 Peranti teknologi
Peranti teknologi
 AI
AI
 Teknologi NVIDIA membantu Liga CAC2023 dan mempromosikan inovasi teknologi yang diterajui AI!
Teknologi NVIDIA membantu Liga CAC2023 dan mempromosikan inovasi teknologi yang diterajui AI!
Teknologi NVIDIA membantu Liga CAC2023 dan mempromosikan inovasi teknologi yang diterajui AI!
NVIDIA telah mengeluarkan DLSS 3.5 sejak 21 September 2023. Ini ialah teknologi dipacu AI baharu yang menggunakan teknologi pembinaan semula sinar untuk meningkatkan lagi kualiti pengesanan sinar dan menjadikan imej permainan lebih realistik. Jika DLSS 3 membolehkan pemain bermain dengan lebih lancar, DLSS 3.5 lebih memfokuskan pada pengalaman. Kebetulan Liga CAC 2023 diadakan di Shanghai, dan NV juga merupakan salah satu penaja Mari kita bercakap tentang dua teknologi utama DLSS 3.5 dan refleks.
Pembangunan DLSS
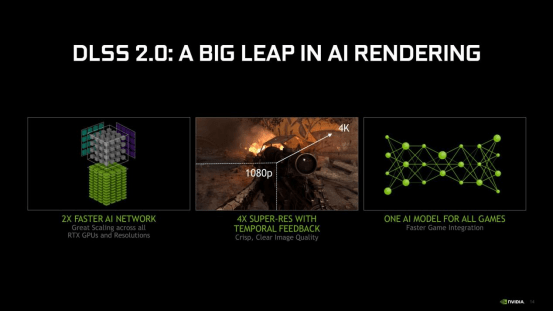
Sepanjang pembangunan DLSS, dua perkataan "AI" amat diperlukan. Mengetepikan DLSS 1, kami mulakan terus dengan teknologi peleraian super DLSS 2. Melalui AI, kami terus mencapai empat kali supersampling daripada hasil pemaparan masa nyata permainan itu, jika anda ingin mendapatkan 4K, enjin permainan hanya perlu menghasilkan gambar 1080P, sekali gus mendapat kadar bingkai yang lebih tinggi. Gunakan AI untuk mengisi maklumat yang hilang selepas mengurangkan resolusi pemaparan dan menjana imej berkualiti tinggi dengan prestasi ultra tinggi.
Sebab mengapa ini boleh dicapai adalah kerana GPU GeForce RTX mempunyai pemproses AI yang dipanggil Tensor Core. Ini adalah rangkaian neural pembelajaran mendalam serba baharu yang boleh membantu melaksanakan model AI dengan cepat, meningkatkan kadar bingkai dan pada tahap. masa yang sama Jana grafik permainan yang lebih baik. Pada masa lalu, tidak dapat difikirkan untuk dapat menjalankan model AI pada setiap bingkai video resolusi tinggi, tetapi kini ia berlaku. DLSS asal memerlukan latihan rangkaian AI untuk setiap permainan baharu, manakala DLSS 2 boleh menyediakan rangkaian biasa yang digunakan merentas permainan, yang bermaksud pewarisan permainan lebih cepat.
Walaupun DLSS 3 tidak menimbulkan sensasi yang besar pada masa itu, kerana penambahan AI, ia juga membuka jalan untuk kejayaan seterusnya

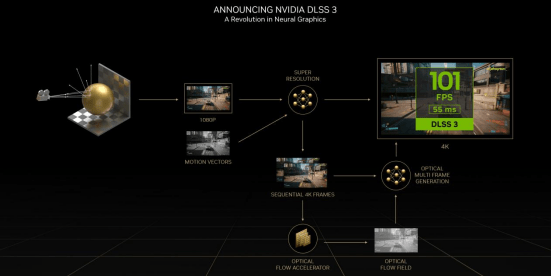
DLSS 3 menambah teknologi penjanaan bingkai berdasarkan resolusi super dan DLAA: menggunakan teknologi AI untuk menjana lebih banyak bingkai untuk meningkatkan lagi prestasi. Apabila kami menghidupkan DLSS3 dalam permainan, resolusi pemaparan permainan dikurangkan dan tekanan pengkomputeran dikurangkan dengan bijak dan membina gambar resolusi tinggi berdasarkan imej semasa dan imej yang diberikan sebelumnya. Teknologi DLSS 3 juga termasuk teknologi Refleks, yang boleh mengoptimumkan arahan pemaparan imej dan baris gilir secara dinamik, sekali gus mengurangkan tekanan pada CPU semasa membuat baris gilir dan mengurangkan kelewatan respons permainan dengan berkesan. Kami juga akan menyebut teknologi Reflex secara terperinci kemudian.
Setiap bingkai ditentukan oleh rangkaian AI penjanaan bingkai DLSS, yang menentukan cara menjana bingkai perantaraan menggunakan vektor gerakan permainan, medan aliran optik dan maklumat daripada bingkai seterusnya. Dengan menggunakan vektor gerakan permainan dan aliran optik untuk mengesan gerakan, rangkaian AI penjanaan bingkai DLSS dapat membina semula geometri dan kesan dengan tepat. Sudah tentu, untuk memastikan kadar purata bingkai stabil, selang antara setiap bingkai yang dimasukkan perlu sekonsisten mungkin, jika tidak, gambar mungkin terasa tersekat

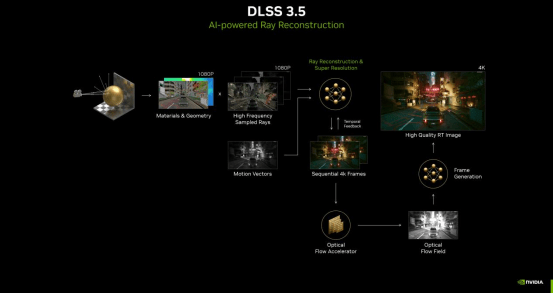
DLSS 3.5 terkini menyelesaikan masalah kelancaran permainan di bawah DLSS3 dan memfokuskan pada pengalaman permainan mengejar ringan. DLSS 3.5 memperkenalkan teknologi pembinaan semula sinar, model AI yang boleh menambah baik imej pengesanan sinar untuk permainan dan aplikasi pengesanan sinar intensif. Pembinaan semula ringan dicapai dengan menggantikan denoiser grafik rekaan tangan sebelumnya dengan rangkaian AI yang dilatih pada kalkulator teardown NVIDIA
Pada masa lalu, algoritma yang digunakan oleh pengurang hingar tiruan akan menyebabkan masalah kelajuan cahaya menjadi perlahan di bawah keadaan pencahayaan, dan ia tidak dapat mencerminkan sepenuhnya kesan pantulan semua cahaya dalam persekitaran. Walau bagaimanapun, teknik pembinaan semula sinar dilatih menggunakan imej yang diberikan luar talian, yang memerlukan lebih banyak kuasa pengkomputeran daripada yang diperlukan untuk permainan masa nyata. Pembinaan semula cahaya boleh mengenal pasti corak pencahayaan daripada data latihan, seperti pencahayaan global atau corak pencahayaan oklusi ambien, dan kesan akhir adalah lebih baik daripada denoisers yang memerlukan reka bentuk manual. Jumlah data latihan untuk DLSS 3.5 juga lima kali ganda daripada DLSS 3

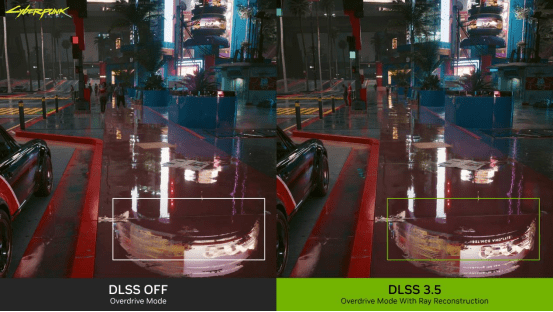
DLSS 3.5 telah menunjukkan prestasi yang sangat baik dalam "Cyberpunk 2077: Shadows of the Past" dan "Alan Killer 2" yang dikeluarkan hanya bulan lepas. Sebagai contoh, Kota Malam penuh dengan pantulan papan iklan dan lampu neon Jika dilihat dari pantulan di atas air, permukaan air DLSS OFF adalah kabur, dan hanya warna garisan kasar yang dapat dilihat dengan jelas. Apabila DLSS 3.5 dihidupkan, teks pada papan iklan adalah jelas.

NVIDIA Reflex
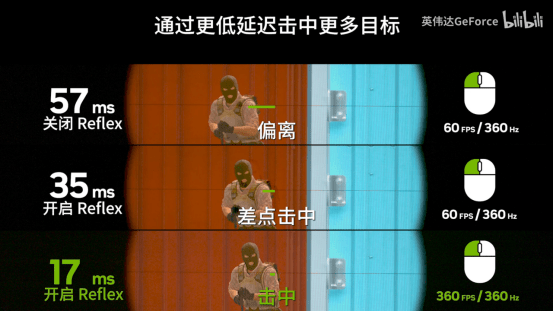
NVIDIA Reflex teknologi biasanya digunakan dalam permainan FPS Semasa rehat separuh masa liga CAC2023, kita juga dapat melihat NV mempromosikan teknologi ini pada skrin besar. Teknologi ini menyegerakkan GPU dan CPU terutamanya, mengoptimumkan kelajuan tindak balas dan mengurangkan kependaman sistem dengan memadamkan baris gilir pemaparan antara CPU dan GPU. Ia mengandungi dua teknologi: satu ialah mod kependaman rendah Refleks, yang digunakan untuk memendekkan kependaman sistem dalam permainan untuk membantu pemain meningkatkan prestasi daya saing mereka; yang lain ialah penganalisis Refleks, yang digunakan untuk mengukur kependaman sistem dengan mudah dan cepat .

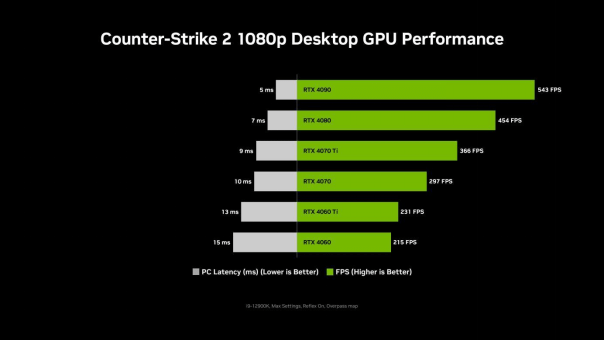
Pemain dengan GPU yang menyokong teknologi Reflex boleh mendayakan NVIDIA Reflex dalam CS, yang boleh mengurangkan kependaman sistem sehingga 35%. Pada masa ini, lebih daripada 50 juta pemain menggunakan NVIDIA Reflex setiap bulan Antara 10 permainan menembak kompetitif utama, 9 permainan sudah menyokong NVIDIA Reflex Di antara lebih daripada 80 permainan yang menyokong NVIDIA Reflex, 90% pemain GeForce mempunyai NVIDIA Reflex
. diaktifkan
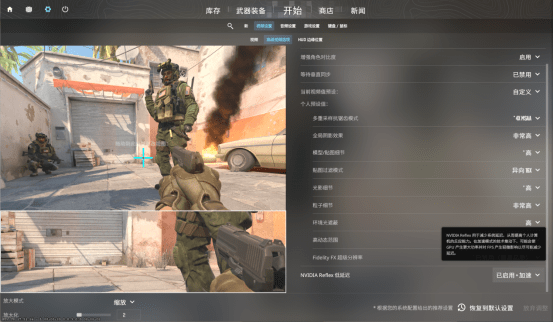
Di tapak pertandingan, kami mendapati bahawa pemain profesional mendayakan teknologi kependaman rendah NVIDIA Reflex dalam tetapan permainan CS


liga CAC2023
Kali ini saya juga sangat bertuah kerana dapat menonton separuh akhir dan akhir CAC secara langsung di Pusat Sukan Yuanshen Shanghai. Perlawanan pertama adalah antara Pasukan A dan MOUZ mengalahkan Pasukan A 2:1 untuk mara ke peringkat akhir.
Gambar 1: Overpass beraksi dengan baik dalam kebolehan peribadi MOUZ dan menang dengan markah 13 hingga 10
Gambar 2: Peranti Mirage dan Staehr bermain dengan baik untuk mendapatkan kembali 10% pada 13:3
Gambar 3: Vertigo MOUZ mempunyai kelebihan besar 12:0 pada separuh masa pertama dan akhirnya mara ke final dengan markah 13:7

Separuh akhir kedua ialah FaZe lawan ENCE yang dinanti-nantikan
Kandungan yang ditulis semula adalah seperti berikut: Gambar 1: NuKe ENCE dalam bentuk panas dan mengalahkan FaZe 13:8
Kandungan yang ditulis semula: Gambar 2: FaZe purba berjaya membawa permainan ke lebih masa pada 16:14, membalikkan dan menang
Gambar 3: Anubis FaZe masih mengejar sepanjang jalan dan berjaya mara pada 13:11

Di peringkat akhir MOUZ sekali lagi berdepan dengan FaZe yang banyak bergaduh baru-baru ini
Gambar 1: Mirage FaZe13:7 menewaskan pihak lawan dengan mudah
Gambar 2: Nuke tidak dapat dipisahkan sehingga lebih masa ketiga dengan gelombang 4:0 dan akhirnya memenangi kejuaraan pada 22:18

Walaupun perlawanan akhir CAC telah berakhir, satu lagi acara utama telah diumumkan secara rasmi: acara rasmi CS peringkat tertinggi Valve, Winter Major 2024, akan diadakan di Shanghai, China! Pasukan CS terbaik dunia akan berkumpul di Shanghai untuk bersaing merebut penghormatan tertinggi CS. Ini adalah kali pertama acara rasmi peringkat tertinggi diadakan di Asia sejak kelahiran CS pada tahun 1999. Ia juga merupakan kali pertama Major diadakan di Asia sejak Major pertama pada 2013. Pilih 40 siri untuk bermain CS dan nikmati pengalaman e-sukan profesional yang disediakan oleh NVIDIA Reflex

Atas ialah kandungan terperinci Teknologi NVIDIA membantu Liga CAC2023 dan mempromosikan inovasi teknologi yang diterajui AI!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Senarai bersarang di Bootstrap memerlukan penggunaan sistem grid Bootstrap untuk mengawal gaya. Pertama, gunakan lapisan luar & lt; ul & gt; dan & lt; li & gt; Untuk membuat senarai, kemudian bungkus senarai lapisan dalaman dalam & lt; div class = & quot; row & gt; dan tambah & lt; kelas div = & quot; col-md-6 & quot; & gt; ke senarai lapisan dalaman untuk menentukan bahawa senarai lapisan dalaman menduduki separuh lebar baris. Dengan cara ini, senarai dalaman boleh mempunyai yang betul
 Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Cara Menambah Ikon ke Senarai Bootstrap: Secara langsung barangan ikon ke dalam item senarai & lt; li & gt;, menggunakan nama kelas yang disediakan oleh Perpustakaan Ikon (seperti Font Awesome). Gunakan kelas Bootstrap untuk menyelaraskan ikon dan teks (contohnya, D-Flex, Justify-Content-Between, Align-Items-Center). Gunakan komponen tag bootstrap (lencana) untuk memaparkan nombor atau status. Laraskan kedudukan ikon (arah flex: row-reverse;), mengawal gaya (gaya CSS). Ralat biasa: ikon tidak dipaparkan (tidak
 Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Apabila menukar rentetan ke objek dalam vue.js, json.parse () lebih disukai untuk rentetan json standard. Untuk rentetan JSON yang tidak standard, rentetan boleh diproses dengan menggunakan ungkapan biasa dan mengurangkan kaedah mengikut format atau url yang dikodkan. Pilih kaedah yang sesuai mengikut format rentetan dan perhatikan isu keselamatan dan pengekodan untuk mengelakkan pepijat.
 Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Sistem mesh Bootstrap adalah peraturan untuk membina susun atur responsif dengan cepat, yang terdiri daripada tiga kelas utama: kontena (kontena), baris (baris), dan col (lajur). Secara lalai, grid 12-kolumn disediakan, dan lebar setiap lajur boleh diselaraskan melalui kelas tambahan seperti Col-MD-, dengan itu mencapai pengoptimuman susun atur untuk saiz skrin yang berbeza. Dengan menggunakan kelas mengimbangi dan jejaring bersarang, fleksibiliti susun atur boleh dilanjutkan. Apabila menggunakan sistem grid, pastikan setiap elemen mempunyai struktur bersarang yang betul dan pertimbangkan pengoptimuman prestasi untuk meningkatkan kelajuan pemuatan halaman. Hanya dengan pemahaman dan amalan yang mendalam, kita dapat menguasai sistem grid bootstrap yang mahir.
 Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Perubahan gaya Bootstrap 5 adalah disebabkan oleh pengoptimuman terperinci dan peningkatan semantik, termasuk: margin lalai senarai yang tidak teratur dipermudahkan, dan kesan visual adalah bersih dan kemas; Gaya senarai menekankan semantik, meningkatkan kebolehcapaian dan penyelenggaraan.
 Cara melihat reka bentuk responsif Bootstrap
Apr 07, 2025 am 10:30 AM
Cara melihat reka bentuk responsif Bootstrap
Apr 07, 2025 am 10:30 AM
Reka bentuk responsif Bootstrap secara automatik menyesuaikan kesan paparan halaman pada saiz skrin yang berbeza melalui pertanyaan media CSS. Ia mempamerkan satu siri titik putus di bawah saiz skrin yang berbeza, dan gaya yang berbeza digunakan secara dinamik mengikut lebar skrin untuk mencapai penyesuaian halaman.
 Cara mendaftarkan komponen yang dieksport oleh lalai eksport di Vue
Apr 07, 2025 pm 06:24 PM
Cara mendaftarkan komponen yang dieksport oleh lalai eksport di Vue
Apr 07, 2025 pm 06:24 PM
Soalan: Bagaimana untuk mendaftarkan komponen VUE yang dieksport melalui lalai eksport? Jawapan: Terdapat tiga kaedah pendaftaran: Pendaftaran Global: Gunakan kaedah vue.component () untuk mendaftar sebagai komponen global. Pendaftaran Tempatan: Daftar dalam pilihan Komponen, hanya terdapat dalam komponen semasa dan subkomponennya. Pendaftaran Dinamik: Gunakan kaedah vue.component () untuk mendaftar selepas komponen dimuatkan.



