
Artikel sebelumnya bercakap tentang indeks tatasusunan, dan artikel ini bercakap tentang penggunaan tatasusunan.
Saiz tatasusunan
Tatasusunan JS boleh diubah saiznya secara dinamik Untuk menjadi lebih tepat, tiada konsep tatasusunan di luar sempadan Tiada masalah dengan a[a.length]. Sebagai contoh, jika anda mengisytiharkan tatasusunan a = [1, 3, 5], saiz tatasusunan semasa ialah 3 dan indeks elemen terakhir ialah 2, tetapi anda masih boleh menggunakan a[3] dan mengakses a[3 ] mengembalikan undefined Tugasan a[3]: a[3] = 7 menambah elemen pada tatasusunan a. Anda boleh cuba meletakkan kod berikut ke dalam penyemak imbas anda dan menjalankannya:
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
Pada komputer saya, Firefox akan ranap serta-merta, dan tab chrome menggunakan 99% daripada CPU (dilihat menggunakan pengurus tugas chrome).
Nilai panjang js akan berubah apabila elemen tatasusunan berubah Sudah tentu, anda juga boleh menetapkan atribut panjang tatasusunan secara manual tidak akan memperuntukkan lebih banyak ruang kepada tatasusunan tidak memperuntukkan lebih banyak ruang kepada tatasusunan Ini akan menyebabkan semua atribut dengan subskrip lebih besar daripada atau sama dengan panjang baharu dipadamkan.
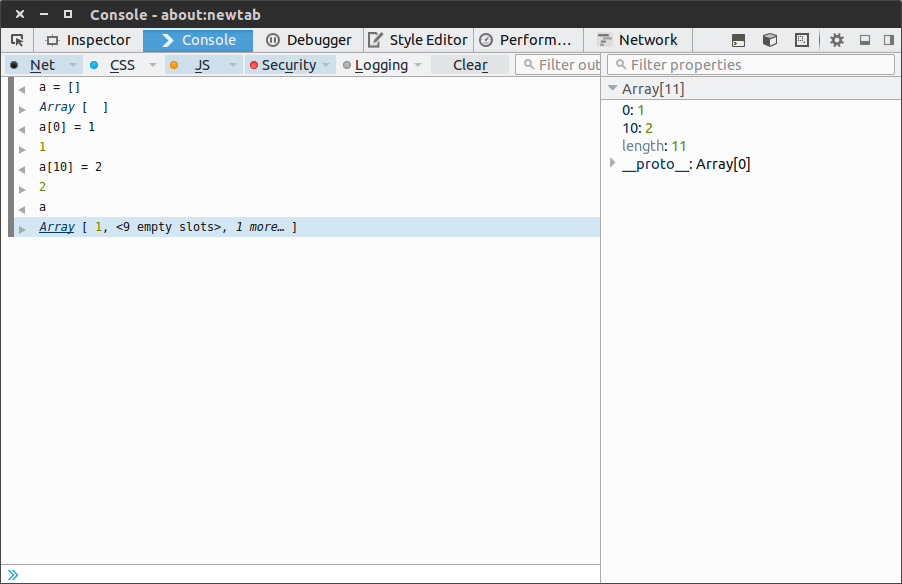
Perkara lain ialah, bagaimanakah nilai panjang tatasusunan itu berasal? Sesetengah maklumat mengatakan bahawa ia adalah nilai indeks angka terbesar ditambah satu, yang sepatutnya betul, jika slot kosong juga dikira, nilai panjangnya adalah unsur tatasusunan. Terangkan gambar di atas:

Seperti yang anda lihat daripada gambar, terdapat tatasusunan a, a[0] dan a[10] telah diberikan nilai Pada masa ini, panjang a ialah 11, dan terdapat 9 slot kosong dalam tengah (mari terjemahkannya sebagai slot kosong) ). Jadi adakah sembilan slot kosong ini dikira sepatutnya, supaya nilai panjang dapat dijelaskan dengan munasabah. Jadi apakah nilai slot kosong ini? tidak ditentukan! Oleh itu, jika anda menggunakan foreach traversal (forin) dalam chrome, maka slot kosong ini boleh dilangkau, tetapi jika anda menggunakan untuk traversal, undefined akan dicetak. Bagi prestasi dalam Firefox, ia adalah berbeza.
Traversal tatasusunan
Apabila saya menonton tutorial js yang disiarkan di Weibo semalam, dikatakan bahawa apabila melintasi tatasusunan, pernyataan penghakiman i Mengenai setiap traversal tatasusunan, kaedah js sangat pelik berbanding bahasa seperti java/c#: Seperti yang anda lihat, hasil yang dicetak bukanlah elemen tatasusunan, tetapi nilai indeks berangka (nampaknya ini juga menunjukkan tatasusunan js juga disimpan dalam mod cincangan, ini harus diperhatikan). . (Mengenai mengapa ini berlaku, saya fikir elemen tatasusunan adalah semua atribut tatasusunan. Traversal ini merentasi nilai panjang, dari 0 ke panjang. Daripada mengeluarkan elemen tatasusunan satu demi satu, kerana elemen adalah atribut, dan tatasusunan bukan sahaja mempunyai indeks berangka , jadi mengapa hanya mengeluarkannya apabila melintasi seperti ini, bukannya kaedah panjang, tolak, bergabung dan lain-lain, saya perlu mengeluarkan indeks angka hanya pendapat saya sendiri, saya belum kaji detailnya.) Beberapa kaedah tatasusunan Array mempunyai kaedah tolak dan pop, supaya tatasusunan adalah seperti tindanan. Menggunakan padam pada tatasusunan boleh mengalih keluar elemen daripada tatasusunan, tetapi itu akan meninggalkan lubang dalam tatasusunan (iaitu, padam juga boleh memadamkan elemen dalam tatasusunan, tetapi ia hanya memadamkan nilai pada kedudukan itu dan tidak mengubah saiz daripada tatasusunan. , jenis kedudukan asal tidak ditentukan), ini kerana elemen selepas elemen yang dipadam mengekalkan atribut asalnya, jadi sambung harus digunakan untuk melangsingkan tatasusunan yang telah dipadamkan, dan ia akan mengalih keluar atribut yang dipadamkan. Tetapi ini tidak begitu cekap. Terdapat juga peta, kurangkan, penapis dan kaedah lain dalam tatasusunan, yang saya tidak akan terperinci di sini (ia agak serupa dengan senarai dalam python). Suplemen Akhir sekali, saya telah mengatakan sebelum ini bahawa tatasusunan dalam js adalah objek (karut, ia pada asalnya objek), jadi adakah itu bermakna tatasusunan dan objek boleh digunakan secara bergantian? Jawapannya ya. Walau bagaimanapun, demi kejelasan, lebih baik menggunakannya secara berasingan Mari kita bincangkan tentang masa untuk menggunakan tatasusunan dan masa untuk menggunakan objek (rujuk "Intipati Bahasa JavaScript"): Apabila nama atribut ialah integer kecil dan berterusan, tatasusunan harus digunakan, jika tidak, objek harus digunakan. Extra Ich habe das Gefühl, dass Schließungen vergöttert wurden. Vielleicht ist die Implementierung auf Sprachebene technisch, aber auf Anwendungsebene sollte es so sein. Wenn Sie es verwenden, haben Sie nicht das Gefühl, Schließungen zu verwenden. Aber dieser Abschluss ist fast zu einem Konzept geworden, das in Front-End-Interviews gefragt werden muss. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
Di samping itu, kerana hasil penggunaan typeof untuk tatasusunan dan objek dalam js ialah Objek, terdapat cara untuk menentukan sama ada objek ialah tatasusunan:
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};




