 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Cara melaksanakan percubaan permainan dan pembelian permainan dalam uniapp
Cara melaksanakan percubaan permainan dan pembelian permainan dalam uniapp
Cara melaksanakan percubaan permainan dan pembelian permainan dalam uniapp

UniApp ialah rangka kerja pembangunan merentas platform, ditulis sekali dan dijalankan pada berbilang terminal. Dalam proses pembangunan permainan, adalah sangat penting untuk melaksanakan percubaan permainan dan fungsi pembelian permainan, yang boleh membantu pembangun meningkatkan kelekatan pengguna dan hasil permainan. Artikel ini akan memperkenalkan cara untuk melaksanakan percubaan permainan dan fungsi pembelian permainan dalam UniApp, dan memberikan contoh kod khusus.
1. Pelaksanaan fungsi percubaan permainan
Fungsi percubaan permainan membolehkan pengguna mengalami kandungan permainan untuk tempoh masa sebelum membeli permainan, supaya pengguna dapat menilai kualiti dan keseronokan permainan dengan lebih baik. Kunci untuk membolehkan percubaan permainan adalah untuk mengawal akses kepada kandungan permainan.
- Tambahkan butang percubaan pada antara muka awal permainan dan klik butang untuk mencetuskan fungsi percubaan.
- Apabila fungsi percubaan dicetuskan, gunakan kaedah uni.setStorageSync() yang disediakan oleh UniApp untuk merekodkan cap masa permulaan percubaan.
- Dalam setiap peringkat atau adegan permainan, pertimbangan dibuat pada permulaan tahap atau adegan untuk menentukan sama ada perbezaan masa antara masa semasa dan masa mula percubaan melebihi had percubaan.
- Jika melebihi had percubaan, permainan akan terpaksa dihentikan dan pengguna akan digesa bahawa percubaan telah tamat.
- Jika had percubaan tidak melebihi, permainan akan diteruskan seperti biasa.
Berikut ialah contoh kod yang berkaitan:
// 游戏初始界面
<view>
<!-- 试玩按钮 -->
<button @click="startTrial">试玩</button>
</view>
<script>
export default {
methods: {
startTrial() {
// 记录试玩开始时间
uni.setStorageSync('trialStartTime', Date.now());
// 跳转到游戏界面
uni.navigateTo({
url: '/pages/game/game'
});
}
}
}
</script>
// 游戏界面
<view>
<!-- 游戏内容 -->
</view>
<script>
export default {
onLoad() {
// 判断是否已经超过试玩限制时长
const trialStartTime = uni.getStorageSync('trialStartTime');
if (Date.now() - trialStartTime > 10 * 60 * 1000) {
uni.showToast({
title: '试玩已结束',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script> 2. Pelaksanaan fungsi pembelian permainan
Fungsi pembelian permainan ialah fungsi berbayar yang membolehkan pengguna membeli kandungan permainan atau membeli permainan tidak berkunci. Kunci untuk merealisasikan pembelian permainan adalah untuk menyepadukan platform pembayaran pihak ketiga dan memberi pengguna kebenaran kandungan permainan yang sepadan selepas pengguna berjaya membeli.
- Sepadukan platform pembayaran pihak ketiga, seperti pembayaran WeChat atau pembayaran Alipay, untuk melaksanakan logik pembayaran pengguna.
- Selepas pengguna berjaya membeli, gunakan kaedah uni.setStorageSync() yang disediakan oleh UniApp untuk merekodkan kandungan permainan yang telah dibeli oleh pengguna.
- Dalam setiap peringkat atau adegan permainan, ia ditentukan sama ada pengguna telah membeli kandungan permainan yang sepadan pada permulaan tahap atau adegan Jika tidak, pengguna digesa untuk membeli.
- Jika pengguna telah membeli, permainan akan diteruskan seperti biasa.
Berikut ialah contoh kod yang berkaitan:
// 游戏界面
<view>
<!-- 游戏内容 -->
<button @click="buy">购买</button>
</view>
<script>
export default {
methods: {
buy() {
// 调用第三方支付平台进行支付
// ...
// 支付成功后记录用户已购买的游戏内容
uni.setStorageSync('hasPurchased', true);
}
}
}
</script>
// 游戏关卡或场景
<view>
<!-- 游戏关卡或场景内容 -->
</view>
<script>
export default {
onLoad() {
// 判断用户是否已购买
const hasPurchased = uni.getStorageSync('hasPurchased');
if (!hasPurchased) {
uni.showToast({
title: '请购买游戏内容',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script>Melalui sampel kod di atas, kami boleh melaksanakan fungsi percubaan permainan dan pembelian permainan dalam UniApp. Sudah tentu, kaedah pelaksanaan khusus perlu diselaraskan dan diperbaiki mengikut keperluan permainan tertentu.
Atas ialah kandungan terperinci Cara melaksanakan percubaan permainan dan pembelian permainan dalam uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Nvgpucomp64.dll menyebabkan permainan Windows PC ranap;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll menyebabkan permainan Windows PC ranap;
Mar 26, 2024 am 08:20 AM
Jika Nvgpucomp64.dll menyebabkan permainan anda kerap ranap, penyelesaian yang disediakan di sini boleh membantu anda. Masalah ini biasanya disebabkan oleh pemacu kad grafik yang lapuk atau rosak, fail permainan yang rosak, dsb. Membetulkan isu ini boleh membantu anda menangani ranap permainan. Fail Nvgpucomp64.dll dikaitkan dengan kad grafik NVIDIA. Apabila fail ini ranap, permainan anda juga akan ranap. Ini biasanya berlaku dalam permainan seperti LordsoftheFallen, LiesofP, RocketLeague dan ApexLegends. Nvgpucomp64.dll ranap permainan pada Windows PC jika N
 Pengenalan kepada cara memuat turun dan memasang permainan superpeople
Mar 30, 2024 pm 04:01 PM
Pengenalan kepada cara memuat turun dan memasang permainan superpeople
Mar 30, 2024 pm 04:01 PM
Permainan superpeople boleh dimuat turun melalui klien wap Saiz permainan ini ialah kira-kira 28G Ia biasanya mengambil masa satu setengah jam untuk memuat turun dan memasang Berikut ialah tutorial muat turun dan pemasangan khusus untuk anda. Kaedah baharu untuk memohon ujian tertutup global 1) Cari "SUPERPEOPLE" dalam kedai Steam (muat turun klien stim) 2) Klik "Minta akses kepada ujian tertutup SUPERPEOPLE" di bahagian bawah halaman kedai "SUPERPEOPLE" 3) Selepas mengklik butang minta butang akses, Permainan "SUPERPEOPLECBT" boleh disahkan dalam perpustakaan Steam 4) Klik butang pasang dalam "SUPERPEOPLECBT" dan muat turun
 ASUS mengeluarkan kemas kini BIOS untuk meningkatkan kestabilan permainan pada pemproses generasi ke-13/14 Intel
Apr 20, 2024 pm 05:01 PM
ASUS mengeluarkan kemas kini BIOS untuk meningkatkan kestabilan permainan pada pemproses generasi ke-13/14 Intel
Apr 20, 2024 pm 05:01 PM
Menurut berita dari laman web ini pada 20 April, ASUS baru-baru ini mengeluarkan kemas kini BIOS, yang meningkatkan ketidakstabilan seperti ranap ketika menjalankan permainan pada pemproses generasi ke-13/14 Intel. Tapak ini sebelum ini melaporkan bahawa pemain melaporkan masalah termasuk apabila menjalankan versi demo PC permainan pertempuran Bandai Namco "Tekken 8", walaupun jika komputer mempunyai memori dan memori video yang mencukupi, sistem akan ranap dan menggesa mesej ralat yang menunjukkan memori tidak mencukupi. Isu ranap yang sama juga muncul dalam banyak permainan seperti "Battlefield 2042", "Remnant 2", "Fortnite", "Lord of the Fallen", "Hogwarts Legacy" dan "The Finals". RAD menerbitkan artikel panjang pada Februari tahun ini, menjelaskan bahawa masalah ranap permainan adalah gabungan tetapan BIOS, frekuensi jam tinggi dan penggunaan kuasa tinggi pemproses Intel.
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Bagaimana untuk melumpuhkan kaedah input semasa bermain permainan dalam Win11
Mar 15, 2024 pm 02:40 PM
Bagaimana untuk melumpuhkan kaedah input semasa bermain permainan dalam Win11
Mar 15, 2024 pm 02:40 PM
Baru-baru ini, beberapa rakan telah melaporkan bahawa mereka sering menekan kaedah input semasa bermain permainan, yang sangat mempengaruhi pengalaman permainan Kawan-kawan boleh datang tengok. Melumpuhkan kaedah: 1. Klik kanan ikon kaedah input dalam bar tugas di penjuru kanan sebelah bawah dan pilih "Keutamaan Bahasa" dalam senarai. 2. Selepas memasuki antara muka baharu, klik pilihan "Tambah bahasa pilihan". 3. Dalam tetingkap pop timbul, pilih "Bahasa Inggeris (Amerika Syarikat)". 4. Klik "Seterusnya" sekali lagi. 5. Kemudian pilih sama ada untuk memasang beberapa pilihan mengikut keperluan anda. 6. Kemudian klik "Pasang" dan tunggu pemasangan selesai. 7. Kemudian klik pada bar status kaedah input di sudut kanan bawah dan pilih "Bahasa Inggeris (
 Membuka jalan untuk PS5 Pro, kod kemas kini untuk 'No Man's Sky' 'mengejutkan' nama kod pembangunan konsol 'Trinity' dan fail konfigurasi kualiti imej
Jul 22, 2024 pm 01:10 PM
Membuka jalan untuk PS5 Pro, kod kemas kini untuk 'No Man's Sky' 'mengejutkan' nama kod pembangunan konsol 'Trinity' dan fail konfigurasi kualiti imej
Jul 22, 2024 pm 01:10 PM
Menurut berita dari laman web ini pada 22 Julai, media asing twistedvoxel menemui nama kod pembangunan PS5 yang dikhabarkan "Trinity" dan fail konfigurasi kualiti imej yang berkaitan dalam kod kemas kini "World Part 1" terbaru "No Man's Sky", yang membuktikan bahawa Sony adalah dijangka Model PS5Pro telah dilancarkan baru-baru ini. Walaupun "No Man's Sky" telah meningkatkan prestasi grafik permainan dalam kemas kini baru-baru ini, ramai pemain masih percaya bahawa ini mungkin HelloGames membuka jalan untuk model baharu lebih awal Menurut pratetap grafik terkini, di bawah resolusi dinamik permainan itu penskalaan telah ditingkatkan daripada 0.6 kepada 0.8, yang bermaksud permainan mempunyai resolusi purata yang lebih tinggi dan beberapa butiran grafik dinaik taraf daripada tahap "Tinggi" kepada "Ultra", tetapi sejak setiap permainan
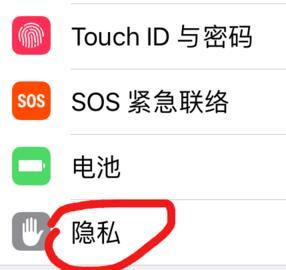
 Penjelasan tentang cara menghidupkan kebenaran mikrofon untuk permainan telefon mudah alih Apple
Mar 22, 2024 pm 05:56 PM
Penjelasan tentang cara menghidupkan kebenaran mikrofon untuk permainan telefon mudah alih Apple
Mar 22, 2024 pm 05:56 PM
1. Klik pada [Privasi] dalam tetapan telefon. 2. Klik pilihan [Mikrofon]. 3. Hidupkan suis di sebelah kanan aplikasi permainan yang memerlukan kebenaran tetapan mikrofon.





