Ubah suai Saiz Imej yang Ditampilkan dalam WordPress
Imej yang ditampilkan ialah salah satu imej terpenting yang boleh anda tambahkan pada catatan blog anda. Sebab mengapa imej yang ditampilkan sangat penting adalah kerana cara ia digunakan dalam WordPress.
Apabila orang terjumpa pautan ke tapak web anda yang dikongsi di media sosial, perkara pertama yang mereka lihat ialah imej yang ditampilkan dan tajuk siaran. Ini bermakna imej yang ditampilkan anda akan mempengaruhi sama ada orang akan mengklik siaran anda daripada media sosial.
Imej ini juga boleh menyediakan satu lagi fungsi penting bergantung pada tema yang telah anda pasang di tapak web anda. Ia boleh muncul di mana-mana di tapak web anda yang memaut ke artikel. Sebagai contoh, katakan anda mempunyai bar sisi yang memaparkan lima artikel paling banyak dibaca anda. Anda akan dapat memaparkan tajuk siaran anda bersama-sama dengan imej dipaparkan yang sepadan dalam bar sisi.

Ini boleh menjadikan tapak lebih menarik secara visual dan berpotensi meningkatkan kadar klikan untuk artikel ini.
Sesetengah tema juga memaparkan imej yang ditampilkan dalam badan artikel, kebanyakannya betul-betul di bawah tajuk siaran. Variasi imej yang ditampilkan di sini secara amnya mempunyai dimensi terbesar bagi semua imej.
Mengapa anda perlu menukar saiz imej yang ditampilkan dalam WordPress?
Apabila anda memuat naik imej ke pustaka media anda, WordPress secara automatik menjana lakaran kecil untuknya. Pada masa ini, WordPress menjana empat saiz imej yang berbeza secara lalai.
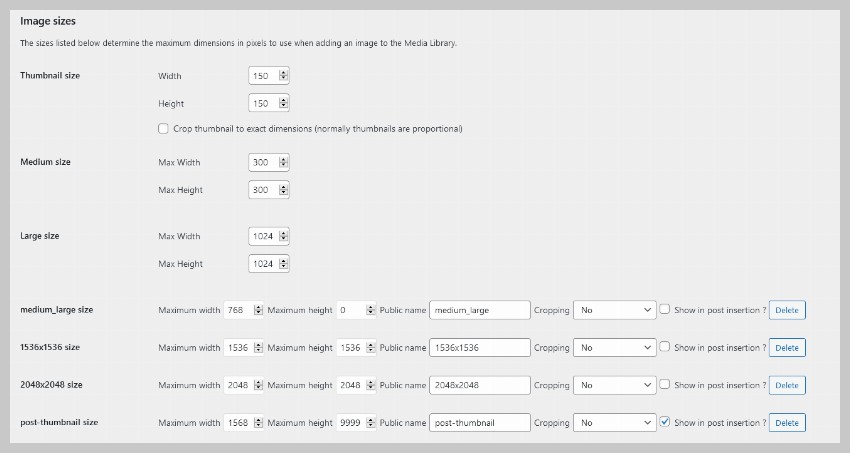
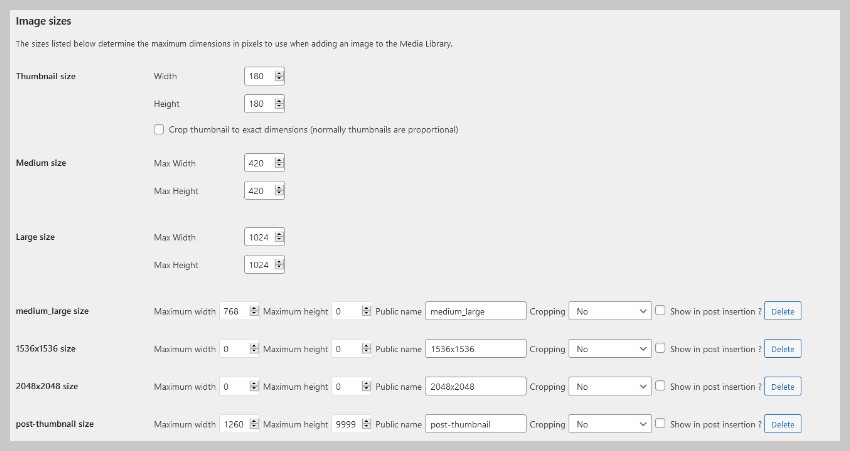
Saiz yang dinamakan dengan betul ini ialah: Lakaran kecil (150 piksel), Sederhana (300 piksel), Sederhana (768 piksel) dan Besar (1024 piksel).
Dua lagi varian dengan lebar 1536px dan 2048px telah ditambahkan dalam versi 5.3. Secara lalai, mereka tidak boleh diakses melalui papan pemuka pentadbir WordPress. Sesetengah tema juga boleh menentukan dimensi khusus untuk imej yang ditampilkan. Contohnya, tema WordPress Twenty TwentyOne mencipta varian lebar 1568px yang dipaparkan di atas tajuk siaran.
WordPress akan menjana semua variasi ini untuk mana-mana imej pilihan yang anda muat naik ke tapak anda.
Bergantung pada tema yang anda gunakan, sesetengah imej yang dijana ini mungkin terlalu besar. Sebagai contoh, imej yang ditampilkan dalam siaran saya hanya dipaparkan pada lebar 1250px. Walau bagaimanapun, apabila saya mengakses siaran itu, WordPress masih memuatkan imej lebar 1568px.

Imej yang lebih besar bermakna saiz fail yang lebih besar, yang merupakan pembaziran sumber untuk anda dan pelawat anda. Tidak perlu menjana imej pilihan selebar 1568 piksel apabila anda hanya memaparkan imej pilihan pada lebar maksimum 1250 piksel.
Menukar saiz imej yang ditampilkan akan menjimatkan ruang storan dan menjadikan halaman dimuatkan lebih cepat untuk pelawat anda. Menang-menang!
Tukar Saiz Imej Yang Ditampilkan dalam WordPress
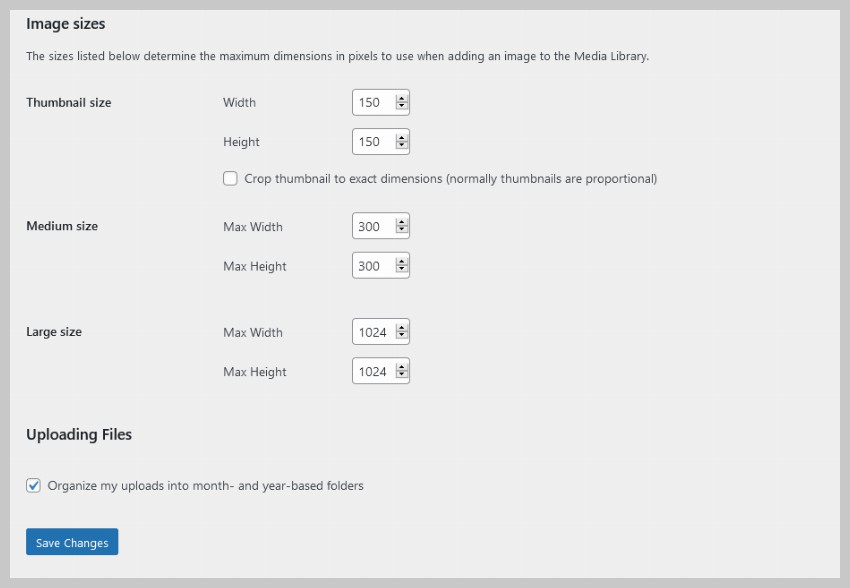
Jika anda tidak menggunakan sebarang pemalam, WordPress hanya akan menunjukkan kepada anda tiga saiz imej yang berbeza di bawah Tetapan > Mereka ialah THUMMBNAIL, 中 dan 大. Jika anda hanya mahu menukar tiga nilai ini, anda boleh melakukannya tanpa memasang pemalam tambahan.

Tetapan > Media seperti yang ditunjukkan di bawah.


Simpan Perubahan . Sebarang kandungan masa hadapan yang dimuat naik ke pustaka media akan menghasilkan variasi berdasarkan saiz yang anda tetapkan.
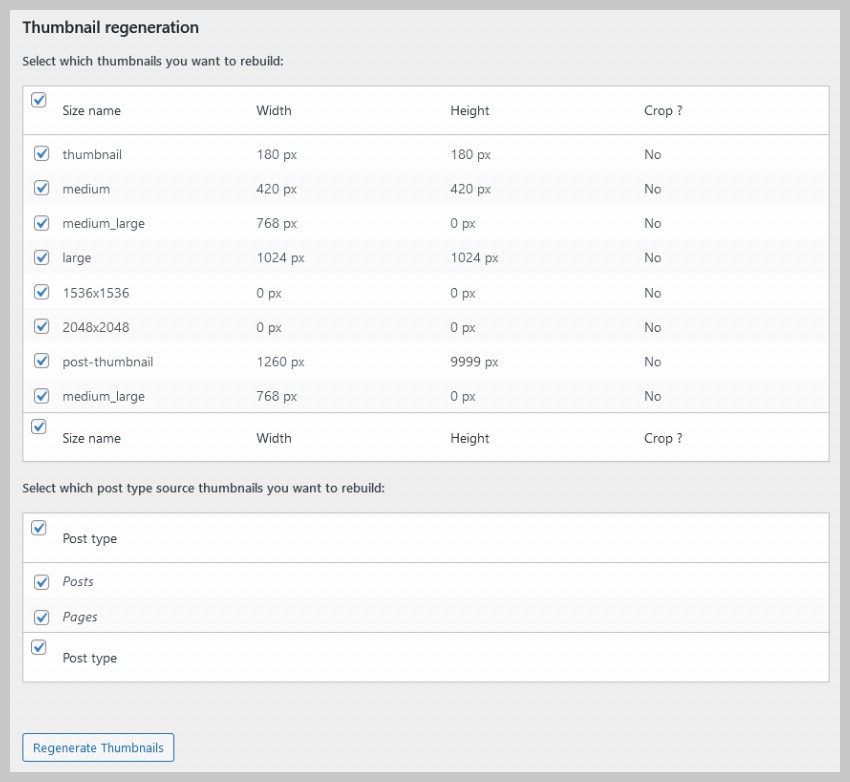
Perkara terakhir yang perlu anda lakukan sekarang ialah menjana semula varian yang diubah suai bagi imej lama. Hanya klikJana Semula Imej Kecil dan pemalam akan melakukannya untuk anda.

Dalam tutorial ini, kami membincangkan secara ringkas beberapa aspek penting imej yang ditampilkan dalam WordPress. Saya harap ini membantu anda memahami tujuan imej yang ditampilkan dan cara menukar saiz imej yang ditampilkan dalam WordPress.
Saya juga ingin menyebut bahawa anda tidak boleh memasukkan nilai sewenang-wenangnya untuk saiz imej. Ketahui saiz yang paling biasa untuk imej yang dipaparkan di tapak anda dan tukar tetapan ini dengan sewajarnya.
Atas ialah kandungan terperinci Ubah suai Saiz Imej yang Ditampilkan dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.
 Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
WordPress memerlukan pendaftaran. Menurut "Langkah Pengurusan Keselamatan Internet" negara saya, tapak web yang menyediakan perkhidmatan maklumat Internet dalam negara mesti mendaftar dengan Pejabat Maklumat Internet wilayah tempatan, termasuk WordPress. Proses pendaftaran termasuk langkah-langkah seperti memilih penyedia perkhidmatan, menyediakan maklumat, menghantar permohonan, menyemak dan menerbitkan, dan mendapatkan nombor pendaftaran. Faedah pemfailan termasuk pematuhan undang-undang, meningkatkan kredibiliti, memenuhi keperluan akses, memastikan akses biasa, dsb. Maklumat pemfailan mestilah benar dan sah, dan mesti dikemas kini dengan kerap selepas pemfailan.




