
Kandungan utama bab ini ialah Storan Web dan pangkalan data tempatan adalah pengoptimuman kuki Pangkalan data tempatan adalah ciri baharu HTML5. Ia boleh digunakan untuk mencipta pangkalan data pada klien
Mengurangkan beban pada bahagian pelayan dan mempercepatkan akses kepada data.Untuk mempelajari bab ini, anda perlu menguasai konsep asas Storan Web dan memahami penggunaan dan perbezaan antara sessionStorage dan localStorage
Kuasai penggunaan pangkalan data tempatan
Apakah itu WebStorage? Seperti yang dinyatakan sebelum ini, storan web ialah pengoptimuman kuki HTML4 menggunakan kuki untuk menyimpan data pengguna pada klien Selepas penggunaan jangka panjang, masalah berikut ditemui:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
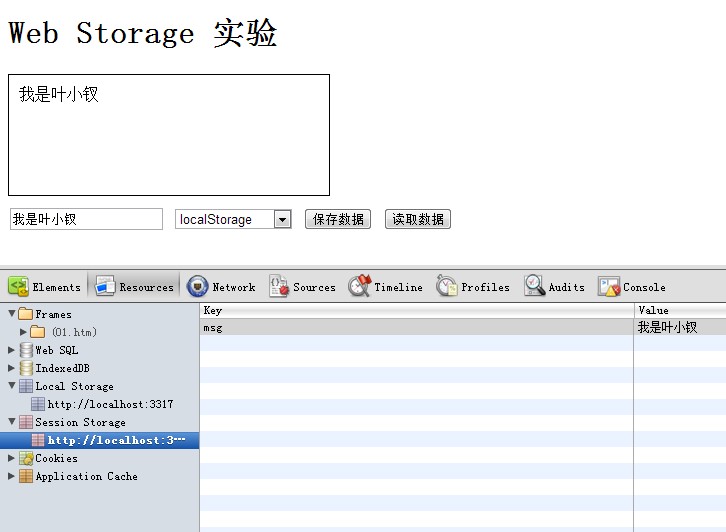
localStorage:
Menyimpan data pada peranti perkakasan pelanggan, tidak kira apa itu, bermakna data akan berada di sana apabila komputer dihidupkan seterusnya.
Perbezaan antara keduanya ialah satu untuk simpanan sementara dan satu lagi untuk simpanan jangka panjang.

Papan mesej web ringkas
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Bagaimana untuk menjana nombor rawak dalam js
Bagaimana untuk menjana nombor rawak dalam js
 Perisian pengoptimuman kata kunci Baidu
Perisian pengoptimuman kata kunci Baidu
 ppt masukkan nombor halaman
ppt masukkan nombor halaman
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Mengapa pencetak tidak mencetak?
Mengapa pencetak tidak mencetak?




