Cara menukar tapak web anda kepada apl Mac kendiri
Dalam macOS Sonoma dan Safari 17, anda boleh menukar tapak web menjadi "apl web", yang boleh hidup dalam dok Mac anda dan boleh diakses seperti mana-mana apl lain tanpa membuka penyemak imbas. Baca terus untuk mengetahui cara ia berfungsi.

Terima kasih kepada pilihan baharu dalam penyemak imbas Safari Apple, kini anda boleh menukar mana-mana tapak web di Internet yang kerap anda lawati menjadi "Apl Web" kendiri yang tinggal dalam dok Mac anda dan sedia untuk anda akses pada bila-bila masa . Apl web berfungsi dengan Kawalan Misi dan Pengurus Peringkat seperti mana-mana aplikasi, dan juga boleh dibuka melalui Launchpad atau Carian Spotlight.
Cara menukar mana-mana tapak web menjadi apl web
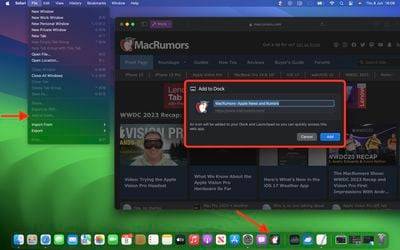
- Dalam Safari, navigasi ke tapak web yang ingin anda tukar kepada apl web.
- Pilih "Fail"->"Tambah ke Dok" daripada bar menu.
- Jika perlu, anda boleh menukar ikon dengan mengetiknya dalam tetingkap Tambah ke Dok. Anda juga boleh menggunakan medan tajuk untuk mengedit nama aplikasi web anda.
- Klik butang biru Tambah untuk membuat aplikasi web.

Apabila anda membuka aplikasi web baharu, anda akan dapati bahawa tetingkapnya mengandungi bar alat ringkas dengan butang navigasi (nota: pembangun tapak web boleh mengawal sama ada butang ini dipaparkan). Seperti yang ditunjukkan, warna tema tapak web digabungkan dengan bar alat untuk penampilan yang lebih lancar.

Dari segi navigasi, skop aplikasi web ditentukan oleh hos halaman web, jadi anda boleh menavigasi di mana-mana dalam tapak web, tetapi jika anda mengklik pautan di luar halaman hos, ini akan membuka pautan laman web dalam Safari. Oleh itu, jika anda adalah pelawat yang kerap ke tapak web yang mengandungi bahagian dengan sistem fail hos yang berasingan (biasanya ditunjukkan oleh URL akar yang berbeza dalam bar alamat), anda harus membuat aplikasi web yang berasingan untuk setiap aplikasi.
Log Masuk dan Pemberitahuan Laman Web
Secara lalai, Safari menyalin kuki tapak web ke aplikasi webnya. Oleh itu, jika anda mencipta aplikasi web untuk tapak yang sedang anda log masuk, anda akan kekal log masuk dalam aplikasi web. Walaupun anda tidak log masuk, anda boleh log masuk dengan mudah dalam apl web kerana Apple telah menyepadukan sokongan untuk kata laluan dan autolengkap kunci.
Jika tapak web sudah menyokong pemberitahuan tolak web dan anda telah mendaftar untuk pemberitahuan ini, anda akan menerima pemberitahuan tolak aplikasi web yang menggunakan ikon aplikasi web, memberikan anda lebih konteks daripada pemberitahuan dan ikon Safari standard.
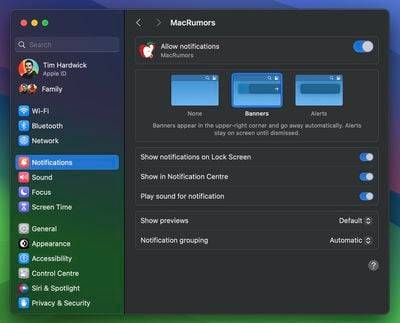
Apabila menerima pemberitahuan, ikon Apl Web dalam Dok juga akan memaparkan lencana. Pemberitahuan apl web senyap secara lalai, tetapi pembangun boleh menukarnya untuk memainkan bunyi. Walau bagaimanapun, keputusan muktamad mengenai lencana bunyi dan ikon diserahkan kepada pengguna dalam "Tetapan Sistem" - "> Pemberitahuan ".

Apl web juga mengikut mod fokus supaya anda boleh memasukkan atau mengecualikannya daripada pemberitahuan yang dibenarkan berdasarkan tindakan yang anda lakukan. Akhir sekali, dengan mengambil kira privasi, Apple telah menambah pilihan untuk mengawal akses apl web kepada kamera, mikrofon dan lokasi anda dalam Tetapan Sistem –>Privasi & Keselamatan, sama seperti apl asli.
Atas ialah kandungan terperinci Cara menukar tapak web anda kepada apl Mac kendiri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Memadamkan sesuatu yang penting daripada skrin utama anda dan cuba mendapatkannya semula? Anda boleh meletakkan ikon apl kembali pada skrin dalam pelbagai cara. Kami telah membincangkan semua kaedah yang boleh anda ikuti dan meletakkan semula ikon aplikasi pada skrin utama Cara Buat Asal Alih Keluar dari Skrin Utama dalam iPhone Seperti yang kami nyatakan sebelum ini, terdapat beberapa cara untuk memulihkan perubahan ini pada iPhone. Kaedah 1 – Gantikan Ikon Apl dalam Pustaka Apl Anda boleh meletakkan ikon apl pada skrin utama anda terus daripada Pustaka Apl. Langkah 1 – Leret ke sisi untuk mencari semua apl dalam pustaka apl. Langkah 2 – Cari ikon apl yang anda padamkan sebelum ini. Langkah 3 – Hanya seret ikon apl dari pustaka utama ke lokasi yang betul pada skrin utama. Ini adalah gambar rajah aplikasi
 Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP Dalam PHP, simbol anak panah (->) biasanya digunakan untuk mengakses sifat dan kaedah objek. Objek adalah salah satu konsep asas pengaturcaraan berorientasikan objek (OOP) dalam PHP Dalam pembangunan sebenar, simbol anak panah memainkan peranan penting dalam mengendalikan objek. Artikel ini akan memperkenalkan peranan dan aplikasi praktikal simbol anak panah, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan simbol anak panah untuk mengakses sifat sesuatu objek Simbol anak panah boleh digunakan untuk mengakses sifat objek. Apabila kita instantiate sepasang
 Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Perintah Linuxtee ialah alat baris arahan yang sangat berguna yang boleh menulis output ke fail atau menghantar output ke arahan lain tanpa menjejaskan output sedia ada. Dalam artikel ini, kami akan meneroka secara mendalam pelbagai senario aplikasi arahan Linuxtee, daripada kemasukan kepada kemahiran. 1. Penggunaan asas Mula-mula, mari kita lihat pada penggunaan asas arahan tee. Sintaks arahan tee adalah seperti berikut: tee[OPTION]...[FAIL]...Arahan ini akan membaca data daripada input standard dan menyimpan data ke
 Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Bahasa Go ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google dan pertama kali dikeluarkan pada tahun 2007. Ia direka bentuk untuk menjadi bahasa yang mudah, mudah dipelajari, cekap dan sangat bersesuaian, serta digemari oleh semakin ramai pembangun. Artikel ini akan meneroka kelebihan bahasa Go, memperkenalkan beberapa senario aplikasi yang sesuai untuk bahasa Go dan memberikan contoh kod khusus. Kelebihan: Konkurensi yang kuat: Bahasa Go mempunyai sokongan terbina dalam untuk benang-goroutine ringan, yang boleh melaksanakan pengaturcaraan serentak dengan mudah. Goroutin boleh dimulakan dengan menggunakan kata kunci go
 Cara menggunakan daftar masuk dengan rumah, lokasi berbeza dan pemasa
Mar 24, 2024 am 09:31 AM
Cara menggunakan daftar masuk dengan rumah, lokasi berbeza dan pemasa
Mar 24, 2024 am 09:31 AM
Cara untuk memberitahu orang lain bahawa anda telah tiba di destinasi anda Memberitahu orang lain bahawa anda telah tiba di destinasi anda dengan selamat ialah cara yang paling biasa untuk "mendaftar masuk" dan ia mudah dikendalikan. Berikut ialah langkah untuk menyediakan sebelum anda bersedia untuk memulakan langkah seterusnya dalam perjalanan anda. Buka mesej dan mulakan perbualan dengan orang yang ingin anda hantar daftar masuk Klik ikon tambah (+) di sebelah medan mesej Klik Klik Edit di bahagian bawah gesaan anda ingin pergi ke. Pilih "Selesai" di sudut kanan atas dan hantar "Daftar masuk." "Apabila memasuki destinasi anda, anda boleh memilih mod perjalanan yang berbeza bergantung pada keperluan anda, sama ada dengan kereta, pengangkutan awam atau berjalan kaki. . Pastikan anda memilih peranti yang anda gunakan dengan betul supaya peranti anda boleh menganggarkan dengan tepat tempoh masa yang diperlukan untuk sampai ke destinasi anda. Ini membolehkan anda merancang perjalanan anda dengan lebih baik dan membawa anda ke destinasi anda dengan lebih mudah.
 Bagaimana untuk membuka titik merah pemberitahuan pada Xiaomi Mi 14?
Mar 18, 2024 pm 09:20 PM
Bagaimana untuk membuka titik merah pemberitahuan pada Xiaomi Mi 14?
Mar 18, 2024 pm 09:20 PM
Xiaomi Mi 14 mempunyai banyak pilihan pemperibadian terbina dalam Salah satu fungsi yang sangat praktikal ialah pemberitahuan titik merah kecil, yang boleh mengingatkan pengguna tentang mesej atau pemberitahuan yang belum dibaca. Jika anda masih tidak tahu cara menghidupkan fungsi titik merah pemberitahuan pada Xiaomi 14, izinkan saya memperkenalkannya kepada anda. Bagaimana untuk membuka titik merah pemberitahuan pada Xiaomi Mi 14? 1. Buka tetapan telefon anda. 2. Cari pilihan "Pusat Pemberitahuan dan Kawalan" dalam tetapan dan klik untuk masuk. 3. Cari "Pemberitahuan Ikon Aplikasi" atau pilihan yang serupa dalam Pusat Pemberitahuan dan Kawalan dan klik untuk masuk. 4. Cari aplikasi yang perlu mematikan titik merah dalam pemberitahuan ikon aplikasi, dan klik untuk masuk. 5. Cari "Tunjukkan logo pemberitahuan" atau pilihan serupa dalam tetapan pemberitahuan apl dan matikan untuk mematikan pemberitahuan titik merah kecil.
 Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi Linux yang luas dalam bidang pengkomputeran awan Dengan perkembangan berterusan dan mempopularkan teknologi pengkomputeran awan, Linux, sebagai sistem pengendalian sumber terbuka, memainkan peranan penting dalam bidang pengkomputeran awan. Disebabkan oleh kestabilan, keselamatan dan fleksibilitinya, sistem Linux digunakan secara meluas dalam pelbagai platform dan perkhidmatan pengkomputeran awan, menyediakan asas yang kukuh untuk pembangunan teknologi pengkomputeran awan. Artikel ini akan memperkenalkan rangkaian luas aplikasi Linux dalam bidang pengkomputeran awan dan memberikan contoh kod khusus. 1. Aplikasi teknologi virtualisasi Linux dalam platform pengkomputeran awan Teknologi Virtualisasi
 Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Cap waktu MySQL ialah jenis data yang sangat penting, yang boleh menyimpan tarikh, masa atau tarikh tambah masa. Dalam proses pembangunan sebenar, penggunaan cap masa yang rasional boleh meningkatkan kecekapan operasi pangkalan data dan memudahkan pertanyaan dan pengiraan berkaitan masa. Artikel ini akan membincangkan fungsi, ciri dan senario aplikasi cap waktu MySQL, dan menerangkannya dengan contoh kod khusus. 1. Fungsi dan ciri cap waktu MySQL Terdapat dua jenis cap masa dalam MySQL, satu ialah TIMESTAMP



