
Rumah >
hujung hadapan web >
Tutorial H5 >
HTML5 Kanvas segi empat tepat bulat tersuai dan garis putus-putus contoh kod_html5 kemahiran tutorial
HTML5 Kanvas segi empat tepat bulat tersuai dan garis putus-putus contoh kod_html5 kemahiran tutorial
HTML5 Kanvas segi empat tepat bulat tersuai dan garisan sempang (RoundedRectangle dan Garisan Petak)
Melaksanakan demonstrasi menambah fungsi tersuai pada objek lukisan konteks 2d HTML Canvas, cara melukis garisan putus-putus dan mengawal saiz selang garis putus-putus, dan belajar melukis bulatan Petua Segiempat Sudut.
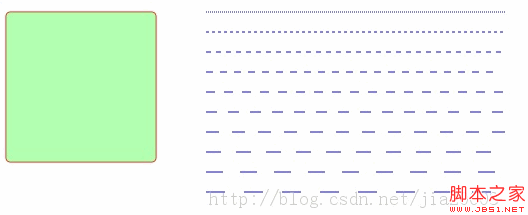
Fungsi asli yang disediakan dalam objek lukisan Kanvas HTML5 tidak melaksanakan fungsi melukis segi empat tepat bulat dan garis putus-putus, tetapi melalui Object.prototype bahasa JavaScript, kedua-dua fungsi ini boleh ditambah pada objek CanvasRenderingContext2D . Kesan demonstrasi kod adalah seperti berikut: 
Kod komponen fishcomponent.js adalah seperti berikut:
Salin kod
Kodnya adalah seperti berikut:CanvasRenderingContext2D.prototype.roundRect =
fungsi(x, y, lebar, tinggi, jejari, isi, lejang) {
jika (jenis lejang == " tidak ditentukan") {
lejang = benar;
}
jika (jenis jejari === "tidak ditentukan") {
jejari = 5; 🎜>this.beginPath();
this.moveTo(x jejari, y); , y radius);
this.lineTo(x width, y height - radius); x jejari, y tinggi); , jejari x, y);
this.closePath();
if (stroke) {
this.stroke(); fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = fungsi (dariX, dariY, toX, toY, corak) {
// jarak selang lalai -> if (typeof pattern === " undefined") {
corak = 5;
}
// hitung delta x dan delta y
var dx = (toX - fromX>); var dy = (kepadaY - dariY) ;
jarak var = Math.floor(Math.sqrt(dx*dx dy*dy)); /pattern);
var deltay = (dy/jarak) * corak;
var deltax = (dx/jarak) * corak; 🎜>untuk(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay
} else {);
this.moveTo(fromX dl*deltax, fromY dl*deltay); demo dalam HTML:
Salin kod
Kodnya adalah seperti berikut:
< !DOCTYPE html>
http-equiv="Content-type" content= "text/html;charset=UTF-8">
Artikel terbaru oleh pengarang
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Isu terkini
Bolehkah saya menggunakan html5 untuk mencipta kesan menatal imej?
daripada 1970-01-01 08:00:00
0
0
0
Cadangan popular
Tutorial Popular
Lagi>
-

-

-
 Tutorial Video Permulaan JAVA2623548
Tutorial Video Permulaan JAVA2623548 -

-

Muat turun terkini
Lagi>












![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



