 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 html5 menggunakan kanvas untuk melaksanakan animasi mudah kemahiran tutorial Super Mario_html5
html5 menggunakan kanvas untuk melaksanakan animasi mudah kemahiran tutorial Super Mario_html5
html5 menggunakan kanvas untuk melaksanakan animasi mudah kemahiran tutorial Super Mario_html5
Baru-baru ini, saya telah mempelajari HTML5, yang melibatkan elemen yang sangat penting, kanvas Saya memuat turun beberapa kod sumber permainan dari Internet Walaupun saya boleh memahaminya, masih sukar untuk mengekstrak fungsi tertentu secara individu, jadi saya pergi dalam talian semula. Selepas mencari beberapa contoh, saya menyedari animasi mudah Super Mario.
Fungsi drawImage() utama yang terlibat dalam reka bentuk
(1) drawImage(image,x,y) Kaedah ini ialah kaedah operasi yang paling asas, khususnya Ia bermaksud untuk melukis keseluruhan objek imej yang anda mahu kendalikan pada paksi koordinat yang ditentukan, dengan sudut kiri atas sebagai asalan (0, 0), untuk mengira kedudukan yang anda mahu ia lukis
(2) drawImage(imej, x, y, lebar, tinggi) Kaedah ini bermaksud untuk menskalakan objek imej yang anda perlukan untuk mengendalikannya dan kemudian melukisnya pada papan lukisan Lebar dan ketinggian ialah saiz yang anda mahu imej itu selepas melukis
(3) drawImage (imej, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) Ini adalah cara yang paling rumit, tetapi ia juga agak berguna. Ini bermakna bahawa dalam objek imej yang anda ingin kendalikan, pilih kedudukan sudut kiri atas yang anda mahu letakkan (sourceX, sourceY), kemudian memintas lebar dan ketinggian yang anda mahu (sourceWidth, sourceHeight), dan lukis imej yang dipintas ke papan seni Dalam kedudukan yang sepadan (destX, destY) dan julat yang sepadan (destWidth, destHeight).
1 Mula-mula, saya mencari dalam talian untuk gambar pergerakan berjalan berterusan Super Mario (seperti yang ditunjukkan di bawah) 
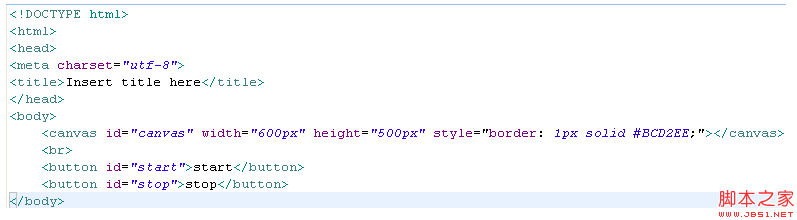
2. Buat fail html5 baharu, bernama mario.html di sini, dan tentukan elemen kanvas, butang mula animasi, jeda butang berhenti animasi 
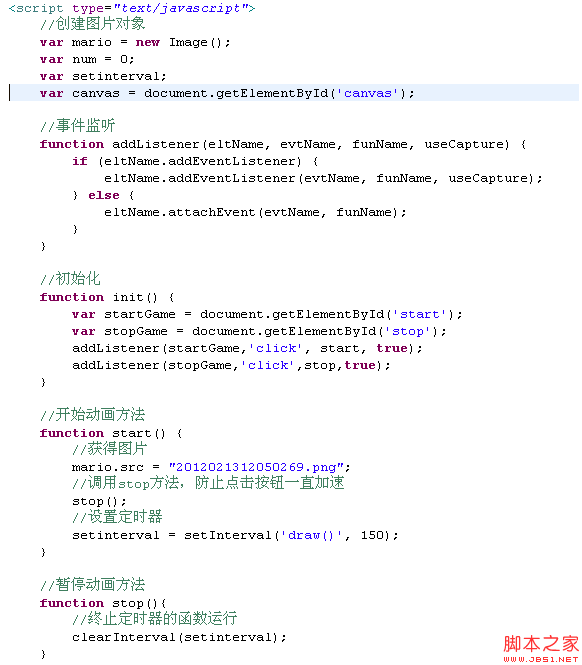
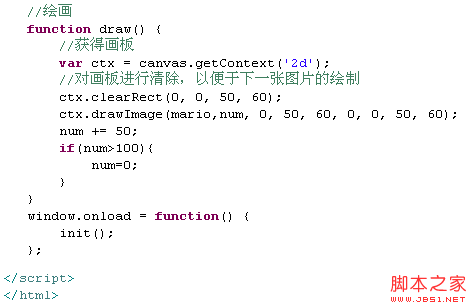
3. Fungsi js berkaitan 


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





