 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Harta HTML DOM childElementCount
Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan).
tatabahasa:
elemen.childElementCount
Contoh:
var div = document.getElementById('myDiv');
var count = div.childElementCou
Harta HTML DOM childElementCount
Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan).
tatabahasa:
elemen.childElementCount
Contoh:
var div = document.getElementById('myDiv');
var count = div.childElementCou
Harta HTML DOM childElementCount Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan). tatabahasa: elemen.childElementCount Contoh: var div = document.getElementById('myDiv'); var count = div.childElementCou
HTML DOM childElementCount property ialah sifat baca sahaja yang mengembalikan bilangan elemen anak bagi elemen tertentu. Jenis pemulangan childElementCount tidak ditandatangani panjang. Ia hanya akan mengembalikan elemen anak nod yang ditanya, bukan semua nod anak dokumen HTML.
Syntax
Berikut ialah sintaks atribut childElementCount -
node.childElementCount
Contoh
lihat HTML Atribut childElementCount DOM Contoh -
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
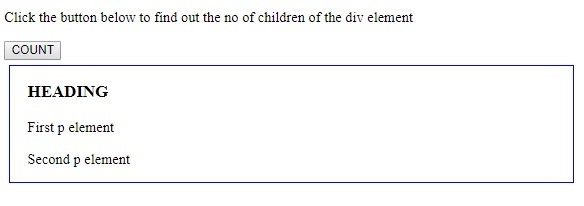
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
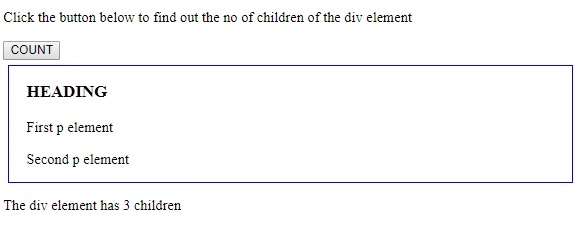
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html>Output
Ini akan menghasilkan output berikut -
 #🎜#
#🎜#

dan pengepala
. Kami juga menambah sempadan berwarna, jidar dan padding pada div untuk membezakannya daripada elemen lain -
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>Salin selepas log masuk Kemudian kami mencipta butang COUNT yang akan melaksanakan kaedah childCount( apabila diklik). Kaedah
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div><button onclick="childCount()">COUNT</button>
dan satu elemen
dalam , childElementCount mengembalikan 3.
Nilai yang dikembalikan kemudiannya dipaparkan dalam perenggan dengan id "Sampel" menggunakan kaedah innerHTML () dalam perenggan -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}Atas ialah kandungan terperinci Harta HTML DOM childElementCount Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan). tatabahasa: elemen.childElementCount Contoh: var div = document.getElementById('myDiv'); var count = div.childElementCou. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...



