
Mari kita mulakan dengan tajuk Sebab mengapa ia tidak lengkap adalah kerana saya tidak akan bercakap tentang beberapa perkara, seperti cara menggunakan kaedah tatasusunan, kerana anda boleh memahaminya hanya dengan melihatnya. Saya akan bercakap tentang di bawah adalah semua perkara yang saya fikir adalah penting, dan ia hanya mengenai tatasusunan itu sendiri. Di samping itu, memandangkan saya tidak mempunyai banyak pengalaman praktikal dalam Javascript, mungkin terdapat beberapa perkara yang tidak saya bincangkan, dan beberapa kandungannya salah Sila berasa bebas untuk memberi saya nasihat jika anda menemui sebarang masalah.
Pertama sekali, definisi tatasusunan Javascript (selepas ini dirujuk sebagai js), ini bukan maksudnya, kedua-dua ayat berikut mencipta tatasusunan kosong:
var arr = []; var arr2 = new Array(); // 不写new也可以。
Selepas penciptaan, anda boleh menambah elemen pada tatasusunan pada bila-bila masa. Saiz tatasusunan tidak tetap dan boleh ditambah sesuka hati seperti a[0] = 1.
Kemudian kita sampai ke intinya, tentang menambah elemen pada tatasusunan. Pertama sekali, anda perlu tahu bahawa tatasusunan ialah objek, dan objek ialah koleksi pasangan nilai kunci (serupa dengan peta dalam java, dict dalam python, dan Kamus dalam c# Objects boleh mempunyai atribut, dan fungsi objek dipanggil kaedah. Atribut atau kaedah boleh diakses menggunakan kurungan segi empat sama atau titik Penggunaan tanda petik hanya boleh digunakan apabila nama atribut adalah nama pembolehubah yang sah atribut tidak mengandungi sebarang Hanya ruang dan sempang dibenarkan dan tidak bermula dengan nombor Ambil contoh:
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Nah, ini adalah objek, dan nampaknya tiada apa-apa yang istimewa mengenainya (kecuali menggunakan kurungan segi empat sama untuk mendapatkan nilai), tetapi itu sudah cukup tentang objek Mari kita mula bercakap tentang tatasusunan kemudian.
Tatasusunan boleh melakukan semua perkara di atas, iaitu, kod berikut juga boleh berjalan seperti biasa (hanya baris pertama berbeza daripada di atas):
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Oleh kerana tatasusunan ialah objek, jangan mengelirukan indeks rentetan dalam kurungan segi empat sama dengan indeks berangka yang biasanya kita belum mula bercakap tentang indeks berangka lagi (akan membincangkannya tidak lama lagi).
Berbeza daripada objek biasa, unsur-unsur objek tatasusunan mempunyai indeks berangka, atau kekunci khas (seperti yang dinyatakan sebelum ini, objek ialah pasangan nilai kunci), yang serupa dengan apa yang kita lihat dalam bahasa lain seperti java, c# , dsb. Tatasusunan adalah sama. Dalam js, kunci ini mempunyai beberapa keperluan khas Ia boleh menjadi nombor atau rentetan yang boleh ditukar menjadi nombor Nombor yang munasabah perlu menjadi integer antara 0 hingga 4294967295 (2^32-1) ( Sebenarnya,. indeks ini dianggap sebagai rentetan semasa analisis leksikal JS menukar rentetan menjadi integer 32-bit, dan kemudian menukar integer 32-bit kepada rentetan dan membandingkannya dengan rentetan asal, Ini bermakna nilai indeks ialah nombor undang-undang, jika tidak, ia adalah kunci rentetan biasa). Hanya berikan contoh mudah:
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
Kod di atas boleh dijalankan dalam penyemak imbas, dan komen adalah nilai output. Ini nampaknya tidak berbeza dengan tatasusunan yang kita lihat dalam bahasa lain. Ini a['2'] = 12; kerana '2' ditukar kepada integer dan kemudian ditukar kepada rentetan, ia masih '2', jadi ia adalah sama dengan a[2]. Tetapi dalam bahasa lain, apabila kita menggunakan tatasusunan, kami sentiasa mentakrifkan tatasusunan bersaiz tetap, bukan? Nampaknya ia tidak berlaku di sini, dan julat indeks tatasusunan juga disebut di sini. Jadi, kenapa? Jawapan mudah ialah array di sini adalah objek, objek dalam js. Ini berbeza daripada bahasa lain (kecuali bahasa berfungsi seperti python). tatasusunan, mereka dibahagikan dalam ingatan Kawasan bersaiz tetap dibuat, dan penunjuk menyimpan alamat pertama kawasan ini. Ini nampaknya tidak berlaku dalam js Seperti yang dinyatakan sebelum ini, tatasusunan ialah objek dan struktur pasangan nilai-kunci, jadi saya fikir tatasusunan dalam js menggunakan cincang untuk menyimpan elemen, dan memori antara elemen tidak semestinya berterusan. Tetapi saya tidak menemui cara untuk menyemak alamat memori pembolehubah js, jadi saya tidak pasti tentang perkara ini. Tetapi ini bukan fokus artikel ini.
Mari kita fokus pada indeks yang saya sebutkan julat indeks tadi, tetapi sesetengah pelajar boleh mencubanya, iaitu, a[-1] = 2; atau a[4294967296] = 10; kenyataan. Ya, ini bukan ralat, ini adalah kenyataan biasa, dan sudah tentu tidak akan ada masalah. Tetapi persoalannya, bukankah saya katakan sebelum ini bahawa indeks mestilah integer dari 0 hingga 4294967295? Ya, ya, itu benar juga. Jadi di manakah keraguan?
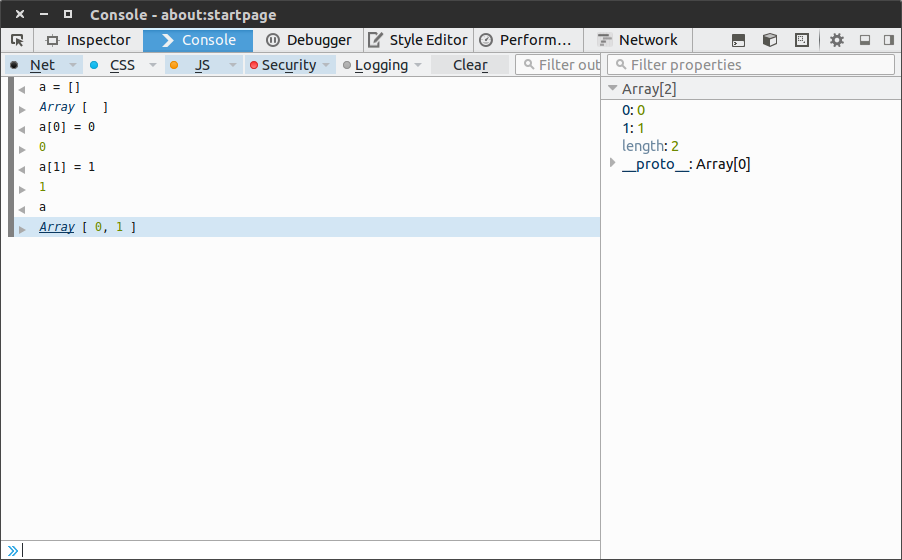
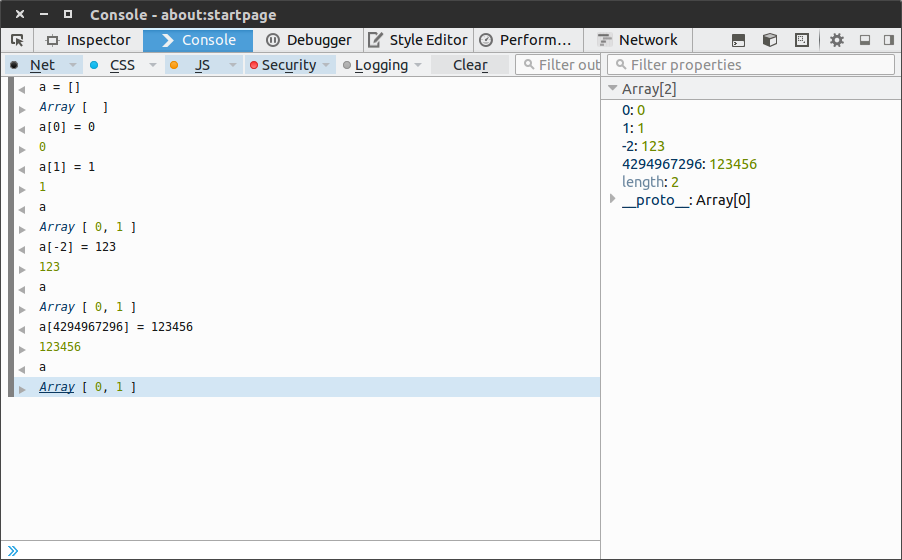
Siaran pertama dua tangkapan skrin konsol firefox:


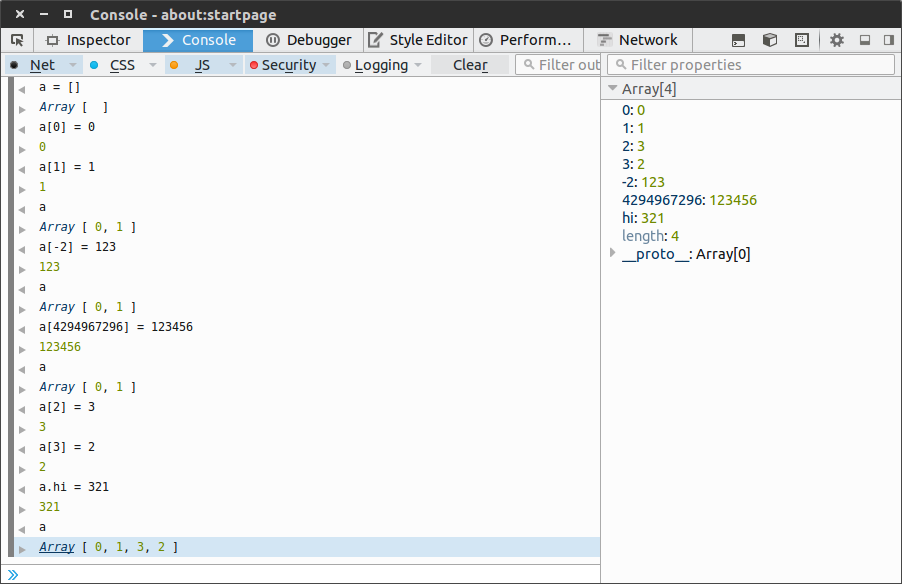
Adakah anda menemui sebarang masalah? Apabila kami menambah elemen menggunakan indeks biasa, elemen tambahan akan dicetak apabila mencetak tatasusunan Walau bagaimanapun, apabila menambah elemen menggunakan "indeks" yang tidak normal, tidak akan ada elemen tambahan dalam tatasusunan yang dicetak, tetapi lihat di sebelah kanan objek , semua elemen tambahan adalah satu demi satu. Lihat gambar lain, kali ini tambahkan beberapa elemen lagi dan tambahkan atribut pada tatasusunan (perhatikan indeks elemen objek Tatasusunan di sebelah kanan):

Saya tidak tahu sama ada anda perasan. Di sebelah kanan, yang atas ialah indeks berangka, yang boleh dicetak semasa mencetak tatasusunan, manakala yang bawah ialah atribut, yang tidak akan dicetak semasa mencetak tatasusunan! Dalam erti kata lain, dalam pernyataan seperti a[-2] = 2;, ini -2 ialah kunci atribut, bukan kunci indeks berangka khas Apabila -2 dipaksa menjadi integer positif, ia dianggap a string. , jadi ini -2 adalah sama dengan 4294967296 dan 'nama', kedua-duanya adalah kunci atribut tatasusunan! Jadi indeks negatif atau indeks luar julat yang dinyatakan sebelum ini (sepatutnya dikatakan sebagai kunci atribut) adalah sah, dan semuanya adalah kunci rentetan biasa.
Masalah di sini ialah memandangkan kunci -2 ialah kunci atribut biasa, sesetengah orang mungkin bertanya mengapa ralat dilaporkan apabila menggunakan a.-2 atau a.'-2' untuk mengakses nilai kunci -2 . Dan a[-2] tidak akan melaporkan ralat? Ya, kenapa? Apabila bercakap tentang objek tadi, terdapat ayat tebal: sifat atau kaedah sesuatu objek boleh diakses menggunakan kurungan segi empat sama atau noktah Apabila menggunakan kurungan segi empat sama untuk memetik, anda perlu menambah tanda petikan nama atribut ialah nama yang sah. Ia hanya boleh digunakan apabila nama pembolehubah digunakan, iaitu apabila atribut tidak mengandungi sebarang ruang atau tanda sempang dan tidak bermula dengan nombor. Oleh itu, atribut kunci seperti -2 tidak boleh diakses menggunakan notasi titik!
Terdapat juga masalah kecil, iaitu kurungan segi empat sama Apabila kita ingin mengakses atribut nama tatasusunan, kita perlu melakukan ini: a['nama'], iaitu, nama disertakan dalam petikan, dan -2 adalah sama dengan nama Untuk kunci atribut yang sama, mengapa -2 boleh disertakan dalam petikan tanpa (atau dengan) petikan? Malah, semua aksara dalam kurungan segi empat sama akan dianggap sebagai ungkapan Nombor mudah -2 ialah ungkapan undang-undang, tetapi jika nama tidak ditakrifkan sebagai nama pembolehubah, nama bukan ungkapan undang-undang Begitu juga, x^b&c tidak sah, kerana ia akan dianggap sebagai sejenis ungkapan yang terdiri daripada pembolehubah x, b, dan c Walau bagaimanapun, tidak pasti sama ada x, b, dan c adalah pembolehubah, dan simbol di dalamnya tidak semestinya disokong oleh js. , jadi masalah dengan [nama] adalah dengan nama, bukan dengan []. Jika masih sukar untuk difahami, anda boleh bayangkan nama sebagai x y Apabila x dan y tidak ditakrifkan sebagai pembolehubah, mesti ada sesuatu yang salah dengan ungkapan x y, bukan? Kemudian a[x y] juga akan menghadapi masalah, bukan? Tiada masalah dengan a['x y'], kerana 'x y' ialah rentetan.
Satu perkara yang perlu ditambahkan kemudian, dalam js, nama pembolehubah boleh menjadi sebarang gabungan nombor, huruf dan garis bawah, dan nombor tidak boleh diletakkan pada permulaan. Penamaan kunci atribut objek harus lebih longgar Jika ia sah, ia tidak memerlukan tanda petikan Jika ia tidak sah, ia boleh disertakan dalam tanda petikan.
Baiklah, itu sahaja Mari kita ringkaskan: artikel mula-mula memperkenalkan objek secara ringkas, kemudian mengatakan bahawa tatasusunan juga objek, akhirnya menerangkan beberapa soalan, dan kemudian meringkaskan.
Der Grund für das Schreiben dieses Artikels ist, dass ich mir gestern ein JS-Tutorial auf Weibo angesehen habe und eine Frage zur Erklärung von Arrays hatte. Dann überschritt die Anzahl der Wörter im Kommentar 140, also habe ich die Informationen nachgeschlagen und aufgeschrieben separat. Der Zweck besteht darin, es mir selbst erklären zu lassen, und ich hoffe, dass es Schülern helfen kann, die js lernen. Array-Bereich und Indexkonvertierung beziehen sich auf „Speaking Javascript“, an anderen Stellen handelt es sich um mein eigenes Verständnis und meine Meinung.
Abschließend möchte ich Ihnen danken, dass es in zwei Teilen geschrieben wurde. Einige Stellen sind zwar nicht unübersichtlich, aber der Kontext ist vollständig. das ist es. Wir sehen uns im nächsten Artikel.




