
Dalam tutorial ini, kita akan belajar cara menambah lajur baharu pada skrin admin post WordPress, dalam lajur ini kita akan memaparkan imej yang ditampilkan untuk setiap siaran. Lajur baharu ini juga akan ditambahkan pada skrin pentadbir untuk sebarang jenis siaran tersuai yang aktif.
Langkah 1. Aktifkan imej yang ditampilkan
Dalam tutorial ini kami akan menggunakan fail functions.php daripada direktori tema aktif. Jika fail itu tidak wujud, anda boleh mencipta fail baharu dengan kandungan berikut:
<?php // FUNCTIONS ?>
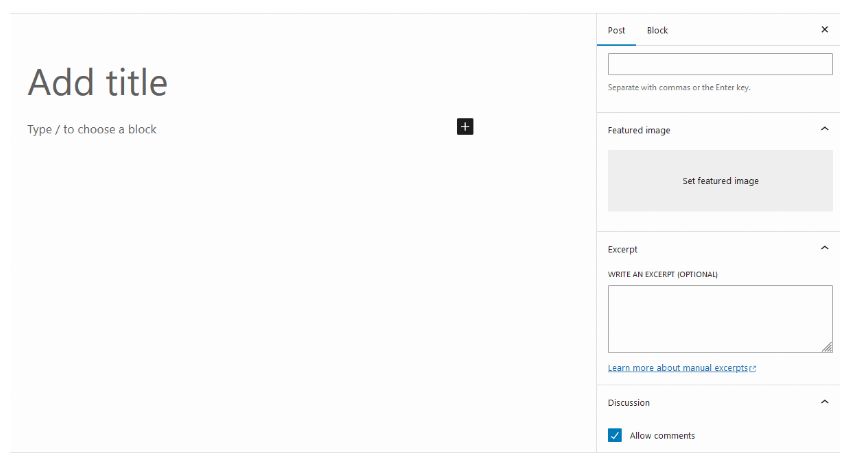
Pertama sekali, semak sama ada imej yang ditampilkan tersedia di halaman Tambah Catatan Baharu:

Jika anda tidak melihat kotak Imej Ditampilkan, tambahkan baris ini pada functions.php:
add_theme_support('post-thumbnails');
add_theme_support() Fungsi mendaftarkan sokongan untuk fungsi tertentu dalam tema. Argumen yang diluluskan ialah rentetan yang menyatakan fungsi yang akan ditambah. Dalam kes ini, ia adalah pasca-lakaran kenit. Nilai lain boleh menjadi widget, kandungan pilihan, menu, dll. add_theme_support() 函数注册对主题内指定功能的支持。传递的参数是一个字符串,指定要添加的功能。在本例中,它是 post-thumbnails。其他值可以是小部件、特色内容、菜单等。
我们还设置了 200 像素的自定义尺寸,用于显示特色图像的预览:
add_image_size('featured_preview', 200, 150, false);
add_image_size()函数为我们注册一个新的图像尺寸,宽度为200px,高度设置为150px。我们还告诉 WordPress 使用调整大小来达到所需的大小。不过,您可以将第四个参数设置为 true 来使用裁剪。
现在,我们将在帖子列表中添加一个新列,其中将包含每个帖子的特色图像。但首先,我们需要一个名为 ST4_get_featured_image() 的函数来获取帖子的特色图像。
打开主题目录中的functions.php文件并添加以下内容:
// GET FEATURED IMAGE
function ST4_get_featured_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src($post_thumbnail_id, 'featured_preview');
return $post_thumbnail_img[0];
}
}
我们使用 get_post_thumbnail_id() 函数来获取帖子缩略图 ID。这里的术语帖子缩略图是指特色图像。
我们定义了两个函数:第一个将添加新列,第二个将调用并在新列的每个单元格中显示特色图像:
// ADD NEW COLUMN
function ST4_columns_head($defaults) {
$defaults['featured_image'] = 'Featured Image';
return $defaults;
}
// SHOW THE FEATURED IMAGE
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
echo '<img src="' . $post_featured_image . '" />';
}
}
}
这两个函数将“挂钩”到创建 Posts 表的 WordPress 核心函数中。
开发人员可以通过 WordPress API 修改 WordPress 默认行为:
WordPress 提供了挂钩,允许您的插件“挂钩”WordPress 的其余部分;也就是说,在特定时间调用插件中的函数,从而启动插件。
简而言之,Hooks 允许开发人员在不编辑核心文件的情况下扩展 WordPress 功能。 Hooks 有两种类型:操作和过滤器。两者都是在 WordPress 执行期间启动的,但是过滤器接受、转换并返回输入,而操作则不返回任何内容,但可以打印您需要的所有内容。
在我们的例子中,ST4_columns_head() 函数采用 $defaults 数组,其中包含默认的 Posts 表列(标题、类别、标签等...),向数组添加一个新的 featured_image 项,并< em>将其返回到 WordPress 用于打印表格 HTML 的核心函数。
相反,ST4_columns_content() 函数接受两个变量($column_name 和 $post_ID),并根据它们打印输出。更准确地说,在遍历 $defaults 数组的循环的每次迭代中都会调用 ST4_columns_content() 。在每次迭代中,WordPress 都会向我们的函数传递两个参数:列名称和帖子 ID。该函数分析所有列名称,当名称等于我们在 ST4_columns_head() 中指定的名称时,检查特色图像。
所以,现在我们可以将我们的函数挂接到 WordPress 插件 API 上。
我们将使用 manage_posts_columns 过滤器来挂钩 ST4_columns_head() 函数。这个过滤器可以帮助我们修改Posts列表中显示的列。
我们使用的另一个挂钩是 manage_posts_custom_column ,它将为帖子列表中的每个自定义列触发挂钩函数。我们的 ST4_columns_content() 函数检查列名是否与我们想要输出内容的列名相匹配。
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
10 和 2
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
add_image_size() mendaftarkan saiz imej baharu untuk kami, dengan lebar 200px dan ketinggian 150px. Kami juga memberitahu WordPress untuk menggunakan saiz semula untuk mencapai saiz yang dikehendaki. Walau bagaimanapun, anda boleh menggunakan keratan dengan menetapkan parameter keempat kepada true.
ST4_get_featured_image() untuk mendapatkan imej pilihan siaran. 🎜
🎜Buka fail 🎜functions.php🎜 dalam direktori tema anda dan tambah kandungan berikut: 🎜
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
get_post_thumbnail_id() untuk mendapatkan ID lakaran kecil siaran. Istilah imej kecil siaran di sini merujuk kepada imej yang ditampilkan. 🎜
🎜Kami mentakrifkan dua fungsi: yang pertama akan menambah lajur baharu dan yang kedua akan memanggil dan memaparkan imej yang ditampilkan dalam setiap sel lajur baharu: 🎜
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
🎜 WordPress menyediakan cangkuk yang membolehkan pemalam anda "mencantum" ke seluruh WordPress, iaitu, memanggil fungsi dalam pemalam pada masa tertentu, dengan itu memulakan pemalam. 🎜🎜Ringkasnya, Hooks membenarkan pembangun memanjangkan fungsi WordPress tanpa menyunting fail teras. Terdapat dua jenis Cangkuk: 🎜Actions🎜 dan 🎜Filters🎜. Kedua-duanya dilancarkan semasa pelaksanaan WordPress, tetapi penapis menerima, mengubah dan mengembalikan input manakala tindakan tidak mengembalikan apa-apa melainkan mencetak semua yang anda perlukan. 🎜 🎜Dalam contoh kami, fungsi
ST4_columns_head() mengambil tatasusunan $defaults, yang mengandungi lajur jadual Catatan lalai (tajuk, kategori, teg, dll...), to Menambah item featured_image baharu pada tatasusunan dan mengembalikannya kepada fungsi teras WordPress untuk mencetak HTML jadual. 🎜
🎜Sebaliknya, fungsi ST4_columns_content() menerima dua pembolehubah ($column_name dan $post_ID) dan output prints berdasarkan mereka em>. Lebih tepat lagi, ST4_columns_content() dipanggil pada setiap lelaran gelung yang berulang pada tatasusunan $defaults. Pada setiap lelaran, WordPress menghantar dua parameter kepada fungsi kami: nama lajur dan ID siaran. Fungsi ini menganalisis semua nama lajur dan menyemak imej yang ditampilkan apabila nama itu sama dengan nama yang kami tentukan dalam ST4_columns_head(). 🎜
🎜Jadi, kini kita boleh menghubungkan fungsi kita ke API pemalam WordPress. 🎜
🎜Kami akan menggunakan penapis manage_posts_columns untuk mengaitkan fungsi ST4_columns_head(). Penapis ini boleh membantu kami mengubah suai lajur yang dipaparkan dalam senarai Catatan. 🎜
🎜Satu lagi cangkuk yang kami gunakan ialah manage_posts_custom_column yang akan mencetuskan fungsi cangkuk untuk setiap lajur tersuai dalam senarai siaran. Fungsi ST4_columns_content() kami menyemak sama ada nama lajur sepadan dengan nama lajur yang kami mahu keluarkan kandungannya. 🎜
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
2 ialah: susunan pelaksanaan fungsi (keutamaan) dan bilangan parameter yang diterima oleh fungsi. Bagaimanapun, anda boleh membaca lebih lanjut dalam WordPress Codex di bawah add_action. 🎜
🎜
🎜Keputusan Akhir🎜
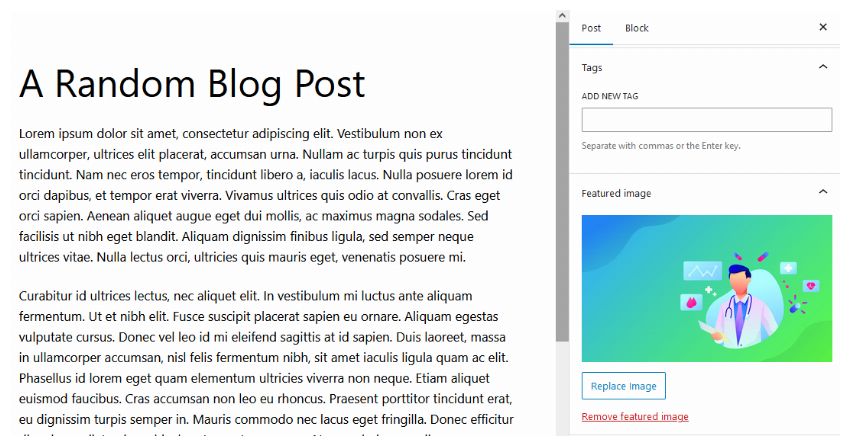
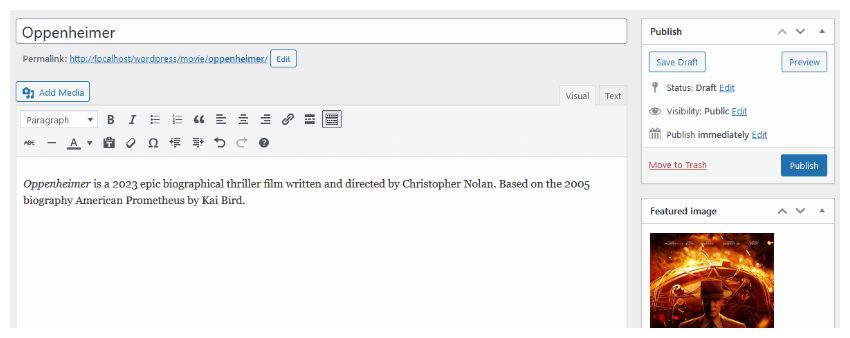
🎜Kini kami akhirnya boleh menulis siaran dengan imej yang ditampilkan: 🎜

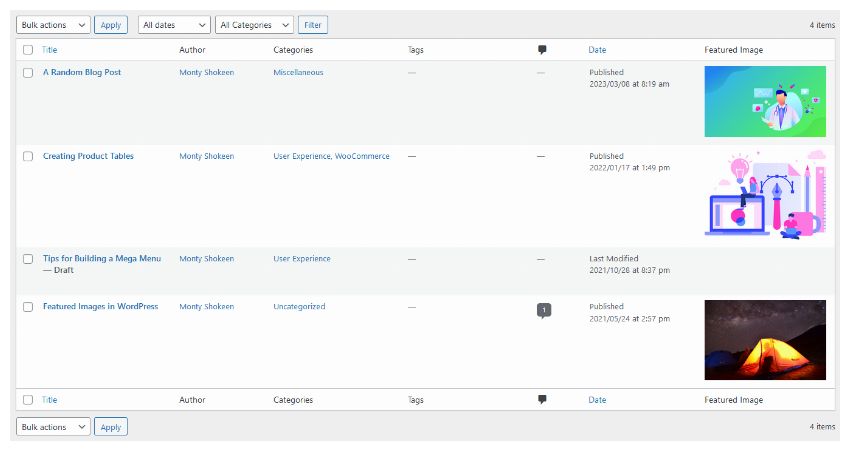
因此,当您在 /wp-admin/edit.php 中打开管理帖子屏幕时,您将看到新的特色图片列:

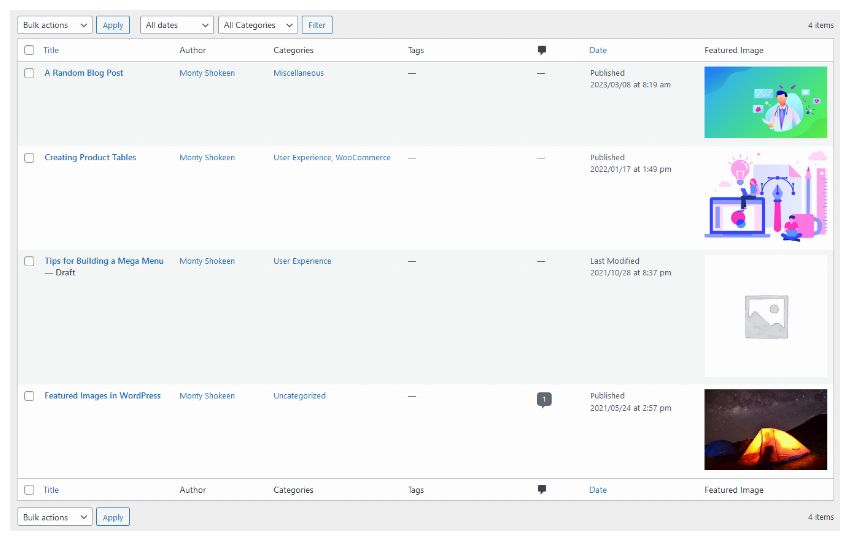
前两个帖子有特色图片,第三个帖子(没有特色图片的帖子)没有,因此不会显示任何内容。
要为没有特色图像的帖子显示默认图像,您可以这样修改 ST4_columns_content() 函数:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
default.jpg 图像必须存在于我们活动主题的 images 目录中。

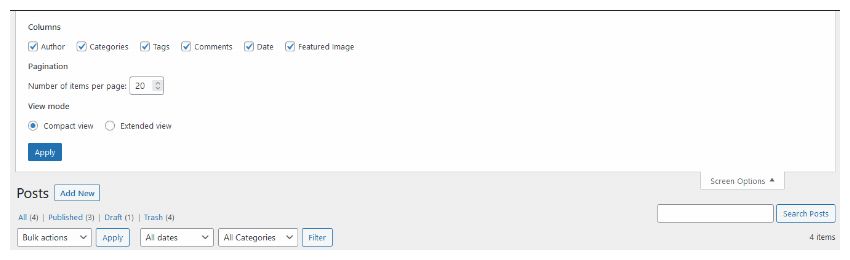
您还可以通过打开屏幕选项面板并单击特色图像复选框来显示/隐藏此新列:

WordPress 最有趣和最有用的功能之一是可以添加自定义帖子类型(以及自定义分类法)。您可以使用帖子类型创建不同于帖子和页面的新内容类型,例如管理电影数据库。事实上,当您添加自定义帖子类型时,WordPress 会创建该帖子类型的所有管理页面:您可以像默认帖子和页面一样添加、编辑和删除这些帖子。
现在我们通过 WordPress register_post_type() 函数创建一个新的自定义帖子类型:电影:
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
此功能可让您注册新的帖子类型。您应该注意,我们正在使用 init 挂钩来调用 ST4_add_movies(),然后它会注册我们的 movie 帖子类型。我们传递给 register_post_type() 函数的参数数组决定了自定义帖子类型的行为方式。在本例中,我们将 show_ui 键的值设置为 true。这会生成通过管理仪表板管理电影帖子类型所需的 UI。
因此,当您将特色图像添加到电影帖子时...

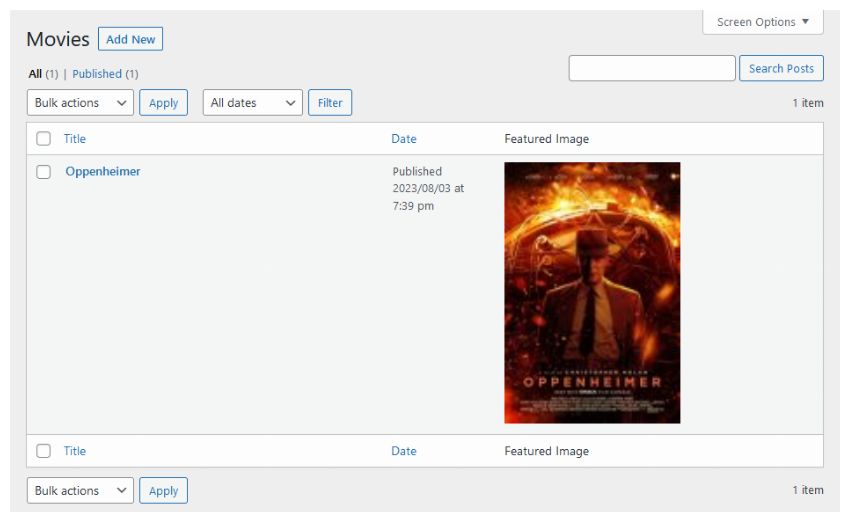
...您还将在管理电影屏幕中看到特色图像(请注意,您还可以在此处显示/隐藏“屏幕选项”中的列):

如果您使用 manage_posts_columns 和 manage_posts_custom_column 挂钩,该列将显示在所有管理帖子屏幕中。事实上,这些过滤器适用于除页面之外的所有类型的帖子。
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理帖子屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理页面屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理电影屏幕中添加列,请使用:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
如果您有其他自定义帖子类型,您可以轻松向其中添加特色图像列。如果您手动添加帖子类型,请检查添加自定义帖子的文件并查找 register_post_type() 函数的第一个参数:
register_post_type( 'book' , $args ); // book is the post type
如果自定义帖子类型是通过其他插件定义的并且/或者您找不到 register_post_type() 的位置,请在浏览器中打开自定义帖子管理屏幕并检查 URL:
http://www.yoursite.com/wp-admin/edit.php?post_type=<u>book</u>
在本例中,图书是帖子类型。
最后,以这种方式修改钩子,将电影替换为书籍:
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
不要忘记创建两个函数:ST4_columns_book_head() 用于创建列,ST4_columns_book_content() 用于显示列内容。
如果您需要添加多个列,您可以轻松执行以下操作:
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
您还可以删除 WordPress 默认列,例如帖子管理屏幕中的类别列:
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
Atas ialah kandungan terperinci Paparan lajur dalam siaran WordPress tersuai dan skrin pentadbir jenis siaran tersuai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




