
Apabila saya menukar pemalam BoxScroll hari ini, kerana terdapat lebih daripada dua pertimbangan bersyarat dalam if, saya terus terfikir untuk menulis semula suis. Di tengah-tengah perubahan, saya tiba-tiba teringat keperluan dalam alat pengesan kualiti kod seperti JSHint Use === untuk menggantikan == dan bukannya transformasi paksa yang tidak boleh dipercayai. Kemudian saya tiba-tiba terfikir, adakah menukar untuk menukar mengurangkan kecekapan? Adakah penghakiman sebenar dalam suis == atau ===?
Apabila anda mempunyai idea, cepat ambil buah berangan dan makan dalam satu gigitan:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
Paparan konsol terakhir ialah ===, yang nampaknya selamat untuk digunakan. Saya mencari nota kajian saya sebelum ini, pada tahun ketiga sekolah menengah, memang dikatakan bahawa penghakiman suis adalah pengendali kongruen, jadi tiada penukaran jenis akan berlaku. Berikut ialah ringkasan
1.jika dan tukar
jika yang paling biasa digunakan, tidak banyak yang boleh diperkatakan. Satu perkara yang perlu diberi perhatian ialah: if sebenarnya sangat serupa dengan || Jika conditionA dalam if (conditionA){} else {} adalah benar, maka ia tidak akan melihat kod dalam else selepas melaksanakan blok kod sebelum else . Sama seperti apabila ||. adalah benar di hadapan, ia akan diabaikan kemudian, walaupun terdapat banyak ralat di dalamnya. Berdasarkan sifat ini, sudah tentu, letakkan blok kod yang mungkin paling banyak digunakan di hadapan untuk mengurangkan bilangan penghakiman. Sebaliknya, jika terdapat banyak jika penghakiman dan bilangan pelaksanaan yang mungkin diagihkan secara relatif sama rata, maka pernyataan penghakiman berikutnya perlu melaksanakan penghakiman sebelumnya satu demi satu setiap kali, yang tidak kondusif untuk pengoptimuman. Pendekatan yang lebih baik ialah menukar pernyataan penghakiman satu peringkat kepada pernyataan penghakiman dua peringkat, seperti
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
bertukar kepada
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
Walaupun setiap penghakiman sebelumnya telah ditambah sekali lagi, penghakiman berikutnya telah dikurangkan sebanyak (4-1)*n kali, yang masih merupakan keuntungan penuh. Tiba-tiba saya merasakan bahawa kaedah ini agak serupa dengan gelung bersarang Meletakkan gelung di luar dengan bilangan gelung yang kecil boleh membantu mengoptimumkan prestasi.
Suis ialah rakan terdekat setiap kali jika terlalu sibuk, dia datang untuk membantu. Mungkin tiada apa yang boleh dikatakan tentang penukaran bersama antara suis dan jika, dan suis, seperti jika, melaksanakan pertimbangan secara berurutan dari atas ke bawah Perbezaannya ialah yang lain dalam jika tidak berfungsi dalam suisnya sendiri. rehat . Jika tiada rehat ditemui, suis akan terus dilaksanakan, seperti
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
Akhirnya konsol memaparkan 2,3, tiada rehat. Sebenarnya, ia agak mudah untuk difahami menggesa program untuk melompat keluar dari badan pelaksanaan dalaman dan pergi ke penghakiman kes seterusnya Jika tiada lagi, ia bersamaan dengan if(condition){A}{B} . Tanpa lain, sudah tentu kedua-dua A dan B akan dilaksanakan. Terdapat dua lagi petua Satu ialah anda boleh menulis sebarang ungkapan dalam suis dan kes, seperti
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
Perbandingan sebenar ialah (A B)===(a*b) dan (A B)===(a/b c). Kedua, suis mempunyai penggunaan khas, seperti
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
Pada masa ini, setiap kes dalam suis akan dinilai dan dilaksanakan mengikut tertib. Bagi suis (salah) ia tidak berguna.
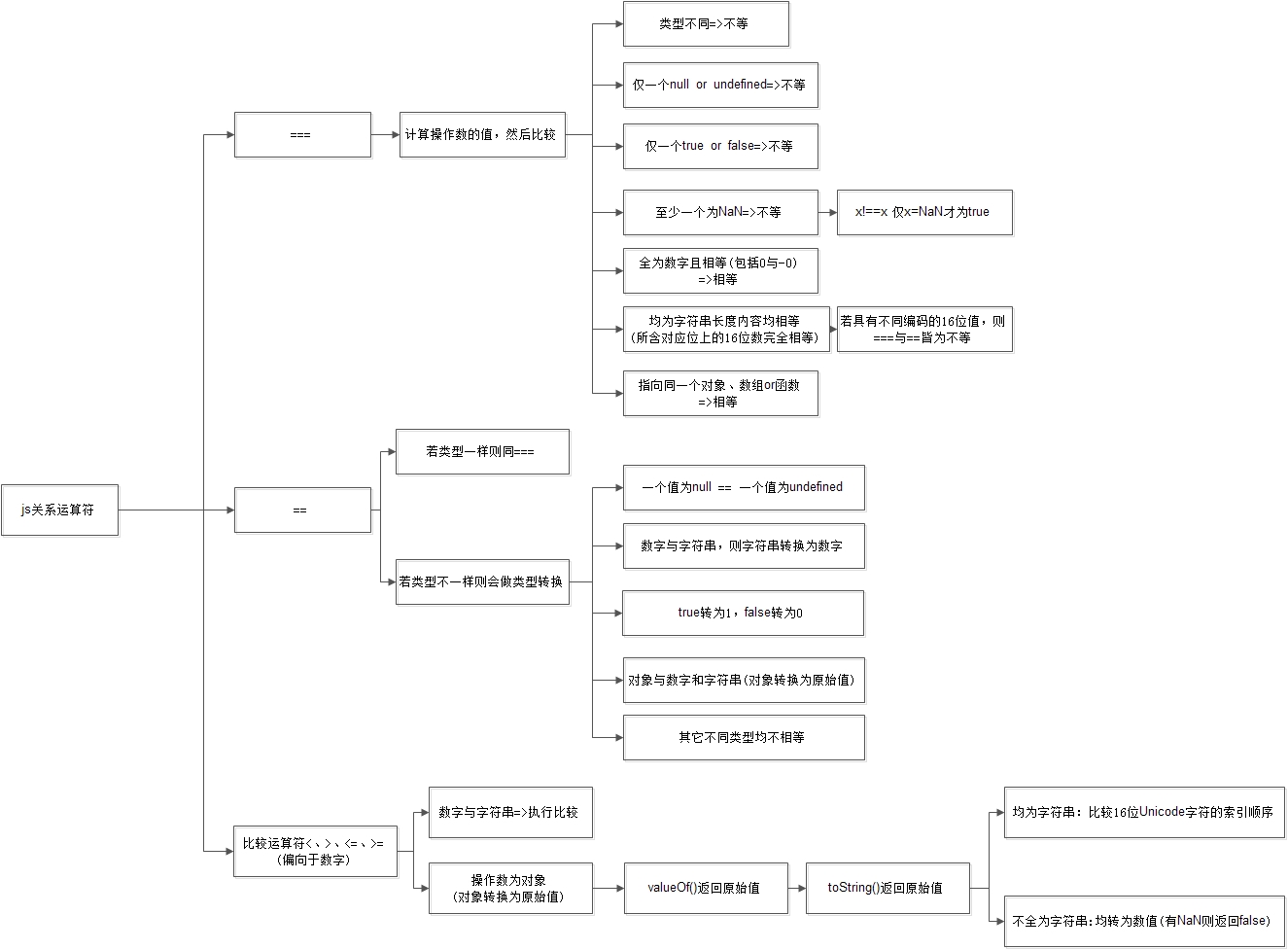
2.== dan ===
Dalam satu ayat, pengendali kongruen dan ketaksamaan tidak berbeza dengan pengendali kesamaan dan ketaksamaan, kecuali operan tidak ditukar sebelum perbandingan.
Sarung paling klasik
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
Sebab yang berikut menunjukkan benar sebenarnya tidak dapat dipisahkan daripada kebolehubahan jenis rentetan. Di permukaan, nampaknya b hanya menggabungkan rentetan, tetapi sebenarnya ia tidak ada kena mengena dengan b asal. Setiap rentetan disimpan di tempat tertentu dalam kolam memori Apabila b="AB" "C" dilaksanakan, rentetan AB dan C telah dimusnahkan, dan b menunjuk ke lokasi ABC dalam kolam memori. Oleh kerana rentetan ABC ditemui dalam kolam memori sebelum menunjuk (kerana a merujuk kepadanya, ia wujud), jadi b menunjuk ke kawasan yang sama dengan a, dan penghakiman kongruen adalah sama. Jika tiada pembolehubah sebelum b menunjuk ke rentetan ABC, maka tiada pembolehubah dalam kolam memori, dan ruang akan diperuntukkan untuk ABC di dalamnya, dan b akan menunjuk ke ABC.
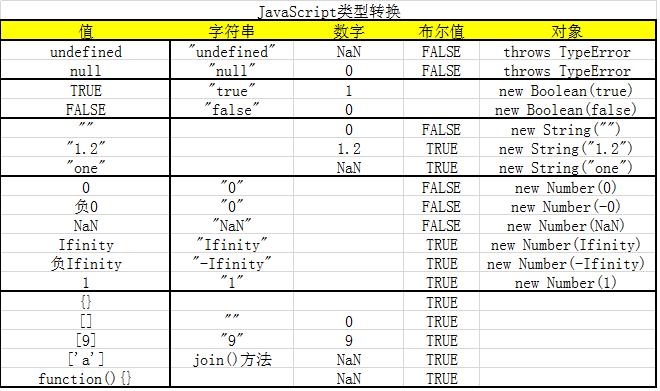
Dilampirkan dua gambar ringkasan sebelumnya:


Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Perbezaan antara tidur win10 dan hibernasi
Perbezaan antara tidur win10 dan hibernasi
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Apakah maksud Saham Konsep Metaverse?
Apakah maksud Saham Konsep Metaverse?
 Bagaimana untuk membuka fail rar
Bagaimana untuk membuka fail rar
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
 Semak saiz folder dalam linux
Semak saiz folder dalam linux
 Bagaimana untuk menetapkan URL penghala tplink
Bagaimana untuk menetapkan URL penghala tplink
 maklumat versi paparan linux
maklumat versi paparan linux




