 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Kanvas HTML5 - melukis arka dan grafik berputar contoh kod renderings_html5 kemahiran tutorial
Kanvas HTML5 - melukis arka dan grafik berputar contoh kod renderings_html5 kemahiran tutorial
Kanvas HTML5 - melukis arka dan grafik berputar contoh kod renderings_html5 kemahiran tutorial
Sebelum melakukan operasi putaran, anda mesti memahami satu ayat: Apa yang diputar ialah sistem koordinat kanvas dan bukannya grafik itu sendiri, selepas memahami ayat ini, langkah seterusnya adalah sangat mudah.
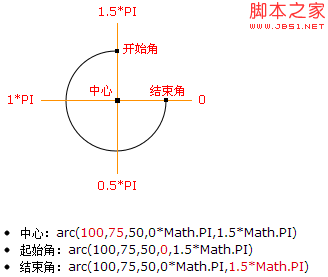
Mula-mula kenali koordinat melukis bulatan: 

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memutar gambar Word
Mar 19, 2024 pm 06:16 PM
Bagaimana untuk memutar gambar Word
Mar 19, 2024 pm 06:16 PM
Apabila kita menggunakan perisian pejabat Word untuk pemprosesan dokumen, kita selalunya perlu memasukkan beberapa gambar dan bahan lain ke dalam dokumen Walau bagaimanapun, untuk mencapai susun atur yang cantik, kita juga perlu melakukan beberapa susun atur khas pada gambar, antaranya pemprosesan putaran pemprosesan tetapan taip yang paling asas, walau bagaimanapun, bagi sesetengah pendatang baru di tempat kerja yang baru bersentuhan dengan perisian pejabat Word, mereka mungkin tidak dapat memproses gambar dalam dokumen Word. Di bawah, kami akan berkongsi cara memutar gambar dalam Word. Kami berharap ia akan membantu dan memberi inspirasi kepada anda. 1. Mula-mula, kami membuka dokumen Word, dan kemudian klik butang Sisip-Gambar pada bar menu untuk memasukkan gambar rawak pada komputer untuk memudahkan operasi dan demonstrasi kami. 2. Jika kita ingin memutarkan imej, maka kita perlu
 Cara menggunakan Vue untuk mencapai kesan putaran stereoskopik 3D
Sep 19, 2023 am 08:42 AM
Cara menggunakan Vue untuk mencapai kesan putaran stereoskopik 3D
Sep 19, 2023 am 08:42 AM
Cara menggunakan Vue untuk mencapai kesan putaran tiga dimensi 3D Sebagai rangka kerja bahagian hadapan yang popular, Vue.js memainkan peranan penting dalam membangunkan halaman web dan aplikasi dinamik. Ia menyediakan cara yang intuitif dan cekap untuk membina antara muka interaktif dan mudah untuk disepadukan dan dilanjutkan. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk melaksanakan kesan putaran stereoskopik 3D yang menakjubkan dan memberikan contoh kod khusus. Sebelum memulakan, sila pastikan anda telah memasang Vue.js dan mempunyai sedikit pemahaman tentang penggunaan asas Vue.js. Jika anda masih
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Petua dan kaedah untuk melaksanakan pemuatan kesan animasi dengan CSS
Oct 19, 2023 am 10:42 AM
Petua dan kaedah untuk melaksanakan pemuatan kesan animasi dengan CSS
Oct 19, 2023 am 10:42 AM
Teknik dan kaedah CSS untuk melaksanakan pemuatan kesan animasi Dengan perkembangan Internet, kelajuan pemuatan telah menjadi salah satu petunjuk penting pengalaman pengguna. Untuk meningkatkan pengalaman pengguna semasa halaman dimuatkan, kami biasanya menggunakan kesan animasi pemuatan untuk meningkatkan interaktiviti dan daya tarikan halaman. Sebagai salah satu teknologi penting dalam pembangunan bahagian hadapan, CSS menyediakan banyak teknik dan kaedah untuk mencapai kesan animasi pemuatan. Artikel ini akan memperkenalkan beberapa teknik dan kaedah biasa untuk melaksanakan kesan animasi pemuatan CSS, dan memberikan contoh kod yang sepadan. Animasi pemuatan putaran Animasi pemuatan putaran ialah a
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Cara menggunakan Layui untuk melaksanakan fungsi pemangkasan dan putaran imej
Oct 26, 2023 am 09:39 AM
Cara menggunakan Layui untuk melaksanakan fungsi pemangkasan dan putaran imej
Oct 26, 2023 am 09:39 AM
Cara menggunakan Layui untuk melaksanakan fungsi pemangkasan dan putaran imej 1. Pengenalan latar belakang Dalam pembangunan web, kita sering menghadapi senario yang memerlukan pemangkasan dan putaran imej, seperti muat naik avatar, penyuntingan imej, dll. Layui ialah rangka kerja bahagian hadapan yang ringan yang menyediakan komponen UI yang kaya dan API yang mesra, dan amat sesuai untuk membina aplikasi web dengan pantas. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi pemangkasan dan penggiliran imej, serta memberikan contoh kod khusus. 2. Persediaan persekitaran Sebelum memulakan, anda perlu mengesahkan bahawa persekitaran berikut sedia:
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci





