 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Cara melaksanakan pengesyoran makanan dan perkhidmatan pesanan dalam uniapp
Cara melaksanakan pengesyoran makanan dan perkhidmatan pesanan dalam uniapp
Cara melaksanakan pengesyoran makanan dan perkhidmatan pesanan dalam uniapp

Tajuk: Panduan terperinci untuk melaksanakan pengesyoran makanan dan perkhidmatan pesanan di Uniapp
Pengenalan:
Dengan populariti Internet mudah alih Pengesyoran makanan dan perkhidmatan memesan makanan telah menjadi bahagian yang sangat diperlukan dalam kehidupan orang ramai. Di Uniapp, kami boleh memanfaatkan ciri merentas platformnya untuk melaksanakan pengesyoran makanan dan perkhidmatan pesanan dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan kedua-dua fungsi ini, dengan contoh kod.
1. Pelaksanaan fungsi pengesyoran makanan
1 Pemerolehan dan penyimpanan data:
Pertama, kita perlu mendapatkan data pengesyoran makanan dan menyimpannya di pelayan belakang atau awan. tengah pangkalan data. Anda boleh menggunakan alat permintaan bahagian hadapan seperti Ajax dan axios untuk menghantar permintaan ke bahagian belakang untuk mendapatkan data dan menyimpan data dalam contoh Vue.
Kod sampel:
// 在Vue实例中存储美食推荐数据
data() {
return {
recommendFoodList: [] // 美食推荐数据
}
},
mounted() {
// 发送GET请求获取美食推荐数据
this.$http.get('/api/food/recommend').then(response => {
this.recommendFoodList = response.data;
}).catch(error => {
console.log(error);
});
}2. Paparan halaman:
Gunakan arahan Vue pada halaman untuk memaparkan data pengesyoran makanan. Data boleh dipaparkan menggunakan senarai, karusel, dsb. mengikut keperluan.
Contoh kod:
<template>
<view>
<swiper autoplay indicator-dots indicator-color="#ffffff">
<swiper-item v-for="(food, index) in recommendFoodList" :key="index">
<image :src="food.imageUrl"></image>
</swiper-item>
</swiper>
</view>
</template> 2. Pelaksanaan fungsi perkhidmatan tempahan makanan
1 Pemerolehan dan penyimpanan data:
Serupa dengan fungsi cadangan makanan. kita perlu mendapatkan data perkhidmatan pesanan dan menyimpannya dalam pelayan hujung belakang atau pangkalan data awan. Data boleh diambil dan disimpan dengan cara yang sama.
Contoh kod:
// 在Vue实例中存储订餐服务数据
data() {
return {
restaurantList: [] // 餐厅列表数据
}
},
mounted() {
// 发送GET请求获取餐厅列表数据
this.$http.get('/api/restaurant/list').then(response => {
this.restaurantList = response.data;
}).catch(error => {
console.log(error);
});
}2. Paparan halaman:
Gunakan arahan Vue pada halaman untuk memaparkan data senarai restoran. Data boleh dipaparkan menggunakan senarai, kad, dsb., dan fungsi pesanan yang sepadan boleh dipanggil dalam acara klik.
Contoh kod:
<template>
<view>
<view v-for="(restaurant, index) in restaurantList" :key="index" @click="order(restaurant)">
<image :src="restaurant.imageUrl"></image>
<text>{{ restaurant.name }}</text>
</view>
</view>
</template>3 Fungsi pesanan:
Mengikut keperluan tertentu, kita boleh memanggil fungsi pesanan apabila mengklik pada item restoran, seperti melompat. ke hidangan yang dipilih Tetingkap timbul halaman atau pesanan akan muncul.
Kod sampel:
methods: {
order(restaurant) {
// 跳转到选择菜品页面或弹出点餐弹窗
uni.navigateTo({
url: '/pages/order/index?restaurantId=' + restaurant.id
});
}
}Kesimpulan:
Artikel ini memperkenalkan cara melaksanakan fungsi pengesyoran makanan dan perkhidmatan pesanan dalam Uniapp, dan memberikan contoh kod yang sepadan . Dengan menggunakan ciri merentas platform Uniapp, kami boleh melaksanakan kedua-dua fungsi ini dengan mudah pada berbilang terminal untuk memberikan pengguna pengalaman yang lebih baik. Saya harap artikel ini dapat membantu pembangun Uniapp.
Atas ialah kandungan terperinci Cara melaksanakan pengesyoran makanan dan perkhidmatan pesanan dalam uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Baca fail CSV dan lakukan analisis data menggunakan panda
Jan 09, 2024 am 09:26 AM
Baca fail CSV dan lakukan analisis data menggunakan panda
Jan 09, 2024 am 09:26 AM
Pandas ialah alat analisis data yang berkuasa yang boleh membaca dan memproses pelbagai jenis fail data dengan mudah. Antaranya, fail CSV ialah salah satu daripada format fail data yang paling biasa dan biasa digunakan. Artikel ini akan memperkenalkan cara menggunakan Panda untuk membaca fail CSV dan melakukan analisis data serta memberikan contoh kod khusus. 1. Import perpustakaan yang diperlukan Mula-mula, kita perlu mengimport perpustakaan Pandas dan perpustakaan lain yang berkaitan yang mungkin diperlukan, seperti yang ditunjukkan di bawah: importpandasaspd 2. Baca fail CSV menggunakan Pan
 Pengenalan kepada kaedah analisis data
Jan 08, 2024 am 10:22 AM
Pengenalan kepada kaedah analisis data
Jan 08, 2024 am 10:22 AM
Kaedah analisis data biasa: 1. Kaedah analisis perbandingan 3. Kaedah analisis silang 5. Kaedah analisis sebab dan akibat , Kaedah analisis komponen utama 9. Kaedah analisis serakan 10. Kaedah analisis matriks. Pengenalan terperinci: 1. Kaedah analisis perbandingan: Analisis perbandingan dua atau lebih data untuk mencari perbezaan dan corak 2. Kaedah analisis struktur: Kaedah analisis perbandingan antara setiap bahagian keseluruhan dan keseluruhan; , dsb.
 11 pengedaran asas yang saintis data menggunakan 95% masa
Dec 15, 2023 am 08:21 AM
11 pengedaran asas yang saintis data menggunakan 95% masa
Dec 15, 2023 am 08:21 AM
Berikutan inventori terakhir "11 Saintis Data Carta Asas Menggunakan 95% Masa", hari ini kami akan membawakan kepada anda 11 pengedaran asas yang digunakan oleh saintis data 95% daripada masa. Menguasai pengedaran ini membantu kami memahami sifat data dengan lebih mendalam dan membuat inferens dan ramalan yang lebih tepat semasa analisis data dan membuat keputusan. 1. Taburan Normal Taburan Normal, juga dikenali sebagai Taburan Gaussian, ialah taburan kebarangkalian berterusan. Ia mempunyai lengkung berbentuk loceng simetri dengan min (μ) sebagai pusat dan sisihan piawai (σ) sebagai lebar. Taburan normal mempunyai nilai aplikasi penting dalam banyak bidang seperti statistik, teori kebarangkalian, dan kejuruteraan.
 Pembelajaran mesin dan analisis data menggunakan bahasa Go
Nov 30, 2023 am 08:44 AM
Pembelajaran mesin dan analisis data menggunakan bahasa Go
Nov 30, 2023 am 08:44 AM
Dalam masyarakat pintar hari ini, pembelajaran mesin dan analisis data merupakan alat yang sangat diperlukan yang boleh membantu orang ramai memahami dan menggunakan sejumlah besar data dengan lebih baik. Dalam bidang ini, bahasa Go juga telah menjadi bahasa pengaturcaraan yang telah menarik perhatian ramai. Artikel ini memperkenalkan cara menggunakan bahasa Go untuk pembelajaran mesin dan analisis data. 1. Ekosistem pembelajaran mesin bahasa Go tidak sekaya Python dan R. Walau bagaimanapun, apabila semakin ramai orang mula menggunakannya, beberapa perpustakaan dan rangka kerja pembelajaran mesin
 11 Visualisasi Lanjutan untuk Analisis Data dan Pembelajaran Mesin
Oct 25, 2023 am 08:13 AM
11 Visualisasi Lanjutan untuk Analisis Data dan Pembelajaran Mesin
Oct 25, 2023 am 08:13 AM
Visualisasi ialah alat yang berkuasa untuk menyampaikan corak dan hubungan data yang kompleks dengan cara yang intuitif dan mudah difahami. Mereka memainkan peranan penting dalam analisis data, memberikan cerapan yang selalunya sukar untuk dibezakan daripada data mentah atau perwakilan berangka tradisional. Visualisasi adalah penting untuk memahami corak dan perhubungan data yang kompleks, dan kami akan memperkenalkan 11 carta paling penting dan mesti diketahui yang membantu mendedahkan maklumat dalam data dan menjadikan data kompleks lebih mudah difahami dan bermakna. 1. KSPlotKSPlot digunakan untuk menilai perbezaan taburan. Idea teras adalah untuk mengukur jarak maksimum antara fungsi pengedaran kumulatif (CDF) dua pengedaran. Semakin kecil jarak maksimum, semakin besar kemungkinan mereka tergolong dalam pengedaran yang sama. Oleh itu, ia terutamanya ditafsirkan sebagai "sistem" untuk menentukan perbezaan pengedaran.
 Cara menggunakan antara muka ECharts dan php untuk melaksanakan analisis data dan ramalan carta statistik
Dec 17, 2023 am 10:26 AM
Cara menggunakan antara muka ECharts dan php untuk melaksanakan analisis data dan ramalan carta statistik
Dec 17, 2023 am 10:26 AM
Cara menggunakan antara muka ECharts dan PHP untuk melaksanakan analisis data dan ramalan carta statistik Analisis dan ramalan data memainkan peranan penting dalam pelbagai bidang. Ia boleh membantu kami memahami arah aliran dan corak data dan menyediakan rujukan untuk keputusan masa hadapan. ECharts ialah perpustakaan visualisasi data sumber terbuka yang menyediakan komponen carta yang kaya dan fleksibel yang boleh memuatkan dan memproses data secara dinamik dengan menggunakan antara muka PHP. Artikel ini akan memperkenalkan kaedah pelaksanaan analisis data carta statistik dan ramalan berdasarkan ECharts dan antara muka php, dan menyediakan
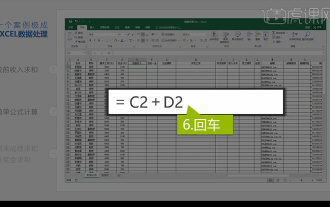
 Analisis data Excel bersepadu
Mar 21, 2024 am 08:21 AM
Analisis data Excel bersepadu
Mar 21, 2024 am 08:21 AM
1. Dalam pelajaran ini, kami akan menerangkan analisis data Excel bersepadu Kami akan melengkapkannya melalui kes Buka bahan kursus dan klik pada sel E2 untuk memasukkan formula. 2. Kami kemudian memilih sel E53 untuk mengira semua data berikut. 3. Kemudian kita klik pada sel F2, dan kemudian kita masukkan formula untuk mengiranya Begitu juga, menyeret ke bawah boleh mengira nilai yang kita mahu. 4. Kami memilih sel G2, klik tab Data, klik Pengesahan Data, pilih dan sahkan. 5. Mari kita gunakan kaedah yang sama untuk mengisi secara automatik sel di bawah yang perlu dikira. 6. Seterusnya, kami mengira gaji sebenar dan pilih sel H2 untuk memasukkan formula. 7. Kemudian kita klik pada menu drop-down nilai untuk klik pada nombor lain.
 Apakah tapak web analisis data yang disyorkan?
Mar 13, 2024 pm 05:44 PM
Apakah tapak web analisis data yang disyorkan?
Mar 13, 2024 pm 05:44 PM
Disyorkan: 1. Forum Analisis Data Perniagaan 2. Forum Ekonomi Kongres Rakyat - Bidang Ekonometrik dan Statistik 4. Forum Pembelajaran dan Pertukaran Data; Analisis data 8. Institut Penyelidikan Perlombongan Data;



