 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton video dalam talian
Cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton video dalam talian
Cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton video dalam talian

Cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton dalam talian video
Pengenalan:
Dengan pantas perkembangan Internet, video telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian dan pekerjaan manusia. Kini, beribu-ribu fail video wujud di Internet, dan pengguna berharap untuk melihat dan memainkan video dalam talian dengan cepat dan mudah. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton video dalam talian dan memberikan contoh kod khusus.
1 Pengenalan kepada Rangka Kerja Layui
Layui ialah rangka kerja bahagian hadapan yang ringan yang dibangunkan oleh pasukan Xianxin Ia dicirikan oleh kesederhanaan, kemudahan penggunaan dan pengembangan. Ia menyediakan pelbagai komponen dan alatan yang biasa digunakan, yang sangat sesuai untuk membina antara muka web dengan cepat.
2. Persediaan
- Muat turun rangka kerja Layui dan memperkenalkannya ke dalam projek.
- Buat halaman HTML dan perkenalkan fail CSS dan JS Layui.
3. Pembinaan asas pemain video
- Gunakan komponen bekas Layui untuk mencipta bekas Div untuk memaparkan video.
<div id="videoContainer"></div>
- Gunakan komponen elemen Layui untuk mencipta bar kawalan untuk mengawal main balik video.
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. Pelaksanaan logik pemain video
- Gunakan fungsi modularisasi JavaScript Layui untuk menentukan modul VideoPlayer.
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- Perkenalkan modul VideoPlayer ke dalam halaman HTML dan buat contoh pemain video.
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script> 5. Ringkasan
Artikel ini memperkenalkan cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton dalam talian video dan menyediakan contoh kod khusus. Pembangun boleh mencantikkan antara muka dan mengembangkan fungsi berdasarkan keperluan sebenar untuk memenuhi keperluan main balik video dalam senario yang berbeza. Saya harap artikel ini dapat memberikan sedikit bantuan kepada semua orang apabila membangunkan pemain video menggunakan rangka kerja Layui.
Atas ialah kandungan terperinci Cara menggunakan rangka kerja Layui untuk membangunkan pemain video yang menyokong pratonton video dalam talian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana untuk menggandakan kelajuan versi web Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Bagaimana untuk menggandakan kelajuan versi web Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Anda boleh menggunakan program sambungan kelajuan video untuk mempercepatkan video pada versi web Baidu Netdisk: pasang sambungan "Video Speed Controller" tetapkan kelajuan main balik maksimum dalam Baidu Netdisk, tuding dan klik ikon sambungan untuk memilih yang dikehendaki; kelajuan main balik.
 Apakah yang perlu saya lakukan jika format video tidak menyokong main balik? Pemain video disyorkan yang menyokong banyak format
May 09, 2024 am 08:19 AM
Apakah yang perlu saya lakukan jika format video tidak menyokong main balik? Pemain video disyorkan yang menyokong banyak format
May 09, 2024 am 08:19 AM
Apakah yang perlu saya lakukan jika format video tidak menyokong main balik? Situasi ini biasanya berlaku kerana pemain tidak mempunyai pakej penyahkodan yang sepadan Pemain video yang disertakan dengan sistem Windows boleh menyokong beberapa format video yang agak khusus Adalah disyorkan bahawa anda memuat turunnya di sini pemasangan, penyahkod terbina dalam menyokong kebanyakan format video. KMPlayer ialah alat pemain audio dan video serba profesional dan praktikal. KMPlayer menyokong main balik video dalam pelbagai format biasa dan boleh digunakan untuk memainkan video tempatan dengan lancar tanpa ketinggalan. Soalan: Apakah kekunci pintasan yang biasa digunakan untuk KMPlayer? Jawapan: Pelarasan warna perisian meningkatkan U dan mengurangkan T. (Digunakan apabila menggunakan penyahkod terbina dalam pemain kmp)
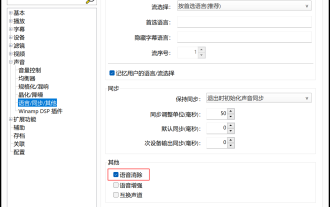
 Pemain video apakah yang boleh mengeluarkan suara manusia secara langsung? Bagaimana untuk mengalih keluar suara manusia secara langsung daripada video menggunakan pemain
May 09, 2024 pm 07:34 PM
Pemain video apakah yang boleh mengeluarkan suara manusia secara langsung? Bagaimana untuk mengalih keluar suara manusia secara langsung daripada video menggunakan pemain
May 09, 2024 pm 07:34 PM
Pemain video apakah yang boleh mengeluarkan vokal secara terus? PotPlayer ialah perisian yang menyokong penyingkiran suara manusia dalam video asal. Ia boleh memenuhi keperluan anda sendiri dengan menghapuskan suara manusia. Fail audio juga boleh menghapuskan suara manusia, tetapi kesannya pasti tidak setanding dengan penyuntingan video dan audio profesional perisian penyuntingan secara perbandingan, ia lebih mudah dan lebih pantas, dan anda boleh terus memainkan fail video untuk melihat kesannya. Pemain PotPlayer bukan sahaja menyokong penghapusan pertuturan, tetapi juga menyokong peningkatan pertuturan dan fungsi saluran swap Melalui peningkatan pertuturan, bunyi boleh dipaparkan dalam rakaman penjelasan video dan mengurangkan bunyi. Melalui fungsi saluran swap, anda boleh membetulkan ralat saluran kiri dan kanan dalam video atau audio asal dengan satu klik. Bagaimana untuk mengalih keluar suara manusia secara langsung daripada video menggunakan PotPlayer
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.



