
Rakan yang memerlukan reka letak standard sering menghadapi beberapa masalah
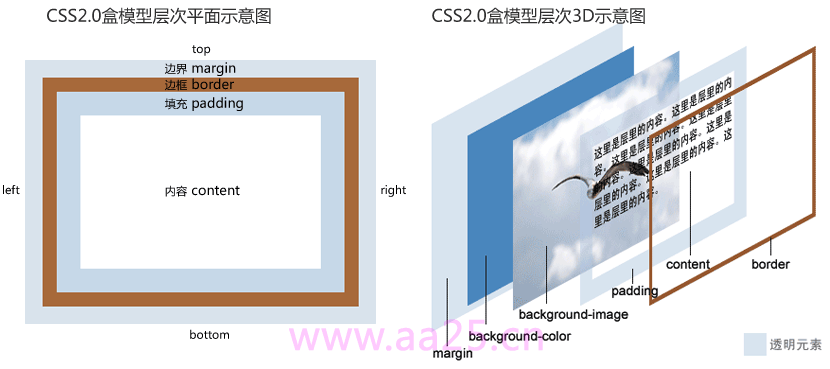
Rajah satah hierarki model kotak CSS2.0 dan gambar rajah 3D

masalah dan penyelesaian 3 piksel
Apabila menggunakan bekas terapung, masalah akan berlaku di bawah jurang IE6 A 3px dijana. Apa yang menarik ialah apabila ketinggian bekas yang betul tidak ditetapkan, 3px berada di dalam bekas yang betul Apabila ketinggian ditetapkan, ia pergi ke sebelah kiri bekas itu, jika anda mempunyai keperluan yang tinggi untuk ketepatan susun atur, sila rujuk Contoh 29 dan 31. Penyelesaian
Selepas bekas atas terapung, bekas bawah terapung, menyebabkan kekeliruan halaman
Sebagai contoh, pengaki dalam contoh di atas mestilah tunggal Ia menduduki baris eksklusif, tetapi apabila bar sisi terapung dan ketinggian kandungan kurang daripada ketinggian bar sisi, pengaki juga terapung ke sebelah kanan bar sisi, menyebabkan kekeliruan halaman. Penyelesaiannya ialah dengan memasukkan bekas antara kandungan utama dan pengaki, tetapkan gaya clear:both: fon-size: 1px; >
 c bahasa lain jika penggunaan pernyataan
c bahasa lain jika penggunaan pernyataan
 Bagaimana untuk mengambil tangkapan skrin pada komputer
Bagaimana untuk mengambil tangkapan skrin pada komputer
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 kaedah fail cari pycharm
kaedah fail cari pycharm
 Bagaimana untuk menyediakan fungsi anti-sekatan WeChat
Bagaimana untuk menyediakan fungsi anti-sekatan WeChat
 Bagaimana pula dengan pertukaran MEX
Bagaimana pula dengan pertukaran MEX
 Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?




