 Peranti teknologi
Peranti teknologi
 AI
AI
 Berdasarkan LLaMA tetapi menukar nama tensor, model besar Kai-Fu Lee menimbulkan kontroversi, dan respons rasmi ada di sini
Berdasarkan LLaMA tetapi menukar nama tensor, model besar Kai-Fu Lee menimbulkan kontroversi, dan respons rasmi ada di sini
Berdasarkan LLaMA tetapi menukar nama tensor, model besar Kai-Fu Lee menimbulkan kontroversi, dan respons rasmi ada di sini
Beberapa masa lalu, bidang model besar sumber terbuka telah memperkenalkan model baharu - "Yi" dengan saiz tetingkap konteks melebihi 200k dan mampu memproses 400,000 aksara Cina pada satu masa.
Pengerusi dan Ketua Pegawai Eksekutif Kerja Inovasi Kai-Fu Lee mengasaskan syarikat model besar "Zero One Everything" dan membina model besar ini, yang merangkumi dua versi Yi-6B dan Yi-34B
Menurut Bahasa Inggeris Hugging Face platform komuniti sumber terbuka dan senarai penilaian Cina C-Eval, Yi-34B mencapai beberapa pengiktirafan penunjuk prestasi terbaik antarabangsa SOTA apabila ia dilancarkan, menjadi "juara berganda" model besar sumber terbuka global, mengalahkan produk pesaing sumber terbuka seperti LLaMA2 dan Falcon.

Yi-34B juga menjadi satu-satunya model domestik yang berjaya mendahului kedudukan model sumber terbuka global Hugging Face pada masa itu, dan digelar "model sumber terbuka terkuat di dunia".
Selepas dikeluarkan, model ini menarik perhatian ramai penyelidik dan pemaju dalam dan luar negara
Tetapi baru-baru ini, beberapa penyelidik mendapati bahawa model Yi-34B pada asasnya menggunakan seni bina LLaMA, tetapi baru dinamakan Dua tensor.

Sila klik pautan ini untuk melihat siaran asal: https://news.ycombinator.com/item?id=38258015
Siaran itu juga menyebut:
Kod Yi-4Bsebenarnya Ia adalah pemfaktoran semula kod LLaMA, tetapi nampaknya tidak membuat sebarang perubahan yang ketara. Model ini jelas merupakan pengeditan berdasarkan fail Apache versi 2.0 LLaMA asal, tetapi tidak menyebut tentang LLaMA:

Yi vs LLaMA perbandingan kod. Pautan kod: https://www.diffchecker.com/bJTqkvmQ/
Selain itu, perubahan kod ini tidak diserahkan kepada projek transformer melalui Pull Request, tetapi dilampirkan dalam bentuk kod luaran Mei ini menjadi risiko keselamatan atau tidak disokong oleh rangka kerja. Papan pendahulu HuggingFace tidak akan menanda aras model ini dengan tetingkap konteks sehingga 200K kerana ia tidak mempunyai strategi kod tersuai.
Mereka mendakwa ini adalah model 32K, tetapi ia dikonfigurasikan sebagai model 4K, tiada konfigurasi penskalaan RoPE, dan tiada penjelasan tentang cara menskala (Nota: Zero One Thousand Things sebelum ini menyatakan bahawa model itu sendiri adalah dilatih pada urutan 4K, tetapi dalam inferens Peringkat boleh dilanjutkan kepada 32K). Pada masa ini, tiada maklumat mengenai data penalaan halusnya. Mereka juga tidak memberikan arahan untuk menghasilkan semula penanda aras mereka, termasuk skor MMLU yang mencurigakan.
Sesiapa yang telah bekerja dalam bidang kecerdasan buatan untuk seketika tidak akan buta tentang perkara ini. Adakah ini pengiklanan palsu? Pelanggaran lesen? Adakah ia sebenarnya menipu pada penanda aras? Siapa peduli? Kita boleh menukar kertas, atau dalam kes ini, mengambil semua wang modal teroka. Sekurang-kurangnya Yi berada di atas standard, kerana ia adalah model asas, dan prestasinya sangat bagus
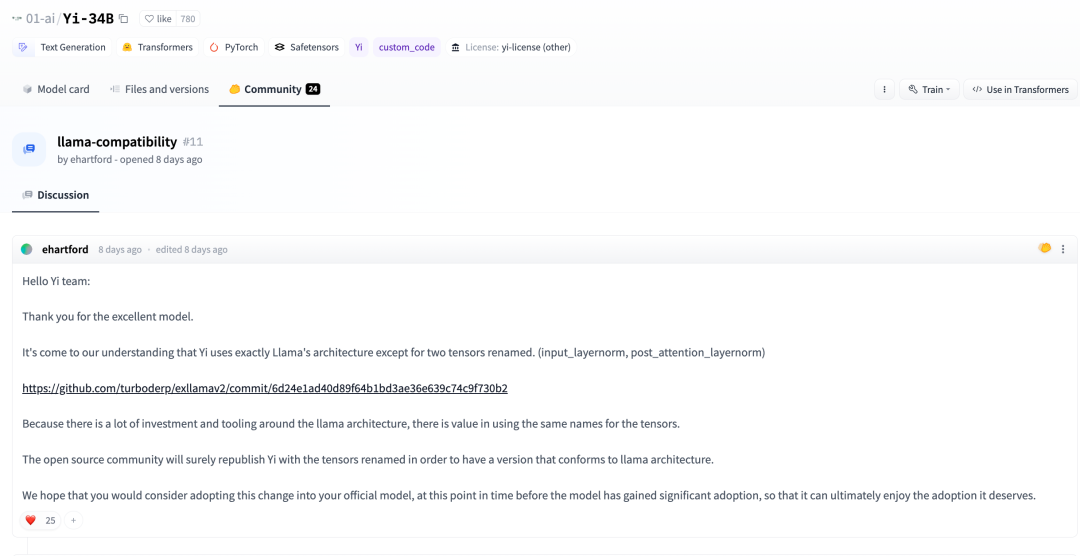
Beberapa hari yang lalu, dalam komuniti Huggingface, seorang pembangun juga menegaskan:
Menurut pemahaman kami, sebagai tambahan untuk menamakan semula kedua-duanya Selain tensor, Yi menggunakan sepenuhnya seni bina LLaMA. (input_layernorm, post_attention_layernorm)

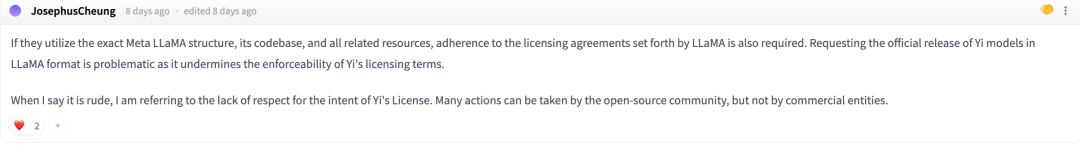
Semasa perbincangan, beberapa netizen berkata: Jika mereka ingin menggunakan seni bina Meta LLaMA, perpustakaan kod dan sumber lain yang berkaitan, mereka mesti mematuhi perjanjian lesen yang ditetapkan oleh LLaMA

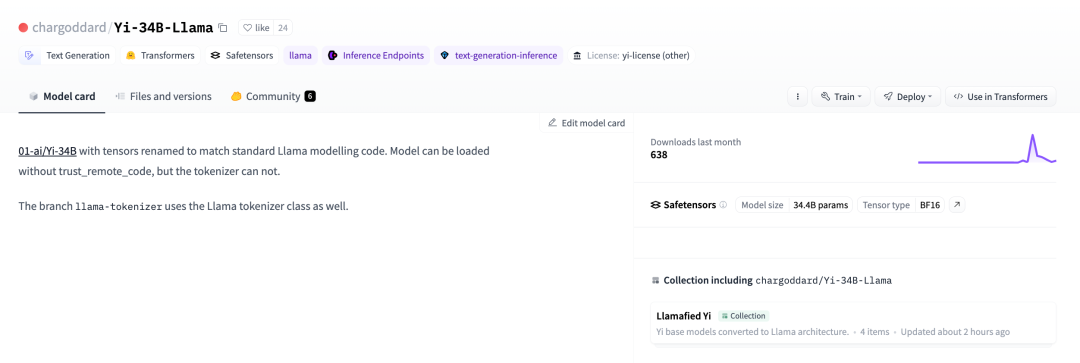
01-ai/Yi-34B, tensor telah dinamakan semula supaya sepadan dengan model LLaMA standard kod. Pautan berkaitan: https://huggingface.co/chargoddard/Yi-34B-LLaMA Dengan membaca kandungan ini, kita boleh membuat kesimpulan bahawa berita bahawa Jia Yangqing meninggalkan Alibaba dan memulakan perniagaan telah disebut dalam kalangan rakan-rakannya beberapa hari lalu Mengenai perkara ini, hati mesin juga menyatakan Zero One Thousand Things telah disahkan. Lingyiwu menjawab: GPT ialah seni bina matang yang diiktiraf dalam industri, dan LLaMA membuat ringkasan tentang GPT. Reka bentuk struktur model R&D besar Zero One Thousand Things adalah berdasarkan struktur matang GPT, melakar keputusan awam peringkat teratas dalam industri Pada masa yang sama, pasukan Zero One Thousand Things telah melakukan banyak kerja mengenai pemahaman model dan latihan Ini adalah kali pertama kami telah mengeluarkan keputusan yang sangat baik. Pada masa yang sama, Zero One Thousand Things juga terus meneroka penemuan penting di peringkat struktur model. Struktur model hanyalah sebahagian daripada latihan model. Model sumber terbuka Yi memberi tumpuan kepada aspek lain, seperti kejuruteraan data, kaedah latihan, kemahiran duduk bayi (pemantauan proses latihan), tetapan hiperparameter, kaedah penilaian, kedalaman pemahaman tentang sifat penunjuk penilaian, dan kedalaman penyelidikan tentang prinsip keupayaan generalisasi model , keupayaan AI Infra teratas dalam industri, dsb., banyak penyelidikan dan pembangunan dan kerja asas telah dilaburkan ini sering memainkan peranan dan nilai yang lebih besar daripada struktur asas Satu Wagon dalam peringkat pra-latihan model besar. Dalam proses menjalankan sejumlah besar eksperimen latihan, kami menamakan semula kod mengikut keperluan pelaksanaan eksperimen. Kami sangat mementingkan maklum balas daripada komuniti sumber terbuka dan telah mengemas kini kod untuk disepadukan dengan lebih baik ke dalam ekosistem Transformer Kami sangat berterima kasih atas maklum balas daripada komuniti Kami baru sahaja bermula dalam komuniti sumber terbuka dan berharap dapat berfungsi dengan semua orang untuk mewujudkan komuniti yang makmur Sumber terbuka yang mudah Akan melakukan yang terbaik untuk terus membuat kemajuan

Atas ialah kandungan terperinci Berdasarkan LLaMA tetapi menukar nama tensor, model besar Kai-Fu Lee menimbulkan kontroversi, dan respons rasmi ada di sini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Bagaimana keserasian imej bootstrap berpusat
Apr 07, 2025 am 07:51 AM
Bagaimana keserasian imej bootstrap berpusat
Apr 07, 2025 am 07:51 AM
Pusat Imej Bootstrap menghadapi masalah keserasian. Penyelesaiannya adalah seperti berikut: Gunakan MX-AUTO untuk memusatkan imej secara mendatar untuk paparan: blok. Pusat menegak menggunakan flexbox atau susun atur grid untuk memastikan bahawa elemen induk secara menegak berpusat untuk menyelaraskan unsur -unsur kanak -kanak. Untuk keserasian pelayar IE, gunakan alat seperti autoprefixer untuk menambah awalan pelayar secara automatik. Mengoptimumkan saiz imej, format dan pemuatan pesanan untuk meningkatkan prestasi halaman.
 Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Cara Menambah Ikon ke Senarai Bootstrap: Secara langsung barangan ikon ke dalam item senarai & lt; li & gt;, menggunakan nama kelas yang disediakan oleh Perpustakaan Ikon (seperti Font Awesome). Gunakan kelas Bootstrap untuk menyelaraskan ikon dan teks (contohnya, D-Flex, Justify-Content-Between, Align-Items-Center). Gunakan komponen tag bootstrap (lencana) untuk memaparkan nombor atau status. Laraskan kedudukan ikon (arah flex: row-reverse;), mengawal gaya (gaya CSS). Ralat biasa: ikon tidak dipaparkan (tidak
 Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Senarai bersarang di Bootstrap memerlukan penggunaan sistem grid Bootstrap untuk mengawal gaya. Pertama, gunakan lapisan luar & lt; ul & gt; dan & lt; li & gt; Untuk membuat senarai, kemudian bungkus senarai lapisan dalaman dalam & lt; div class = & quot; row & gt; dan tambah & lt; kelas div = & quot; col-md-6 & quot; & gt; ke senarai lapisan dalaman untuk menentukan bahawa senarai lapisan dalaman menduduki separuh lebar baris. Dengan cara ini, senarai dalaman boleh mempunyai yang betul
 Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Apabila menukar rentetan ke objek dalam vue.js, json.parse () lebih disukai untuk rentetan json standard. Untuk rentetan JSON yang tidak standard, rentetan boleh diproses dengan menggunakan ungkapan biasa dan mengurangkan kaedah mengikut format atau url yang dikodkan. Pilih kaedah yang sesuai mengikut format rentetan dan perhatikan isu keselamatan dan pengekodan untuk mengelakkan pepijat.
 Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Perubahan gaya Bootstrap 5 adalah disebabkan oleh pengoptimuman terperinci dan peningkatan semantik, termasuk: margin lalai senarai yang tidak teratur dipermudahkan, dan kesan visual adalah bersih dan kemas; Gaya senarai menekankan semantik, meningkatkan kebolehcapaian dan penyelenggaraan.
 Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Sistem mesh Bootstrap adalah peraturan untuk membina susun atur responsif dengan cepat, yang terdiri daripada tiga kelas utama: kontena (kontena), baris (baris), dan col (lajur). Secara lalai, grid 12-kolumn disediakan, dan lebar setiap lajur boleh diselaraskan melalui kelas tambahan seperti Col-MD-, dengan itu mencapai pengoptimuman susun atur untuk saiz skrin yang berbeza. Dengan menggunakan kelas mengimbangi dan jejaring bersarang, fleksibiliti susun atur boleh dilanjutkan. Apabila menggunakan sistem grid, pastikan setiap elemen mempunyai struktur bersarang yang betul dan pertimbangkan pengoptimuman prestasi untuk meningkatkan kelajuan pemuatan halaman. Hanya dengan pemahaman dan amalan yang mendalam, kita dapat menguasai sistem grid bootstrap yang mahir.
 Cara memusatkan gambar dalam bekas untuk bootstrap
Apr 07, 2025 am 09:12 AM
Cara memusatkan gambar dalam bekas untuk bootstrap
Apr 07, 2025 am 09:12 AM
Gambaran Keseluruhan: Terdapat banyak cara untuk memusatkan imej menggunakan Bootstrap. Kaedah Asas: Gunakan kelas MX-AUTO ke pusat secara mendatar. Gunakan kelas IMG-cecair untuk menyesuaikan diri dengan bekas induk. Gunakan kelas D-block untuk menetapkan imej ke elemen peringkat blok (pusat menegak). Kaedah Lanjutan: Susun atur Flexbox: Gunakan sifat-Center-Center-Center dan Align-Items-Center. Susun atur Grid: Gunakan Tempat-Item: Properti Pusat. Amalan terbaik: Elakkan bersarang dan gaya yang tidak perlu. Pilih kaedah terbaik untuk projek ini. Perhatikan pemeliharaan kod dan elakkan mengorbankan kualiti kod untuk meneruskan kegembiraan



