 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Nota Pembangunan Vue: Elakkan Penggunaan Memori Biasa dan Isu Prestasi
Nota Pembangunan Vue: Elakkan Penggunaan Memori Biasa dan Isu Prestasi
Nota Pembangunan Vue: Elakkan Penggunaan Memori Biasa dan Isu Prestasi

Memandangkan Vue semakin digunakan secara meluas, pembangun Vue juga perlu mempertimbangkan cara mengoptimumkan prestasi dan penggunaan memori aplikasi Vue. Artikel ini akan membincangkan beberapa pertimbangan untuk pembangunan Vue untuk membantu pembangun mengelakkan masalah penggunaan memori dan prestasi biasa.
- Elakkan gelung tak terhingga
Apabila komponen terus mengemas kini keadaannya sendiri, atau komponen secara berterusan menjadikan komponen anak sendiri, Boleh menyebabkan gelung tak terhingga . Dalam kes ini, Vue akan kehabisan memori dan menjadikan aplikasi sangat perlahan. Untuk mengelakkan situasi ini, Vue menyediakan beberapa fungsi cangkuk, seperti fungsi beforeUpdate dan beforeDestroy Pembangun boleh menggunakan fungsi ini untuk menyelesaikan masalah kemas kini komponen.
- Elakkan terlalu banyak sifat yang dikira
Sifat yang dikira ialah ciri hebat Vue. Walau bagaimanapun, jika bilangan sifat yang dikira terlalu besar, ia akan menyebabkan Vue terus mengemas kini sifat yang dikira ini, sekali gus mengambil terlalu banyak memori dan masa pemprosesan. Sebenarnya, sifat yang dikira digunakan sesedikit mungkin supaya sebanyak mungkin data boleh diproses dan disimpan dalam data dan bukannya dalam sifat yang dikira.
- Elakkan v berskala besar untuk rendering
Dalam Vue, arahan v-for digunakan untuk melintasi tatasusunan, objek dan rentetan, dan menjadikannya sebagai senarai. Walau bagaimanapun, jika terdapat banyak item dalam senarai, ia akan menjadi sangat perlahan. Untuk mengelakkan situasi ini, disyorkan untuk menggunakan kaedah seperti paging atau tatal maya untuk mengurangkan bilangan pemaparan kepada julat terhad dan bertindak balas secara automatik kepada acara tatal.
- Elakkan menggunakan terlalu banyak komponen global
Komponen global ialah beberapa komponen biasa yang ditakrifkan dalam program Vue, ia boleh digunakan dalam semua Vue yang digunakan dalam komponen. Walau bagaimanapun, jika terdapat terlalu banyak komponen global, aplikasi akan menjadi perlahan dan mengambil terlalu banyak memori. Sebaliknya, komponen global harus ditakrifkan hanya apabila diperlukan, dan komponen tempatan harus digunakan untuk penggunaan semula komponen.
- Elakkan menggunakan terlalu banyak pendengar acara
Pendengar acara Vue ialah cara yang selesa untuk pembangun Berkomunikasi antara komponen. Walau bagaimanapun, jika terdapat terlalu ramai pendengar acara, ia akan menyebabkan aplikasi Vue menjadi sangat perlahan dan mengambil terlalu banyak memori. Untuk mengelakkan situasi ini, anda harus cuba mengelakkan terlalu banyak pendengar acara, atau menggunakan mekanisme seperti bas acara untuk komunikasi antara komponen.
Secara keseluruhan, pembangun Vue perlu membangunkan aplikasi yang cekap dan boleh diselenggara serta mengelakkan beberapa kesilapan pembangunan biasa sambil mengikut amalan terbaik. Mengikuti langkah berjaga-jaga di atas boleh membantu pembangun mencapai tahap prestasi yang lebih tinggi dalam pembangunan Vue.
Atas ialah kandungan terperinci Nota Pembangunan Vue: Elakkan Penggunaan Memori Biasa dan Isu Prestasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apa yang perlu dilakukan jika telefon Huawei anda mempunyai memori yang tidak mencukupi (Kaedah praktikal untuk menyelesaikan masalah memori yang tidak mencukupi)
Apr 29, 2024 pm 06:34 PM
Apa yang perlu dilakukan jika telefon Huawei anda mempunyai memori yang tidak mencukupi (Kaedah praktikal untuk menyelesaikan masalah memori yang tidak mencukupi)
Apr 29, 2024 pm 06:34 PM
Memori yang tidak mencukupi pada telefon mudah alih Huawei telah menjadi masalah biasa yang dihadapi oleh ramai pengguna, dengan peningkatan dalam aplikasi mudah alih dan fail media. Untuk membantu pengguna menggunakan sepenuhnya ruang storan telefon bimbit mereka, artikel ini akan memperkenalkan beberapa kaedah praktikal untuk menyelesaikan masalah memori yang tidak mencukupi pada telefon mudah alih Huawei. 1. Bersihkan cache: rekod sejarah dan data tidak sah untuk mengosongkan ruang memori dan mengosongkan fail sementara yang dijana oleh aplikasi. Cari "Storan" dalam tetapan telefon Huawei anda, klik "Kosongkan Cache" dan pilih butang "Kosongkan Cache" untuk memadam fail cache aplikasi. 2. Nyahpasang aplikasi yang jarang digunakan: Untuk mengosongkan ruang memori, padamkan beberapa aplikasi yang jarang digunakan. Seret ia ke bahagian atas skrin telefon, tekan lama ikon "Nyahpasang" aplikasi yang ingin anda padamkan, kemudian klik butang pengesahan untuk menyelesaikan penyahpasangan. 3.Aplikasi mudah alih untuk
 Langkah terperinci untuk membersihkan memori di Xiaohongshu
Apr 26, 2024 am 10:43 AM
Langkah terperinci untuk membersihkan memori di Xiaohongshu
Apr 26, 2024 am 10:43 AM
1. Buka Xiaohongshu, klik Saya di sudut kanan bawah 2. Klik ikon tetapan, klik Umum 3. Klik Kosongkan Cache
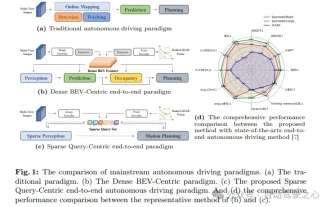
 SOTA terbaharu nuScenes |. SparseAD: Pertanyaan jarang membantu pemanduan autonomi hujung ke hujung yang cekap!
Apr 17, 2024 pm 06:22 PM
SOTA terbaharu nuScenes |. SparseAD: Pertanyaan jarang membantu pemanduan autonomi hujung ke hujung yang cekap!
Apr 17, 2024 pm 06:22 PM
Ditulis di hadapan & titik permulaan Paradigma hujung ke hujung menggunakan rangka kerja bersatu untuk mencapai pelbagai tugas dalam sistem pemanduan autonomi. Walaupun kesederhanaan dan kejelasan paradigma ini, prestasi kaedah pemanduan autonomi hujung ke hujung pada subtugas masih jauh ketinggalan berbanding kaedah tugasan tunggal. Pada masa yang sama, ciri pandangan mata burung (BEV) padat yang digunakan secara meluas dalam kaedah hujung ke hujung sebelum ini menyukarkan untuk membuat skala kepada lebih banyak modaliti atau tugasan. Paradigma pemanduan autonomi hujung ke hujung (SparseAD) tertumpu carian jarang dicadangkan di sini, di mana carian jarang mewakili sepenuhnya keseluruhan senario pemanduan, termasuk ruang, masa dan tugas, tanpa sebarang perwakilan BEV yang padat. Khususnya, seni bina jarang bersatu direka bentuk untuk kesedaran tugas termasuk pengesanan, penjejakan dan pemetaan dalam talian. Di samping itu, berat
 Cara menyempurnakan deepseek di dalam negara
Feb 19, 2025 pm 05:21 PM
Cara menyempurnakan deepseek di dalam negara
Feb 19, 2025 pm 05:21 PM
Penalaan setempat model kelas DeepSeek menghadapi cabaran sumber dan kepakaran pengkomputeran yang tidak mencukupi. Untuk menangani cabaran-cabaran ini, strategi berikut boleh diterima pakai: Kuantisasi model: Menukar parameter model ke dalam bilangan bulat ketepatan rendah, mengurangkan jejak memori. Gunakan model yang lebih kecil: Pilih model pretrained dengan parameter yang lebih kecil untuk penalaan halus tempatan yang lebih mudah. Pemilihan data dan pra-proses: Pilih data berkualiti tinggi dan lakukan pra-proses yang sesuai untuk mengelakkan kualiti data yang lemah yang mempengaruhi keberkesanan model. Latihan Batch: Untuk set data yang besar, beban data dalam kelompok untuk latihan untuk mengelakkan limpahan memori. Percepatan dengan GPU: Gunakan kad grafik bebas untuk mempercepatkan proses latihan dan memendekkan masa latihan.
 Apa yang perlu dilakukan jika pelayar Edge menggunakan terlalu banyak memori Apa yang perlu dilakukan jika pelayar Edge menggunakan terlalu banyak memori
May 09, 2024 am 11:10 AM
Apa yang perlu dilakukan jika pelayar Edge menggunakan terlalu banyak memori Apa yang perlu dilakukan jika pelayar Edge menggunakan terlalu banyak memori
May 09, 2024 am 11:10 AM
1. Mula-mula, masukkan pelayar Edge dan klik tiga titik di penjuru kanan sebelah atas. 2. Kemudian, pilih [Sambungan] dalam bar tugas. 3. Seterusnya, tutup atau nyahpasang pemalam yang anda tidak perlukan.
 Dengan hanya $250, pengarah teknikal Hugging Face mengajar anda cara memperhalusi Llama 3
May 06, 2024 pm 03:52 PM
Dengan hanya $250, pengarah teknikal Hugging Face mengajar anda cara memperhalusi Llama 3
May 06, 2024 pm 03:52 PM
Model bahasa besar sumber terbuka yang biasa seperti Llama3 yang dilancarkan oleh model Meta, Mistral dan Mixtral yang dilancarkan oleh MistralAI, dan Jamba yang dilancarkan oleh AI21 Lab telah menjadi pesaing OpenAI. Dalam kebanyakan kes, pengguna perlu memperhalusi model sumber terbuka ini berdasarkan data mereka sendiri untuk melancarkan potensi model sepenuhnya. Tidak sukar untuk memperhalusi model bahasa besar (seperti Mistral) berbanding model kecil menggunakan Q-Learning pada GPU tunggal, tetapi penalaan halus yang cekap bagi model besar seperti Llama370b atau Mixtral kekal sebagai cabaran sehingga kini . Oleh itu, Philipp Sch, pengarah teknikal HuggingFace
 Kesan gelombang AI adalah jelas TrendForce telah menyemak semula ramalannya untuk memori DRAM dan harga kontrak memori kilat NAND meningkat pada suku ini.
May 07, 2024 pm 09:58 PM
Kesan gelombang AI adalah jelas TrendForce telah menyemak semula ramalannya untuk memori DRAM dan harga kontrak memori kilat NAND meningkat pada suku ini.
May 07, 2024 pm 09:58 PM
Menurut laporan tinjauan TrendForce, gelombang AI mempunyai impak yang besar pada memori DRAM dan pasaran memori flash NAND. Dalam berita laman web ini pada 7 Mei, TrendForce berkata dalam laporan penyelidikan terbarunya hari ini bahawa agensi itu telah meningkatkan kenaikan harga kontrak untuk dua jenis produk storan pada suku ini. Secara khusus, TrendForce pada asalnya menganggarkan bahawa harga kontrak memori DRAM pada suku kedua 2024 akan meningkat sebanyak 3~8%, dan kini menganggarkannya pada 13~18% dari segi memori kilat NAND, anggaran asal akan meningkat sebanyak 13~ 18%, dan anggaran baharu ialah 15%. ~20%, hanya eMMC/UFS mempunyai peningkatan yang lebih rendah sebanyak 10%. ▲Sumber imej TrendForce TrendForce menyatakan bahawa agensi itu pada asalnya menjangkakan untuk meneruskan
 Adakah win11 mengambil kurang memori daripada win10?
Apr 18, 2024 am 12:57 AM
Adakah win11 mengambil kurang memori daripada win10?
Apr 18, 2024 am 12:57 AM
Ya, secara keseluruhan, Win11 menggunakan kurang memori daripada Win10. Pengoptimuman termasuk kernel sistem yang lebih ringan, pengurusan memori yang lebih baik, pilihan hibernasi baharu dan proses latar belakang yang lebih sedikit. Ujian menunjukkan bahawa jejak memori Win11 biasanya 5-10% lebih rendah daripada Win10 dalam konfigurasi yang serupa. Tetapi penggunaan memori juga dipengaruhi oleh konfigurasi perkakasan, aplikasi dan tetapan sistem.



