
Semasa saya menulis halaman sebelum ini, saya cuba menggunakan js untuk mendapatkan nilai terjemah unsur-unsur tertentu, tetapi terjemah ialah sub-gaya transformasi (Saya hampir tidak bercakap mengenainya). ubah gaya dahulu, dan kemudian baca nilai dalam.
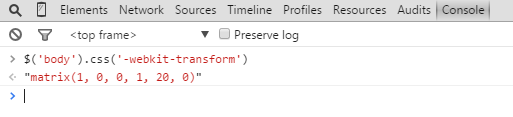
Tetapi apabila saya mencuba ini, satu keajaiban berlaku:

Hati saya hampir runtuh pada masa itu Saya hanya ingin mendapatkan nilai terjemah secara senyap-senyap. Siapa tahu perkara ini akan muncul untuk saya. kesan dua dimensi, Tiga dimensi) boleh ditumpukan dalam matriks, tetapi jika saya ingin menganalisis matriks secara terbalik untuk mendapatkan nilai yang saya inginkan, ia tidak semudah itu.
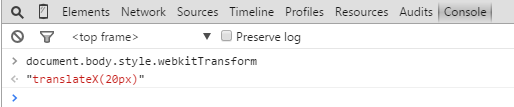
Secara kebetulan, saya sekali lagi ingin menggunakan js untuk mendapatkan nilai terjemah Kali ini hasilnya tidak dijangka:

Melihat adegan ini, saya menangis walaupun tidak dapat nilai yang saya inginkan secara langsung, saya hanya boleh memadankannya dengan ungkapan biasa.
Adakah anda rasa jq melakukan sesuatu? Sebenarnya tidak begitu, saya membandingkannya dan mendapati bahawa kedua-dua gaya badan ditulis secara berbeza:
Kali pertama:
Kali kedua:
Ya, kali pertama ditetapkan melalui css, dan kali kedua ditetapkan melalui atribut gaya badan Menurut pemahaman saya, walaupun kedua-dua atribut css dan gaya boleh menyebabkan elemen halaman, statusnya adalah Tidak sama. (Berikut mengandungi bahan spekulasi)
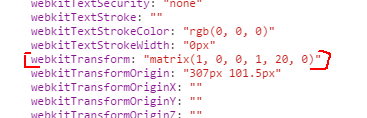
Apabila halaman dimuatkan, css dan gaya mempunyai kesan pada pepohon pemaparan, dan ia akan mempengaruhi realisasi elemen tersebut disimpan, dan ia akan meninggalkan kesan yang mendalam pada elemen tertentu, jadi apabila badan menetapkan '-webkit-transform' melalui gaya, kita boleh mendapatkan nilai yang ditetapkan seperti melalui document.body.style.webkitTransform. Mungkin anda mempunyai soalan, bukankah lebih baik untuk mendapatkan nilai tetapan css secara langsung? Tetapi saya fikir ini adalah mustahil (kecuali kaedah menghuraikan fail css), kerana fail css dimuatkan dan tugasnya selesai selepas pepohon rendering dibentuk Peraturan akhir untuk elemen rendering yang dijana oleh css dan gaya semuanya Boleh ditemui melalui window.getComputedStyle(elemen). Melalui kaedah ini, kita dapat melihat bahawa peraturan rendering yang akhirnya dihasilkan oleh transformasi disimpan dalam bentuk matriks maxrix(x,x,x,x,x) (mungkin untuk memudahkan operasi komputer),

Ini menerangkan sebab $('body').css('-webkit-transform') mengembalikan matriks, dan ia juga menunjukkan bahawa kaedah $().css() akhirnya dipaparkan daripada penyemak imbas Hasilnya dikembalikan dalam peraturan (window.getComputedStyle(elemen)), jadi ia tidak boleh membaca parameter tetapan css anda dan apabila anda menggunakan $().css() untuk menetapkan gaya untuk elemen, ia sebenarnya menetapkan atribut gaya elemen (sebaris) ialah set, cuba dan anda akan tahu. Walaupun $().css() ini mempunyai perkataan 'css', ia tiada kaitan dengan 'css file' Mungkin ini boleh membuktikan apa yang saya katakan di atas: 'nilai yang ditetapkan oleh css tidak boleh diperolehi secara langsung'.
Ringkasan:
1.css dan gaya berfungsi bersama-sama pada pepohon pemaparan, dan nilai yang ditetapkan mengikut gaya akan disimpan sebagai sub-sifat atribut gaya elemen Peraturan pemaparan akhir boleh didapati melalui window.getComputedStyle(elemen)
Kaedah 2.jq$().css() memperoleh peraturan pemaparan akhir dan menetapkan atribut gaya (gaya sebaris)
Cadangan:
1. Apabila kita perlu mendapatkan dan mengubah suai parameter transformasi elemen dalam masa nyata (seperti menggunakan terjemah untuk mencapai pelbagai kesan gelongsor), kita harus menetapkan perubahan kepada atribut sebaris elemen (ditetapkan melalui gaya) , supaya mudah dibaca
2. Walaupun matriks itu menakutkan, jika anda tidak mahu menjadi lelaki halaman biasa, anda masih perlu memahaminya
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.




