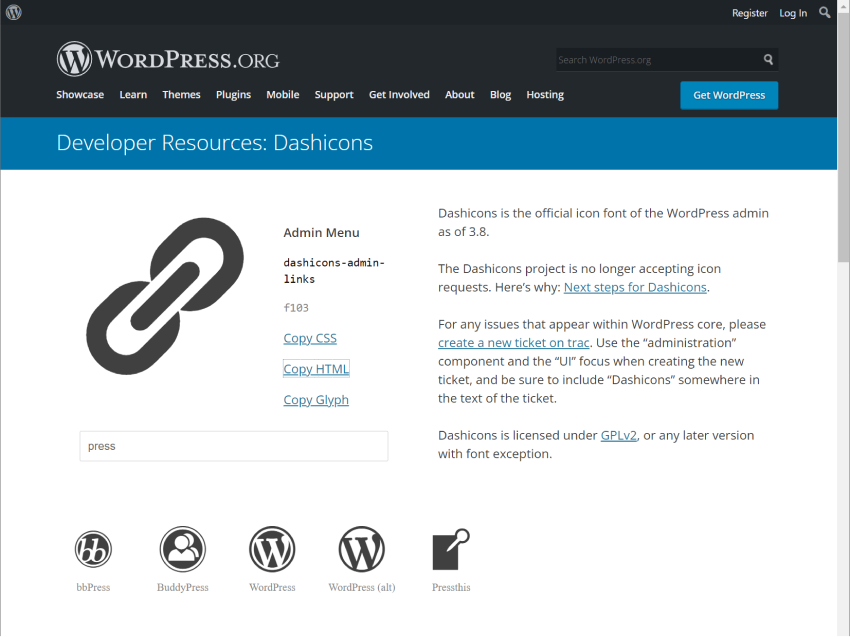
Menggunakan Dashicon dalam WordPress: Panduan Komprehensif
Dashicons ialah satu set ikon fon yang digabungkan dengan WordPress, menyediakan cara mudah untuk menambah ikon pada tapak web WordPress anda. Sejak projek itu mula-mula dilancarkan, ia telah berkembang menjadi sumber yang tidak ternilai, termasuk koleksi yang kaya dengan lebih 300 ikon individu!

Dashicons mudah digunakan dan meliputi kebanyakan kes penggunaan untuk keperluan ikon, sekali gus mengurangkan keperluan untuk perpustakaan ikon pihak ketiga.
Fakta menyeronokkan: Setiap kali anda melawati halaman utama Dashicons, ia akan memaparkan ikon rawak! Cubalah sendiri.
Apakah itu ikon fon?
Ikon fon adalah sama seperti bunyinya. Setiap set ikon fon (seperti Dashicons) ialah fon biasa, sama seperti fon lain, tetapi mengandungi simbol dan bukannya huruf dan nombor.
Ini menjadikannya mudah untuk digunakan, tetapi satu kelemahan Dashicon ialah ia disusun secara berkesan menjadi satu sprite besar (satu imej besar yang mengandungi semua ikon individu yang disusun).
Seperti yang anda boleh bayangkan, lebih besar koleksi ikon, lebih besar saiz keseluruhan sprite ikon fon. Walaupun dengan caching, termasuk setiap ikon tidak sesuai jika anda hanya memerlukan satu atau dua.
Walau bagaimanapun, ini tidak menghalang ikon fon daripada menjadi sangat popular sejak beberapa tahun lalu.
Lawati Dashicon dalam WordPress
Berita baiknya ialah Dashicon disertakan dalam teras WordPress, jadi ia berfungsi di luar kotak. Ia sebenarnya ditambahkan secara automatik pada setiap halaman pentadbir WordPress, jadi anda tidak perlu berbuat banyak untuk menggunakannya.
Walau bagaimanapun, jika anda bercadang untuk memaparkan Dashicon pada bahagian hadapan tapak web anda, anda perlu beratur sebelum mencuba menggunakannya.
Untuk mendayakan Dashicon pada bahagian hadapan tapak web anda, tambahkannya pada pemalam atau tema anda:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Kini kami bersedia untuk mula menggunakan Dashicons di laman web WordPress kami!
Cara memaparkan Dashicon
Kini tiba bahagian yang anda tunggu-tunggu! Bergantung pada keperluan anda, terdapat beberapa cara berbeza untuk menambahkan Dashicon pada tapak web anda:
- Ikon pemalam tersuai dalam menu admin WordPress
- Ikon tersuai untuk penanda halaman tetapan pemalam
- Komponen Ikon Sekat
- Di mana-mana sahaja dalam siaran bahagian hadapan atau kandungan halaman
Buat ikon menu tersuai untuk pemalam
Jika anda sedang membangunkan pemalam, maka anda boleh memanfaatkan Dashicons, yang sedia tersedia dalam pentadbir WordPress, untuk memaparkan ikon menu tersuai untuk pemalam anda dan, jika anda mahu, tajuk pada halaman tetapan pemalam. < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
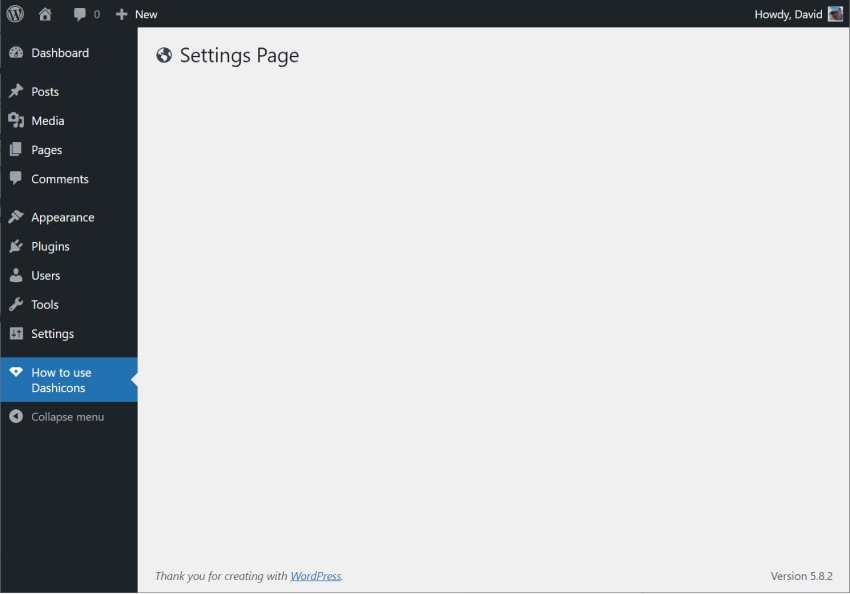
Beginilah rupanya dalam pentadbir WordPress:

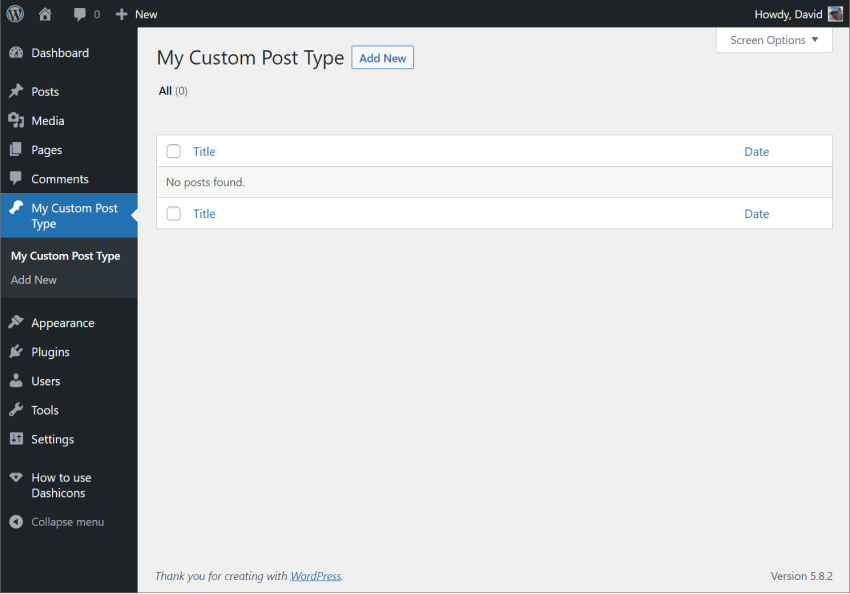
Anda juga boleh menggunakan Dashicon dalam menu pentadbir untuk menyesuaikan jenis siaran.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
Ini akan menambah ikon menu untuk jenis siaran tersuai anda, serupa dengan contoh halaman tetapan di atas.

Menggunakan Dashicon dalam Blok Gutenberg
Jika anda membangunkan blok untuk editor Gutenberg, anda juga boleh menggunakan Dashicons terus dalam kod anda melalui komponen <Dashicon/ >. <Dashicon/ > 组件直接在代码中使用 Dashicons。
该组件非常易于使用。只需导入它并将其添加到块中,如下所示:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
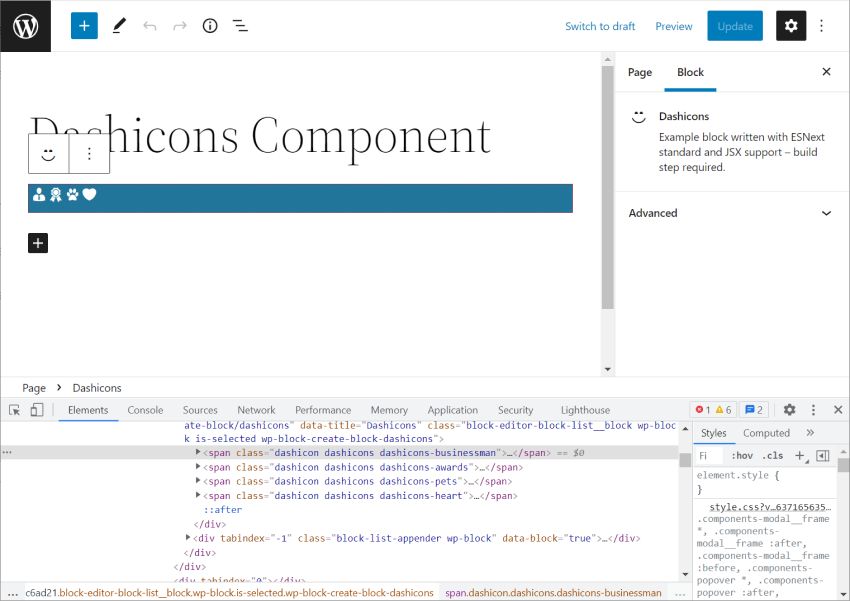
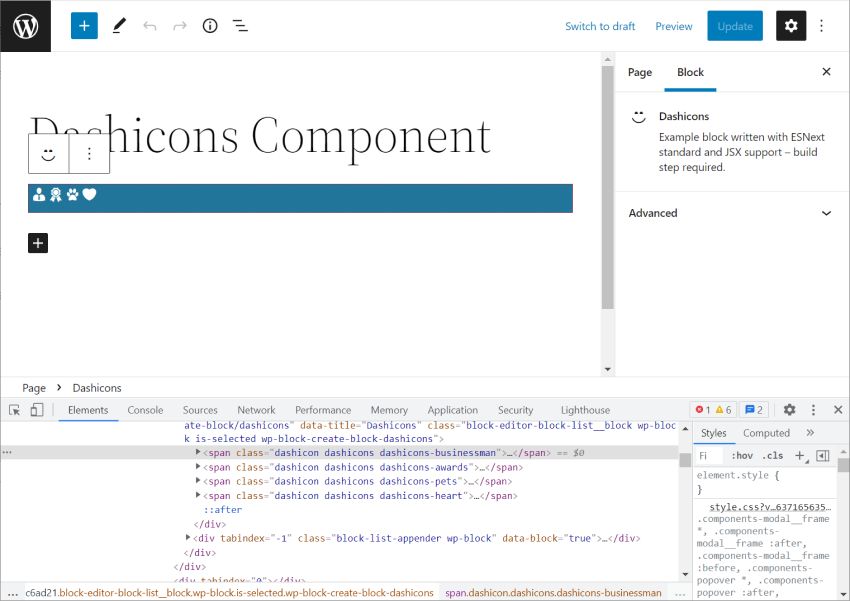
这会将四个指定的 Dashicons 呈现在一行上。

检查代码会显示 <Dashicons />
Komponen ini sangat mudah digunakan. Hanya import dan tambahkannya pada blok seperti ini:
rrreee


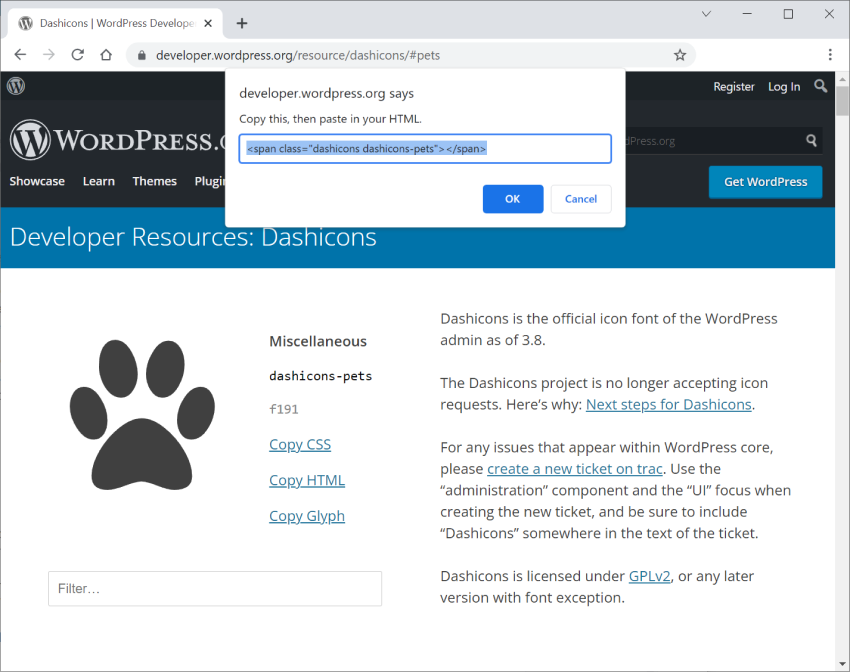
Memeriksa kod menunjukkan output markup sebenar oleh komponen <Dashicons />, iaitu struktur kandungan yang sama yang dijana tapak web Dashicons apabila anda memilih ikon dan klik pautan
Salin HTMLtanda span.

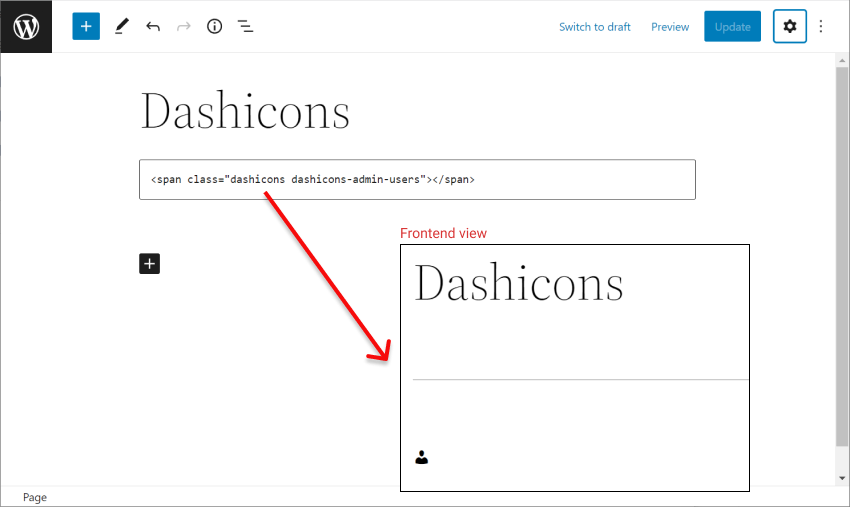
Satu lagi cara untuk menggunakan Dashicons di tapak web anda adalah dengan menambahkan teg ikon melalui blok HTML teras. Ini membolehkan anda memasukkan teg Dashicon secara langsung.
🎜🎜 Untuk menjalankan ciri ini pada bahagian hadapan, anda mesti memasukkan fon Dashicon secara manual seperti yang diterangkan sebelum ini. 🎜Kesimpulan🎜 🎜Dalam artikel ini, saya menerangkan apa itu Dashicon dan cara ia berfungsi dalam WordPress. Kemudian, saya menunjukkan kepada anda beberapa cara untuk memasukkan Dashicon ke dalam tapak atau pemalam WordPress anda sendiri. 🎜 🎜Atas ialah kandungan terperinci Menggunakan Dashicon dalam WordPress: Panduan Komprehensif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.




