini memudahkan untuk bekerja dengan baris atau lajur.
Subgrid ialah ciri mudah yang telah ditambahkan pada reka letak grid. Anda boleh mencipta subgrid menggunakan ciri subgrid, yang akan meniru reka letak grid induknya. Apabila subgrid bersarang dalam paparan grid lain, ia memilih dimensi dan jurangnya. Reka letak grid induk akan digunakan pada grid kanak-kanak, walaupun grid kanak-kanak masih boleh meliputi bahagian tertentu jika perlu.

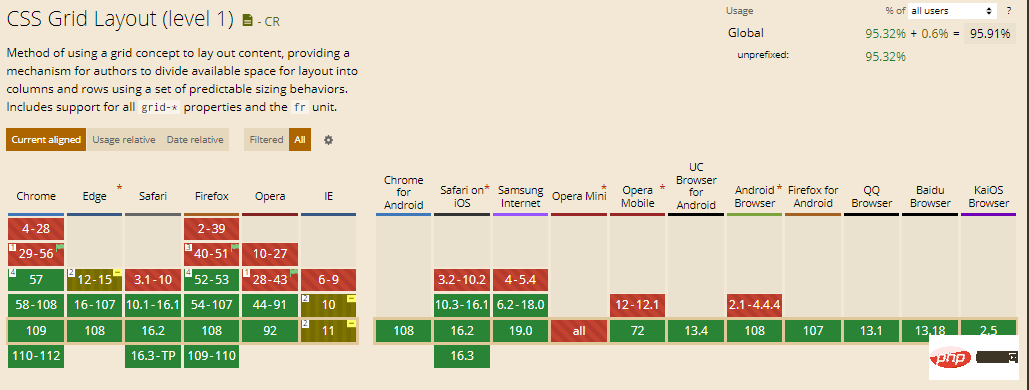
Sokongan Penyemak Imbas: 95.91%

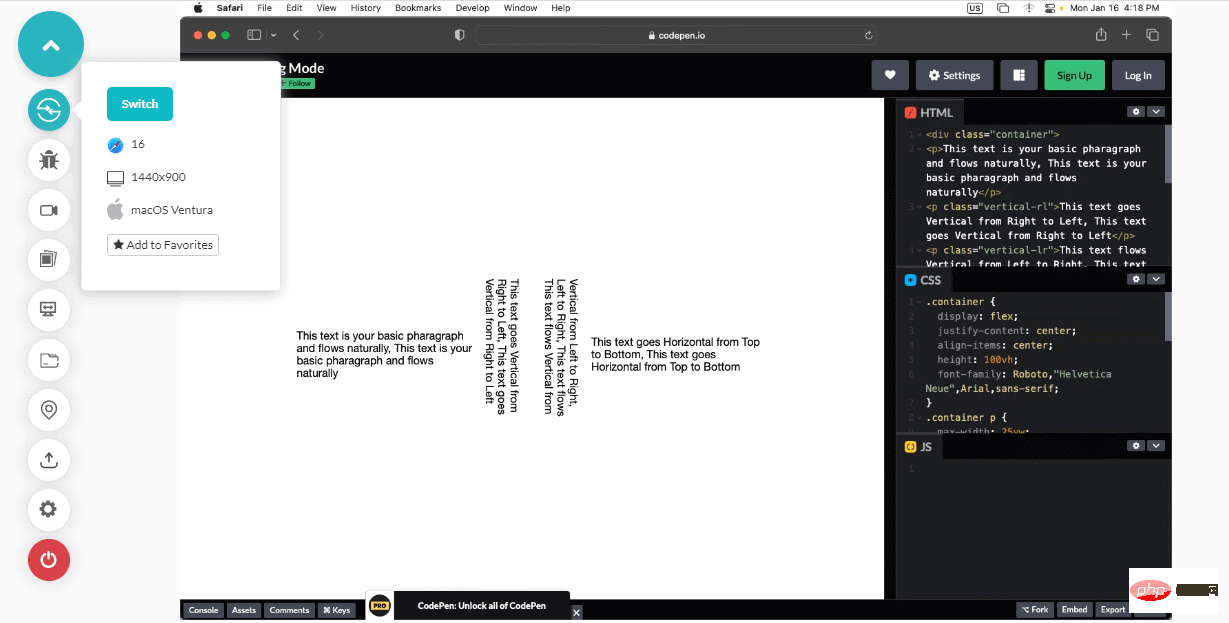
2. Mod Penulisan CSS
Bergantung pada bahasa, sifat mod penulisan CSS melaraskan penjajaran teks supaya ia boleh pergi dari atas ke bawah atau kiri dari atas ke kanan ke bawah . Sebagai contoh, katakan kita ingin menambah beberapa teks yang berbunyi kiri ke kanan dan atas ke bawah.

Ini berguna untuk bahasa yang teks sering diletakkan secara menegak, seperti bahasa Cina, Jepun atau Korea. Atas sebab estetik, anda mungkin mahu menggunakan ciri ini dalam bahasa Inggeris dengan bantuan aliran CSS.
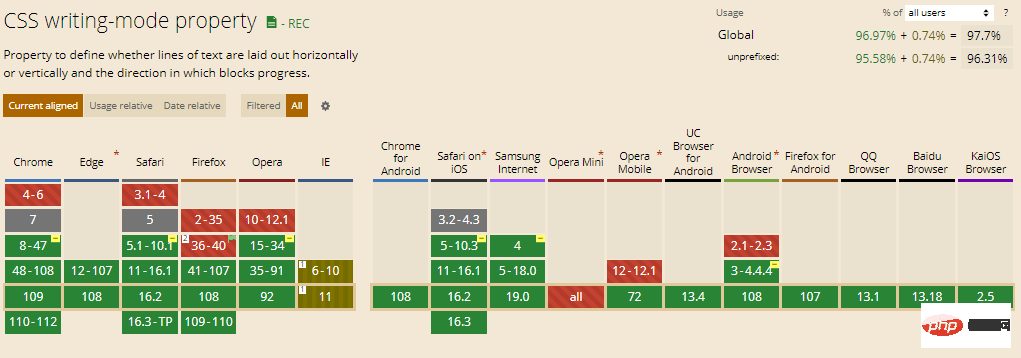
Sokongan pelayar: 97.7%

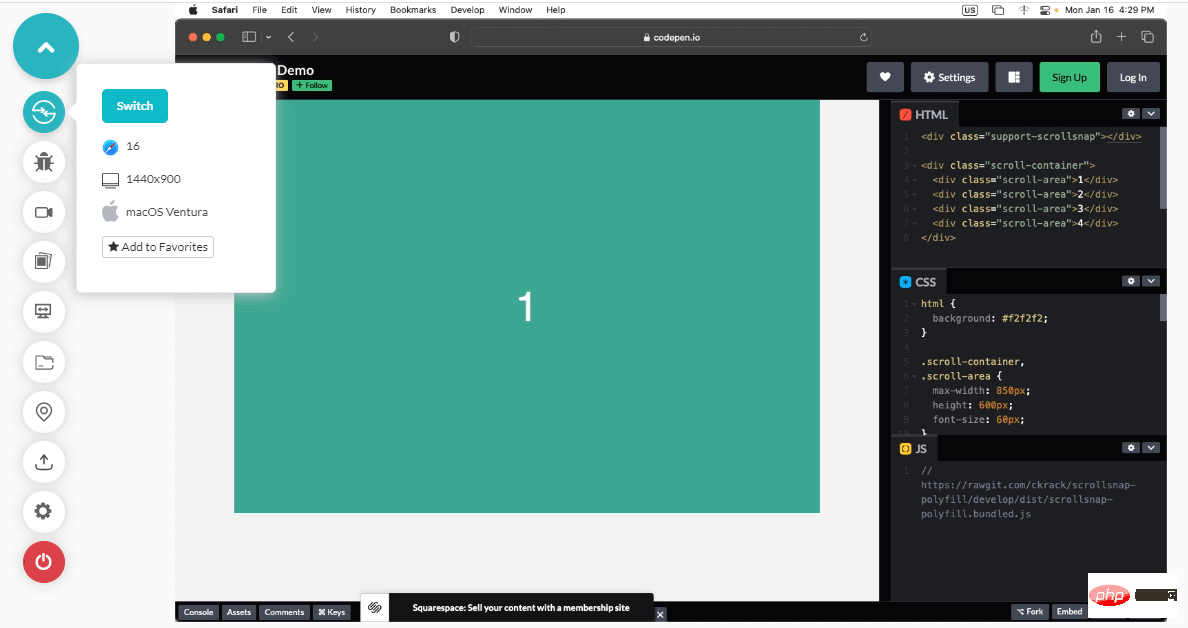
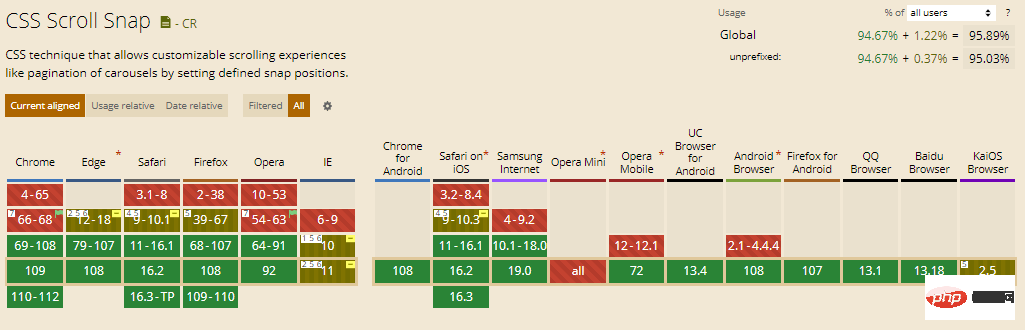
3. Gelagat Tangkap Tatal
Untuk mengawal gelagat tangkap tatal CSS pelayar web, CSS menyediakan satu set sifat berharga. Beberapa ciri ini telah dikembangkan, tetapi versi penyemak imbas yang lebih baharu hanya akan mempunyai akses kepada yang lain. Perkara terbaik tentang trend CSS ialah hanya satu pertiga daripada pengguna CSS mengetahui tentangnya.

Menggunakan atribut tatal-snap-jenis, anda boleh mengubah suai kedudukan tatal pada bekas dalam pelbagai cara. Pembangun memperoleh ketepatan yang lebih tinggi, manakala pengguna akhir menikmati pengalaman pengguna yang lebih lancar dan terkawal.
Sokongan Penyemak Imbas: 95.89%

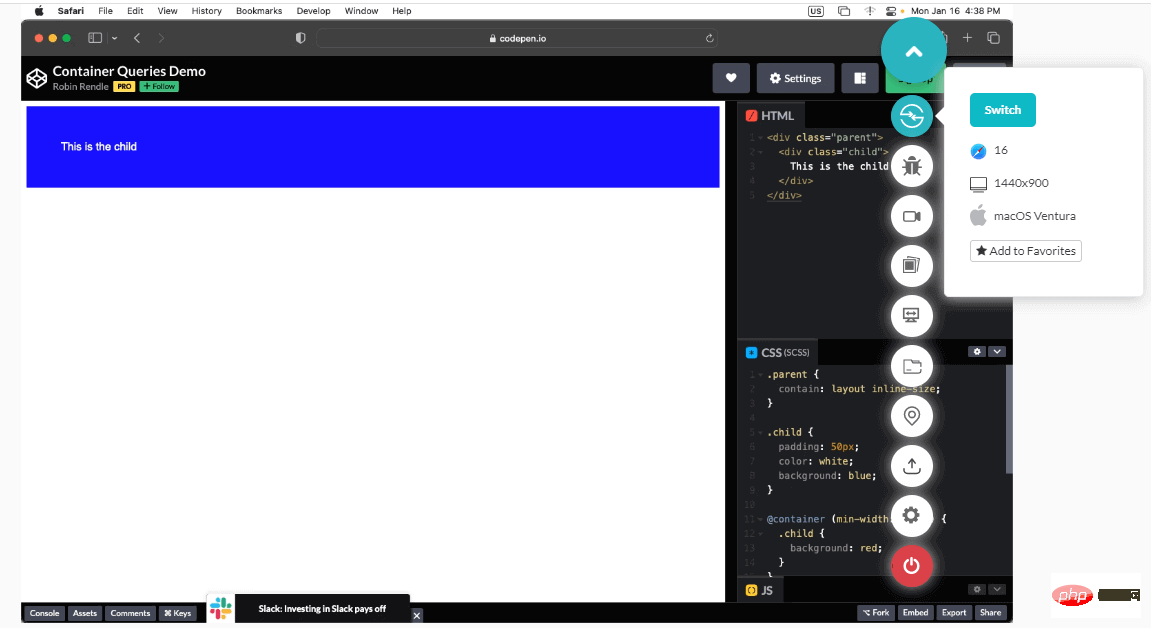
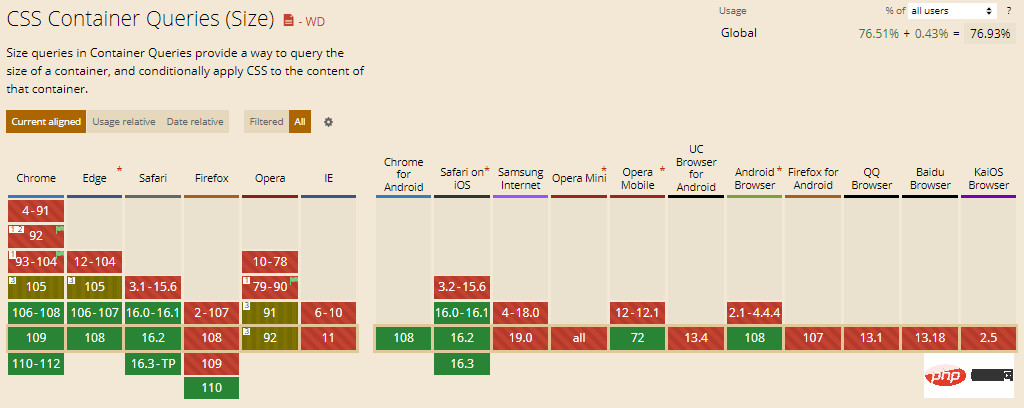
4. Pertanyaan Kontena
CSS belum lagi dibina sepenuhnya untuk pertanyaan kontena, walaupun akan menjadi. Mereka akan memberi kesan yang ketara pada cara kita berfikir tentang reka bentuk responsif. Konsep asasnya ialah sebagai tambahan kepada paparan dan media, anda juga boleh menentukan titik putus berdasarkan saiz bekas induk.

Ia akan termasuk melaraskan reka letak berdasarkan saiz pelbagai bekas yang muncul dalam lapisan bersarang antara muka pengguna. Pertanyaan kontena CSS bukan aliran CSS, tetapi inisiatif utama yang boleh mencetuskan gelombang peningkatan UI.
Sokongan pelayar: 76.94%

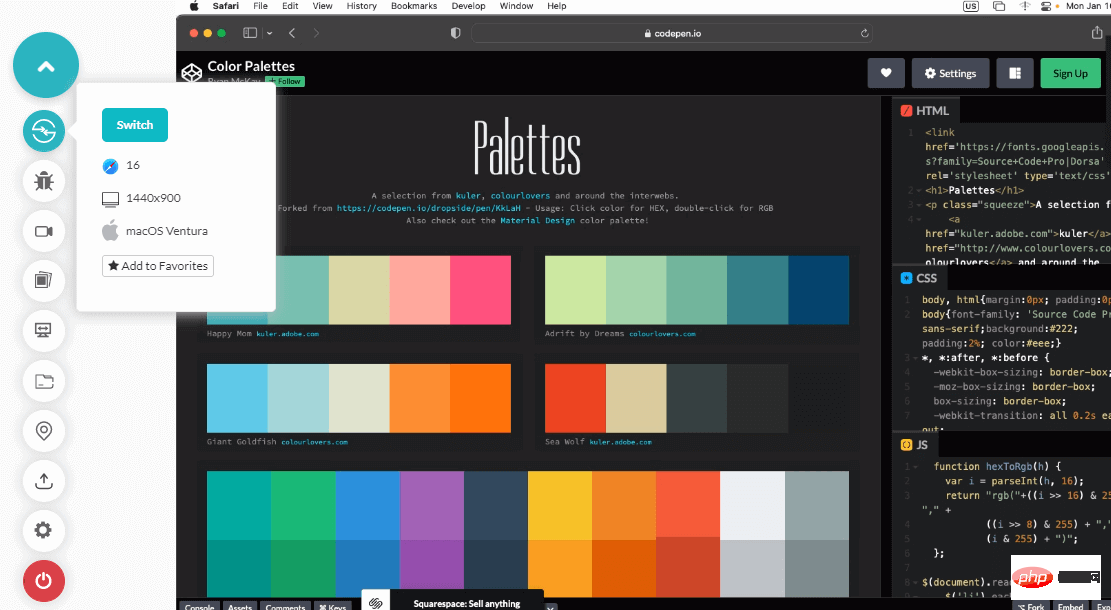
5. Palet warna baharu
Pengamal CSS telah mula menggunakan RGB untuk mencantikkan halaman web. Baru-baru ini, CSS memperkenalkan tiga palet warna baharu: HWB, LAB dan LCH.

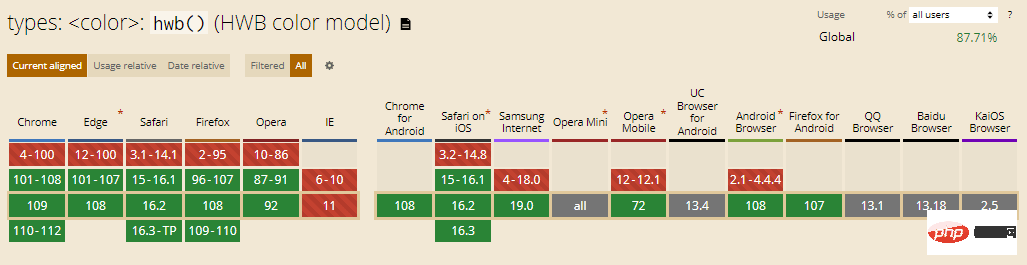
HWB: Ia adalah singkatan untuk Hue, Whiteness dan Blackness. Berikut ialah fungsi yang mudah dibaca orang: anda memilih warna, kemudian tambah putih dan hitam. Ia disokong dalam keluaran terbaru Chrome, Firefox dan Safari.
Sokongan pelayar: 87.71%

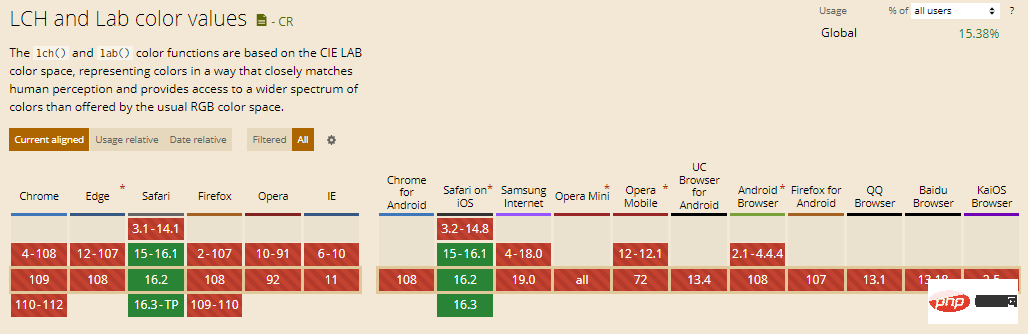
LAB: Ia dicipta berdasarkan teori warna CIA LAB dan dianggap sebagai ruang warna baharu yang paling kompleks secara teori. Deskriptor warna LAB merangkumi semua warna yang boleh dilihat oleh manusia, yang merupakan pernyataan yang berani. Pada masa ini hanya Safari yang serasi dengan aliran CSS ini, sama seperti LCH.
LCH: Ia adalah singkatan kepada Lightness, Chroma dan Hue dan terkenal kerana meluaskan palet warna yang tersedia. Safari hanya menyokong LCH.
Sokongan Penyemak Imbas: 15.38%

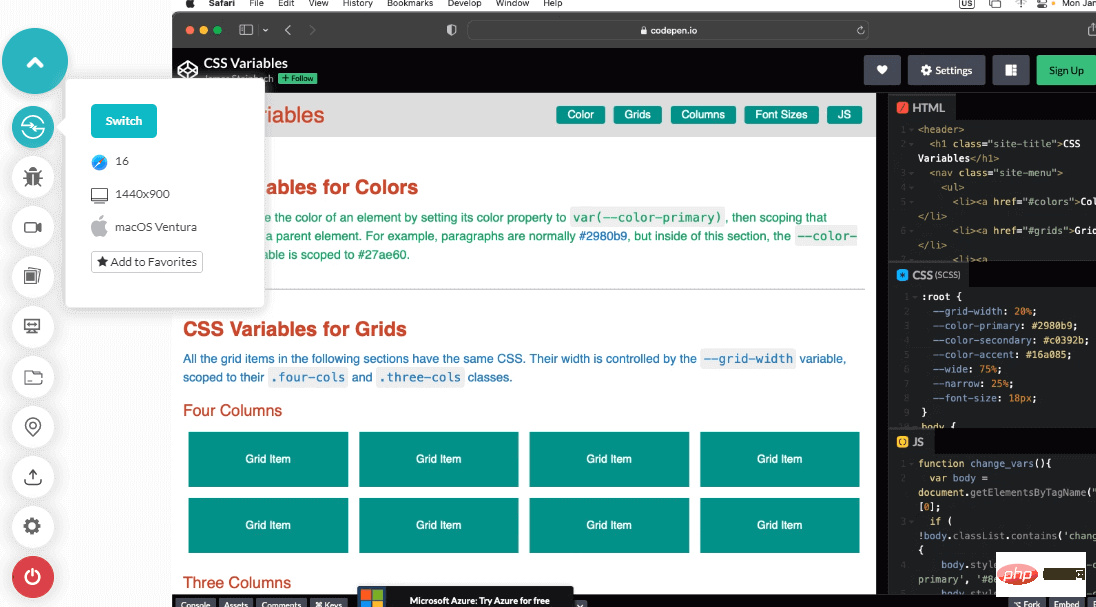
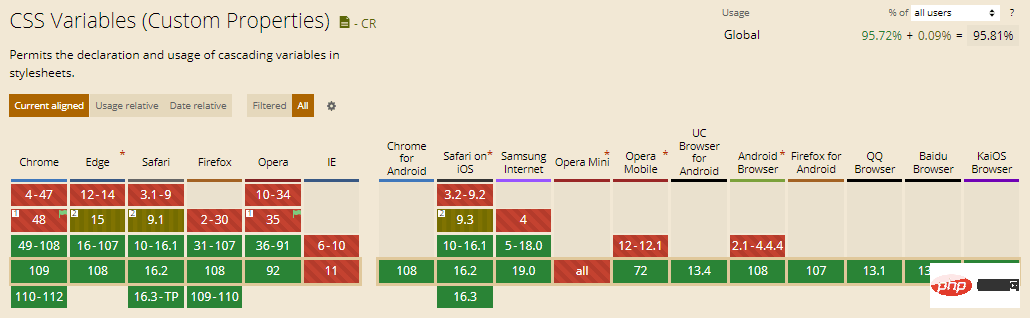
6. Pembolehubah CSS
Pembolehubah CSS, juga dikenali sebagai sifat tersuai CSS, telah menjadi trend CSS yang popular di pasaran sejak 2015 dan kini semakin mendapat perhatian Satu kebimbangan untuk pengguna CSS. Pembolehubah CSS membolehkan anda menyimpan dan menggunakan nilai di tempat lain dalam kod HTML anda. Ia membantu menghapuskan lebihan dalam kod, meningkatkan fleksibiliti dan meningkatkan kebolehbacaan kod.

Sokongan penyemak imbas: 95.81%

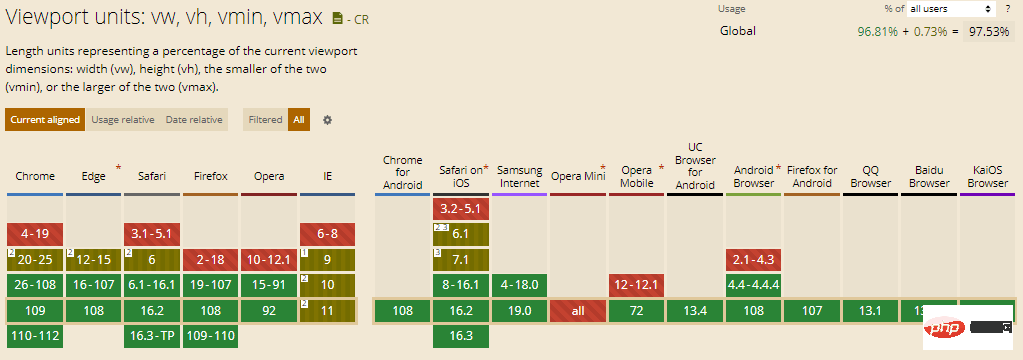
7. Viewport Units
Menyediakan unit viewport memang menyusahkan semua orang yang cuba menulis tapak web untuk Safari pada iOS. Penyemak imbas mudah alih memaparkan bekas yang ditetapkan kepada saiz unit vh yang lebih kecil daripada yang sepatutnya.
Anda perlu menggunakan skrip bekas ubah saiz automatik untuk menyelesaikan ralat ini. Selain kesulitan memuatkan skrip baharu, beberapa penyelesaian membahayakan pengguna Chrome.
Syukurlah, CSS kini menyokong panjang relatif baharu dan spesifikasi port pandangan. Sebahagian daripadanya ialah "vw", "svw", "lvw" dan "dvw". Ukuran ini ialah 1% daripada lebar saiz port pandangan yang kecil, besar dan dinamik, serta saiz port pandangan lalai UA.

Sokongan penyemak imbas: 97.53%

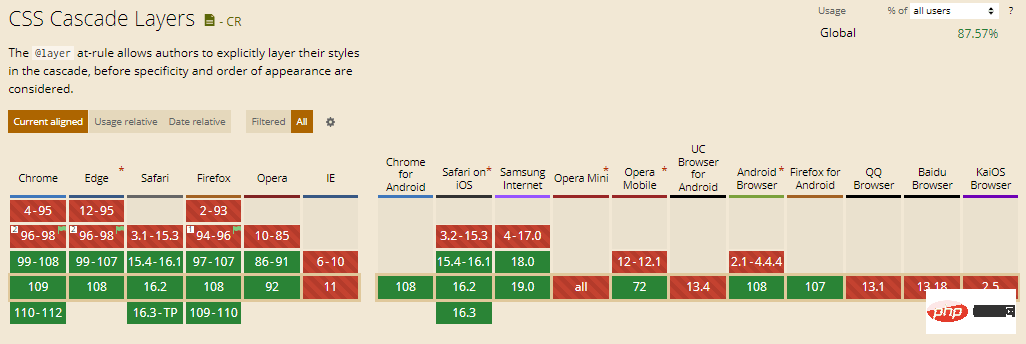
8 Lapisan Lata
Jika elemen seterusnya dalam lata mempunyai tahap kekhususan yang lebih tinggi, CSS akan mengatasi perubahan Gaya elemen pertama. Masalah ini sentiasa wujud dalam projek besar kerana asas kod yang besar. Di sinilah lapisan cascading CSS berguna.
Lapisan bertingkat menyediakan pembangun dengan fleksibiliti yang lebih baik dalam tema, rangka kerja dan reka bentuk untuk memanfaatkan sepenuhnya sistem lata. Berbanding lata asal, yang berpusatkan heuristik, lapisan lata menyediakan manipulasi langsung dan pengurusan logik lata asas.

Arah aliran CSS ini akan memastikan bahawa komponen tidak sentiasa mengikut gaya asas dengan menambahkan lapisan kedua pada lata untuk menentukan variasi gaya. Sebaliknya, komponen dijana berdasarkan peraturan yang ditulis pada lapisan dan hierarki lapisan yang ditetapkan.
Sokongan pelayar: 87.57%

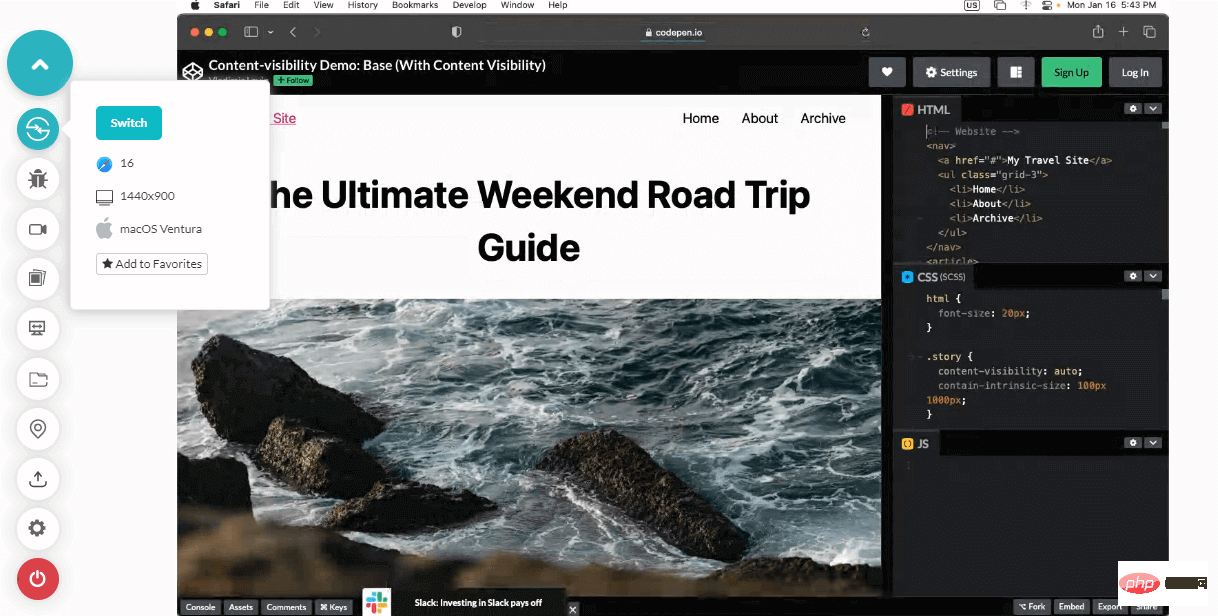
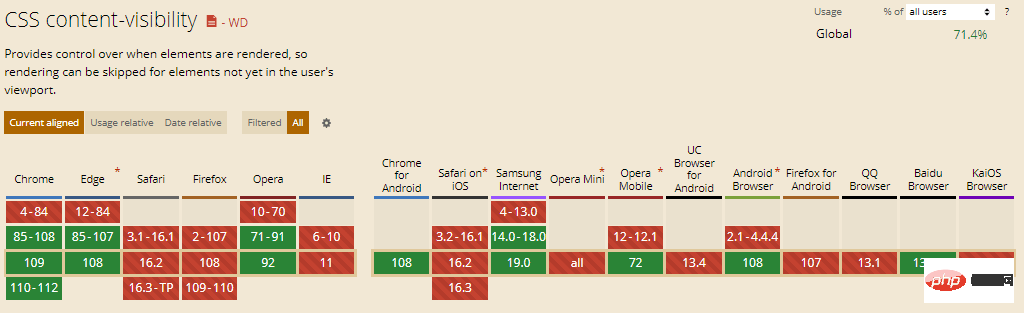
9. Keterlihatan Kandungan
Sifat keterlihatan kandungan dalam CSS membantu mempercepatkan pemaparan kandungan pada halaman web supaya pengguna boleh berinteraksi dengan kandungan sementara halaman yang lain dimuatkan. Dengan sifat ini, pembangun boleh mengarahkan penyemak imbas bahagian halaman mana yang mempunyai kandungan bebas. Sebagai balasan, ia membantu penyemak imbas mengoptimumkan kandungan web melalui pengiraan malas.

Keterlihatan kandungan bergantung pada primitif CSS Containment Spec. Setakat ini, hanya Chromium 85 menyokong atribut keterlihatan kandungan namun, semua penyemak imbas utama menyokong Spesifikasi Penahanan CSS.
Sokongan Penyemak Imbas: 71.40%

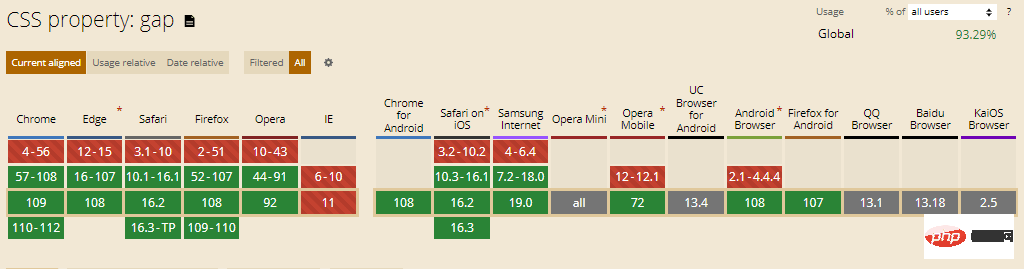
10 Sifat
Gap ialah aliran CSS yang baru muncul yang membantu menentukan jurang antara baris dan lajur, secara rasmi dikenali sebagai jurang grid. Ia boleh digunakan sebagai pengganti untuk sifat berikut.
- Jarak Garis
- Jurang Lajur
Kami menggunakan sifat Jurang dengan satu nilai untuk menunjukkan ruang yang sama antara baris dan lajur. Jika terdapat perbezaan dalam jarak antara baris dan lajur, kami akan menggunakan fungsi jurang dengan dua nilai, mula-mula menentukan jarak antara baris dan kemudian jarak antara lajur. Anda boleh memanfaatkan sifat row-gap dan column-gap untuk menjadikan kod anda lebih telus dan mudah difahami.
Sebelum atribut gap, pereka bentuk perlu menggunakan atribut margin dengan sekatan tertentu, seperti menambah lekukan antara elemen dan tepi bekas. Sebaliknya, atribut gap membolehkan anda menentukan lekukan antara item tanpa menggunakan helah dan gimik tersebut, hanya bergantung pada binaan asas bahasa.
Kadar sokongan pelayar: 93.29%

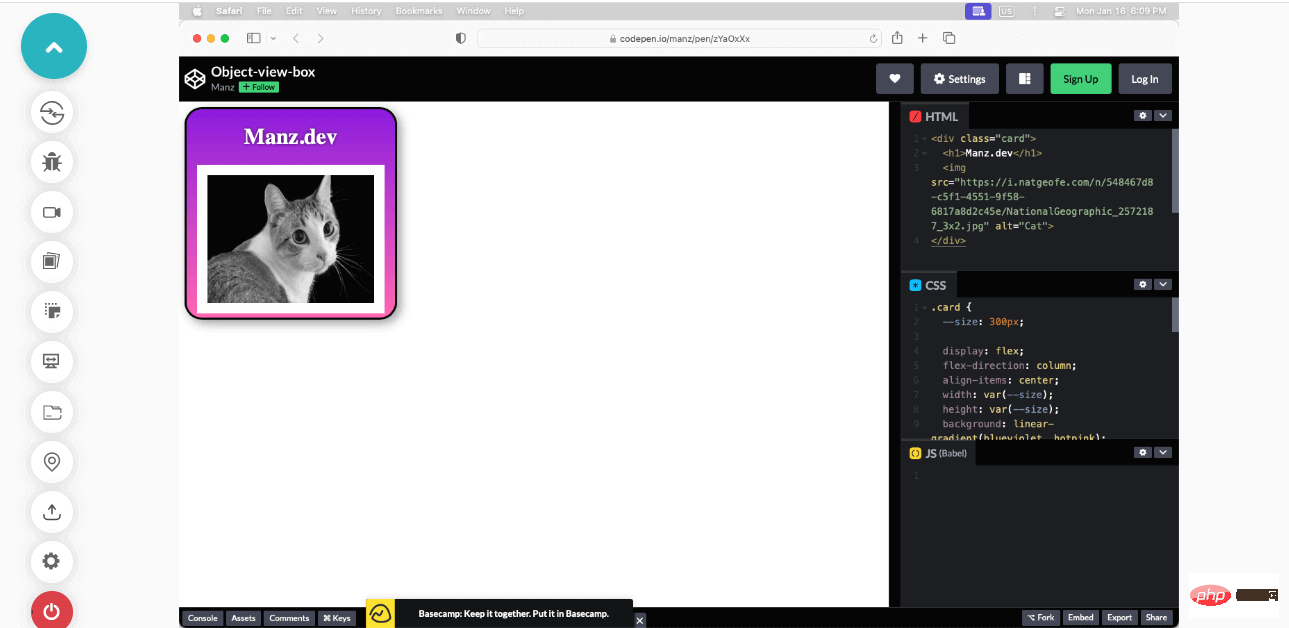
11. Kotak Pandangan Objek
Satu lagi aliran CSS dalam senarai kami ialah sifat kotak paparan objek. Ia menyebabkan halaman web memaparkan hanya kawasan yang ditetapkan bagi imej atau video. Hasilnya kira-kira setara dengan sifat viewBox SVG. Atribut kotak paparan objek berguna apabila anda hanya memaparkan sebahagian daripada imej atau video untuk elemen yang berbeza atau pada resolusi yang berbeza. Selain itu, ia boleh digunakan untuk menyorot dan mengezum gambar dan filem.

Sebelum kemunculan atribut object-view-box, masalah pemangkasan imej atau video perlu diselesaikan dengan meletakkan kandungan di dalam elemen pembalut dan mengubah saiznya menggunakan "overflow: hide;". harta benda. Ini boleh dilakukan dengan menambah nilai atas, bawah, kiri dan kanan dalam kod.
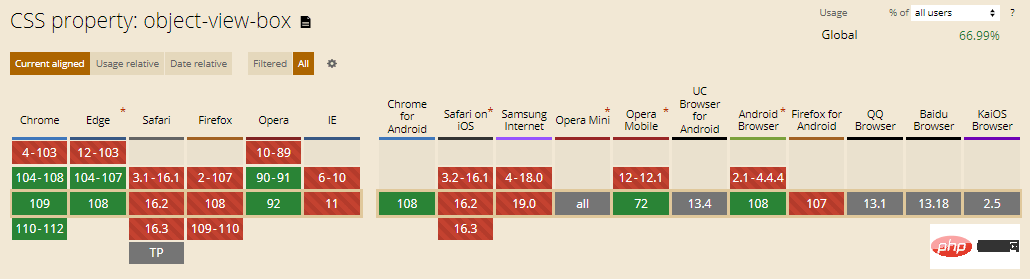
Sokongan penyemak imbas: 66.99%

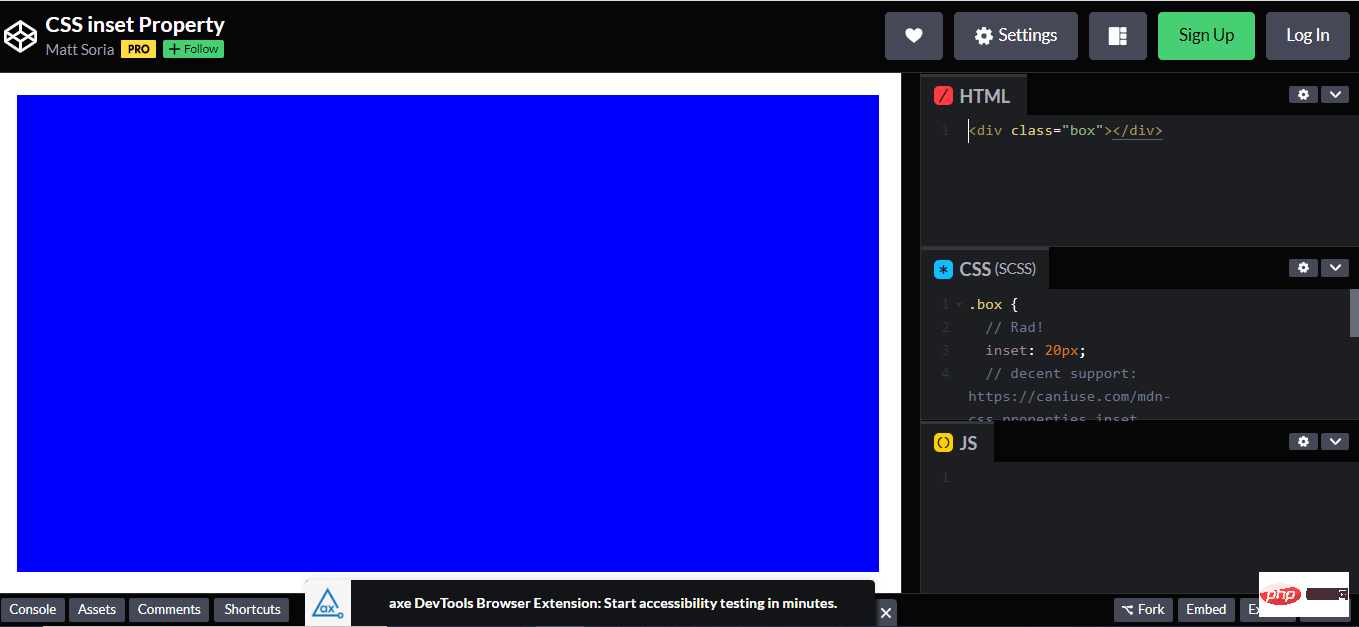
12 Ilustrasi
Harta inset membantu menetapkan jarak antara elemen dan elemen induknya. Ia menggantikan empat sifat: atas, kanan, kiri dan bawah, dan membolehkan anda melihat sisipan elemen dari keempat-empat sisi dalam satu arahan. Sifat CSS Inset memerlukan penambahan semua empat arahan untuk kedudukan.

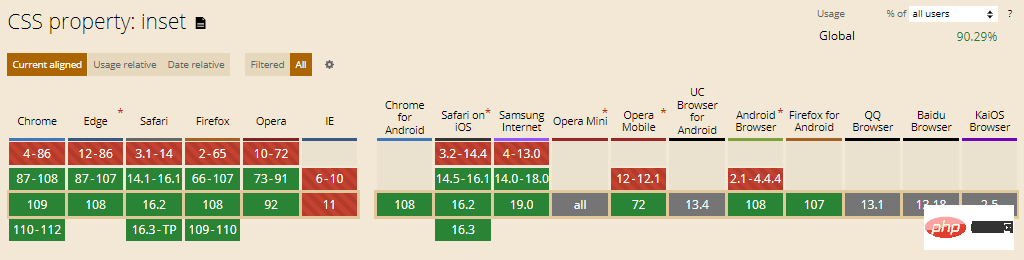
Sokongan Penyemak Imbas: 90.29%

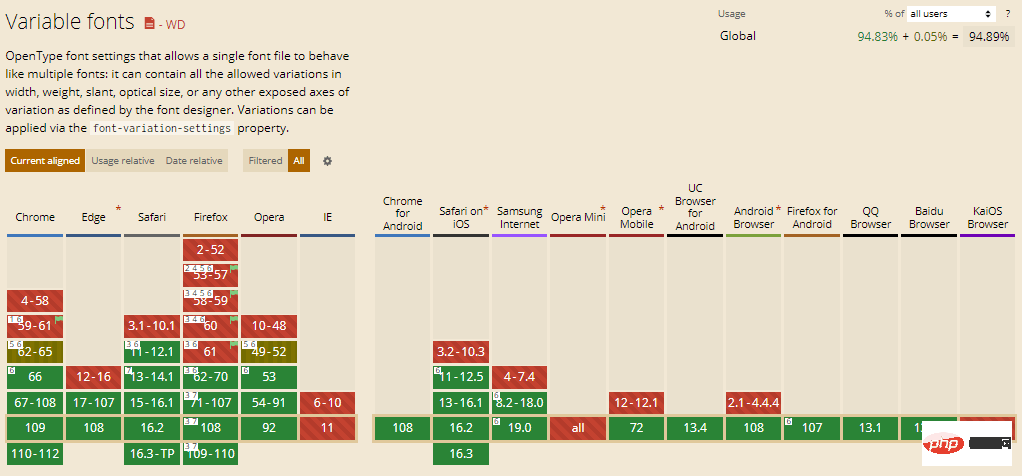
13. Fon Boleh Ubah
Fon boleh ubah membenarkan berbilang variasi fon disepadukan ke dalam satu lebar, atau berat fail, bukannya untuk setiap fail lebar, atau berat. . Ia adalah evolusi spesifikasi fon OpenType.
Walaupun fon berubah boleh digunakan seperti fon biasa, ia menawarkan lebih banyak fungsi. Sifat font-weight menerima nilai antara 100 dan 900 untuk fon standard, manakala untuk fon berubah-ubah ia menerima sebarang integer antara 1 dan 999.

Walaupun sifat gaya fon untuk fon biasa menerima dua nilai, normal dan condong, untuk fon berubah, anda boleh menentukan sudut condong untuk fon berubah antara -90 darjah hingga 90 darjah. Fon boleh ubah menampilkan regangan fon antara 50% (untuk fon sempit) hingga 200% (untuk fon lebar), dengan skala standard ialah 100%. Sifat lain ialah sifat saiz fon-optik, yang mengubah penampilan fon berdasarkan saiznya.
Sokongan Penyemak Imbas: 94.89%

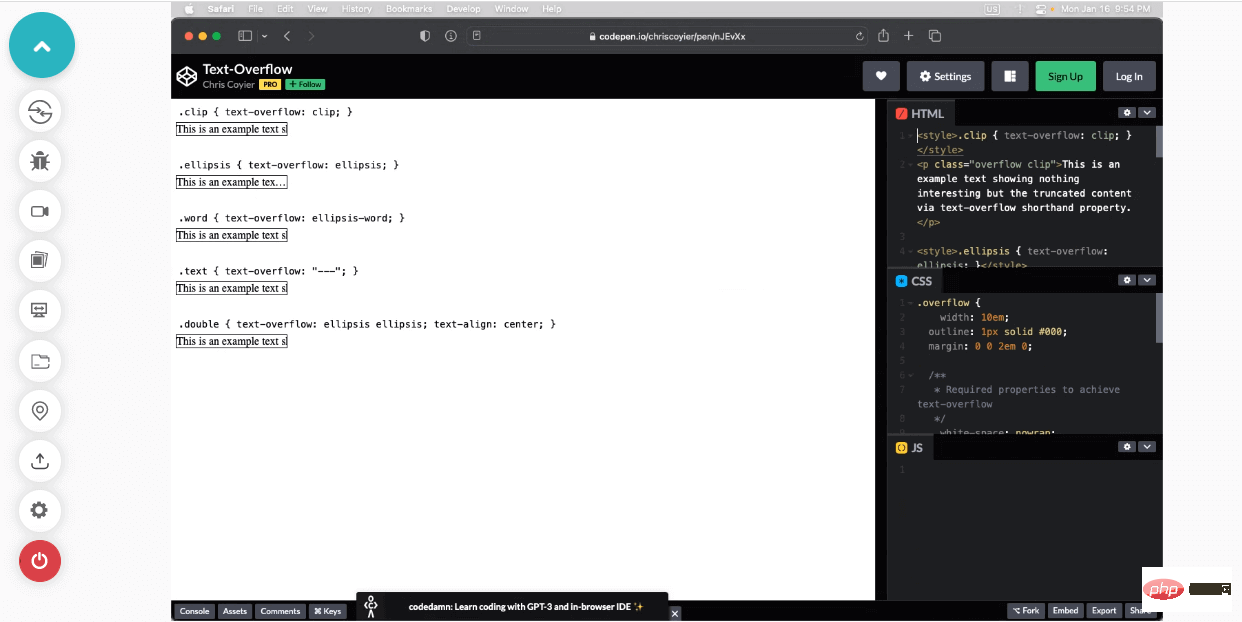
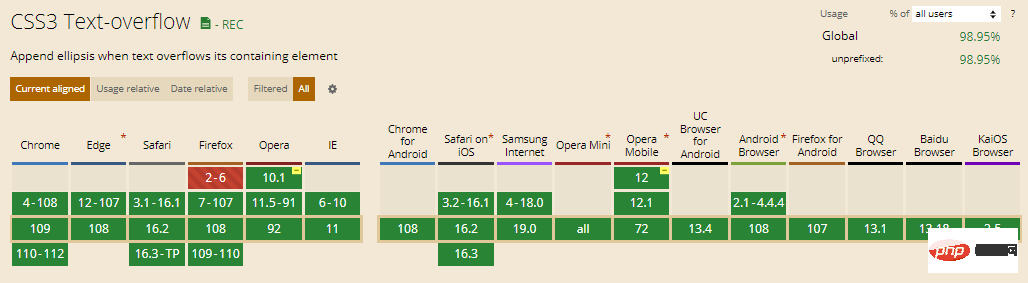
14. Text Overflow
Dalam CSS, sifat limpahan teks digunakan untuk menunjukkan bahawa teks tertentu telah melimpah dan kini tersembunyi. Apabila menambahkan sifat ini, kandungan limpahan akan dipangkas dan rentetan atau elips tersuai akan kelihatan pada paparan.

Satu perkara yang perlu diingat apabila menggunakan sifat limpahan teks ialah sifat ruang kosong mestilah nowrap dan sifat limpahan mesti ditetapkan kepada tersembunyi.
Sokongan Penyemak Imbas: 98.95%

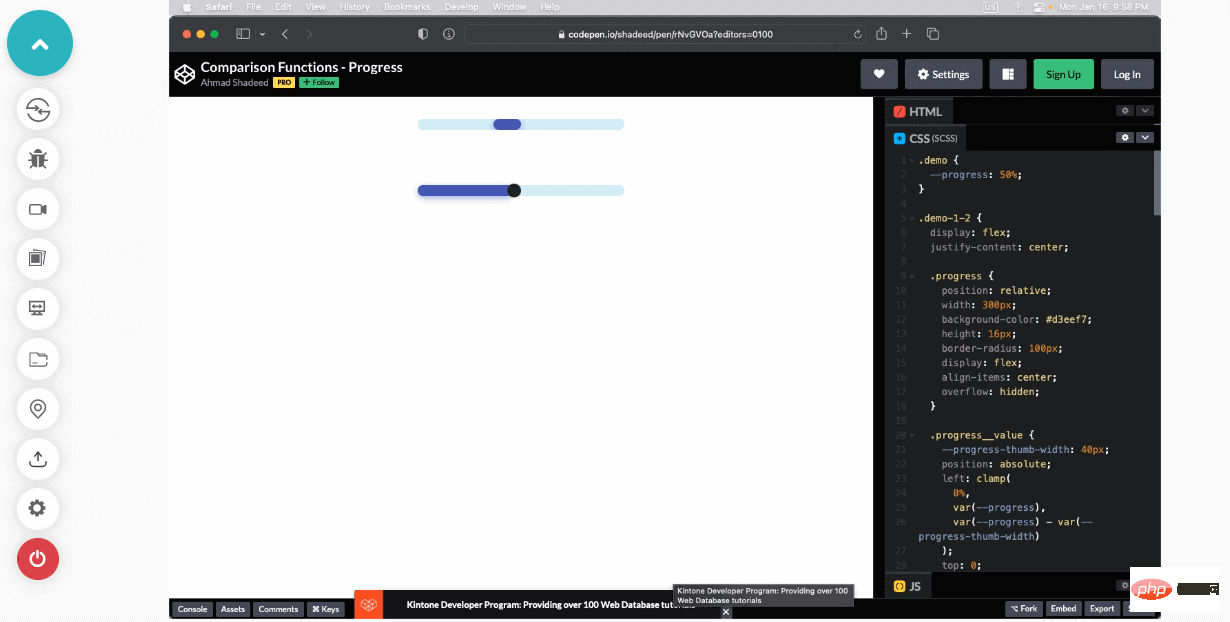
15 Fungsi Perbandingan
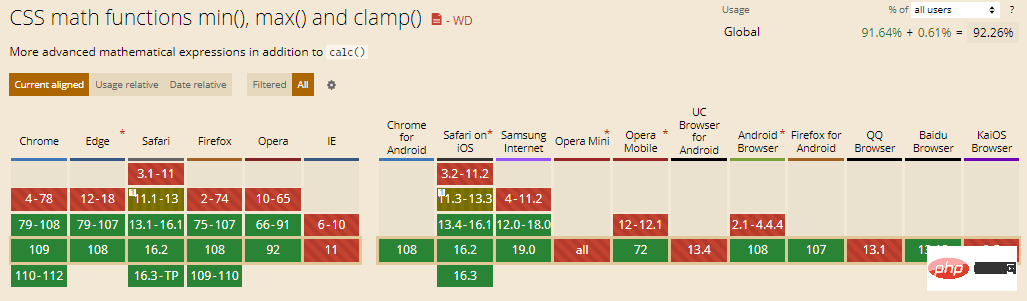
Gunakan fungsi perbandingan untuk membina tapak web responsif dengan kod yang lebih sedikit. Ia mempunyai fungsi seperti "clamp()", "min()" dan "max()" yang digunakan untuk mentakrifkan nilai had atas dan bawah, mengira dan membandingkan nilai input yang diberikan kepada fungsi dan kemudian menggunakan nilai yang dikira. nilai harta. Fungsi
- lamp(): Fungsi ini memerlukan tiga parameter: nilai tengah, nilai pilihan dan nilai maksimum. clamp() mengira nilai harta berdasarkan nilai tengah.
-
Jika nilai yang dikira adalah antara nilai minimum dan maksimum, nilai tengah digunakan pada elemen. Jika nilai anggaran berada di bawah nilai minimum atau melebihi nilai maksimum, nilai minimum atau maksimum akan digunakan.
Fungsi - min() dan max(): min() menentukan dan menggunakan nilai terkecil dalam julat. Begitu juga, fungsi max() menentukan dan menggunakan nilai maksimum dalam julat nilai tertentu.

Kadar sokongan penyemak imbas: 92.26%

Bagaimana untuk menguji keserasian penyemak imbas sifat CSS?
Memandangkan perpustakaan CSS memperkenalkan ciri dan sifat baharu, ia mewujudkan cabaran harian baharu untuk pembangun web untuk memastikan keserasian penyemak imbas tapak web. Adalah penting untuk memastikan bahawa setiap sifat CSS yang anda gunakan untuk tapak web anda berfungsi dengan baik dan disokong dalam setiap penyemak imbas.
Kesimpulan
Ini hanyalah sebahagian daripada aliran CSS yang mungkin kita lihat pada tahun 2023. Walaupun trend lain mungkin muncul, mengikuti ini harus membantu pemula. Peralihan kepada susun atur berbilang lajur sudah berjalan lancar, dan apabila kita melangkah ke tahun 2023 dan seterusnya, peralihan kepada antara muka responsif akan dipercepatkan dengan pantas.
Kami hanya menyerlahkan yang terbaik daripada aliran CSS teratas di sini, tetapi jangan terkejut jika yang lain muncul apabila kami memasuki dekad yang akan datang. Tidak kira apa yang berlaku, satu perkara yang pasti: CSS tidak akan ketinggalan zaman. Pereka bentuk mungkin mengubah pandangan mereka, tetapi mereka tidak pernah hilang sepenuhnya-dan itu adalah perkara yang baik!
Atas ialah kandungan terperinci 15 daripada trend CSS terbaik akan menjadikan projek web anda berjaya dalam sesaat!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



