 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan terperinci kepada penggunaan khusus jQuery.outerWidth() function_jquery
Pengenalan terperinci kepada penggunaan khusus jQuery.outerWidth() function_jquery
Pengenalan terperinci kepada penggunaan khusus jQuery.outerWidth() function_jquery
Mari tunjukkan fungsi outerWidth() melalui kod contoh jQuery,
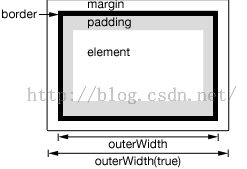
Fungsi outerWidth() digunakan untuk menetapkan atau mengembalikan lebar luar elemen padanan semasa. Secara lalai, lebar luar termasuk pelapik dan sempadan elemen, tetapi tidak termasuk lebar bahagian margin. Anda juga boleh menentukan parameter sebagai benar untuk memasukkan lebar bahagian margin. Seperti yang ditunjukkan di bawah:

Jika anda ingin mendapatkan lebar situasi lain, sila gunakan width() dan innerWidth(). Anda boleh klik di sini untuk melihat perbezaan antara ketiga-tiganya. Fungsi ini kepunyaan objek jQuery (contoh) dan masih berfungsi pada elemen yang tidak kelihatan. Syntax jQuery 1.2.6 Menambah fungsi ini. jQueryObject.outerWidth( [ includeMargin ] ) Nota: Jika objek jQuery semasa sepadan dengan berbilang elemen, hanya lebar luar elemen padanan pertama dikembalikan. Perihalan Parameter Parameter termasuk Margin Pilihan/Jenis Boolean menunjukkan sama ada untuk memasukkan lebar bahagian margin Lalai adalah palsu. Nilai pulangan Nilai pulangan fungsi outerWidth() adalah jenis Number, mengembalikan lebar luar elemen padanan pertama. Jika objek jQuery semasa sepadan dengan berbilang elemen, apabila mengembalikan lebar luar, fungsi outerWidth() hanya menggunakan elemen padanan pertama. Jika tiada unsur yang sepadan, null dikembalikan. outerWidth() tidak tersedia untuk tetingkap dan dokumen, sila gunakan width() sebaliknya. Contoh & Arahan Ambil kod HTML berikut sebagai contoh:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Jika berbilang elemen dipadankan, hanya Lebar luar elemen pertama dikembalikan
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Kandungan di atas memperkenalkan fungsi jQuery.outerWidth() secara terperinci, saya harap anda akan menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Bahasa Go menyediakan dua teknologi penciptaan fungsi dinamik: penutupan dan refleksi. penutupan membenarkan akses kepada pembolehubah dalam skop penutupan, dan refleksi boleh mencipta fungsi baharu menggunakan fungsi FuncOf. Teknologi ini berguna dalam menyesuaikan penghala HTTP, melaksanakan sistem yang sangat boleh disesuaikan dan membina komponen boleh pasang.
 Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Dalam penamaan fungsi C++, adalah penting untuk mempertimbangkan susunan parameter untuk meningkatkan kebolehbacaan, mengurangkan ralat dan memudahkan pemfaktoran semula. Konvensyen susunan parameter biasa termasuk: tindakan-objek, objek-tindakan, makna semantik dan pematuhan perpustakaan standard. Susunan optimum bergantung pada tujuan fungsi, jenis parameter, kemungkinan kekeliruan dan konvensyen bahasa.
 Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Kunci untuk menulis fungsi Java yang cekap dan boleh diselenggara ialah: pastikan ia mudah. Gunakan penamaan yang bermakna. Mengendalikan situasi khas. Gunakan keterlihatan yang sesuai.
 Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
1. Fungsi SUM digunakan untuk menjumlahkan nombor dalam lajur atau sekumpulan sel, contohnya: =SUM(A1:J10). 2. Fungsi AVERAGE digunakan untuk mengira purata nombor dalam lajur atau sekumpulan sel, contohnya: =AVERAGE(A1:A10). 3. Fungsi COUNT, digunakan untuk mengira bilangan nombor atau teks dalam lajur atau sekumpulan sel, contohnya: =COUNT(A1:A10) 4. Fungsi IF, digunakan untuk membuat pertimbangan logik berdasarkan syarat yang ditentukan dan mengembalikan hasil yang sepadan.
 Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Kelebihan parameter lalai dalam fungsi C++ termasuk memudahkan panggilan, meningkatkan kebolehbacaan dan mengelakkan ralat. Kelemahannya ialah fleksibiliti terhad dan sekatan penamaan. Kelebihan parameter variadic termasuk fleksibiliti tanpa had dan pengikatan dinamik. Kelemahan termasuk kerumitan yang lebih besar, penukaran jenis tersirat dan kesukaran dalam penyahpepijatan.
 Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Faedah fungsi mengembalikan jenis rujukan dalam C++ termasuk: Peningkatan prestasi: Melewati rujukan mengelakkan penyalinan objek, sekali gus menjimatkan memori dan masa. Pengubahsuaian langsung: Pemanggil boleh mengubah suai secara langsung objek rujukan yang dikembalikan tanpa menugaskannya semula. Kesederhanaan kod: Lulus melalui rujukan memudahkan kod dan tidak memerlukan operasi penugasan tambahan.
 Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Perbezaan antara fungsi PHP tersuai dan fungsi yang dipratentukan ialah: Skop: Fungsi tersuai terhad kepada skop definisinya, manakala fungsi yang dipratentukan boleh diakses di seluruh skrip. Cara mentakrifkan: Fungsi tersuai ditakrifkan menggunakan kata kunci fungsi, manakala fungsi yang dipratakrifkan ditakrifkan oleh kernel PHP. Lulus parameter: Fungsi tersuai menerima parameter, manakala fungsi yang dipratentukan mungkin tidak memerlukan parameter. Kebolehlanjutan: Fungsi tersuai boleh dibuat mengikut keperluan, manakala fungsi yang dipratentukan terbina dalam dan tidak boleh diubah suai.
 Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengendalian pengecualian dalam C++ boleh dipertingkatkan melalui kelas pengecualian tersuai yang menyediakan mesej ralat khusus, maklumat kontekstual dan melaksanakan tindakan tersuai berdasarkan jenis ralat. Tentukan kelas pengecualian yang diwarisi daripada std::exception untuk memberikan maklumat ralat tertentu. Gunakan kata kunci lontaran untuk membuang pengecualian tersuai. Gunakan dynamic_cast dalam blok try-catch untuk menukar pengecualian yang ditangkap kepada jenis pengecualian tersuai. Dalam kes sebenar, fungsi open_file membuang pengecualian FileNotFoundException Menangkap dan mengendalikan pengecualian boleh memberikan mesej ralat yang lebih spesifik.



