
Polymer mentakrifkan sifat dengan keperluan pemantauan dalam bentuk sifat aksesori (sifat tanpa keperluan pemantauan masih ditakrifkan dalam bentuk sifat biasa). Sintaks "::" juga boleh digunakan dalam templat untuk menyegerakkan atribut secara dua hala kepada peristiwa elemen sasaran Ini ialah konsep pengikatan dua hala dalam Angular, dan ia lebih tulen dan lebih dekat dengan prinsip daripadanya.
Jika atribut yang ditakrifkan dalam sifat tidak ditambahkan dengan pemberitahuan dan tidak digunakan dalam templat, maka ia tidak mempunyai keperluan pemantauan, jadi ia akan ditakrifkan sebagai atribut biasa. Jika tidak, ia akan ditakrifkan sebagai atribut pengakses Contoh berikut menerangkan masalah ini
Lari
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
Atribut dengan pemberitahuan ditetapkan kepada benar akan menjana acara "diubah nama harta" apabila ia berubah. Ambil perhatian bahawa nama atribut dan perubahan dipautkan oleh bar mendatar, dan diubah adalah dalam bentuk lampau, bukan prototaip perubahan. Polimer boleh menggunakan pendengar untuk menambah pendengar acara, tetapi ia tidak boleh terikat secara langsung pada fungsi, tetapi mesti terikat pada nama harta tertentu (saya tidak faham mengapa ia direka bentuk seperti ini).
Lari
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
Peristiwa boleh ditangkap menggunakan sintaks "::" dalam templat dan peristiwa ini termasuk peristiwa pemberitahuan yang dijana di atas dan peristiwa interaktif yang dicetuskan secara aktif oleh pengguna.
Lari
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
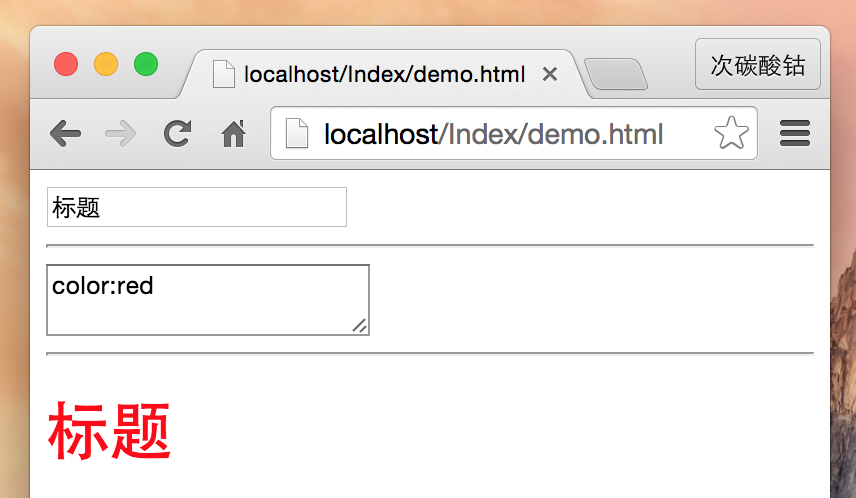
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

Ambil perhatian bahawa perkara di atas ialah style$="[css]" dan bukannya direct style="css", kerana nilai itu diberikan kepada atribut elemen, bukan penetapan sifat tulen. Jadi tambahkan "$" sebelum tanda sama (sebenarnya saya rasa sintaks ini kelihatan sangat pelik).
Di atas adalah semua yang saya tahu tentang pengikatan data dalam Polimer. Mungkin terdapat beberapa ketinggalan dan boleh ditambah dalam artikel lain.




