 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Ambang rentas domain API komunikasi HTML5 tidak lagi tinggi, tolakan data bukan lagi kemahiran tutorial dream_html5
Ambang rentas domain API komunikasi HTML5 tidak lagi tinggi, tolakan data bukan lagi kemahiran tutorial dream_html5
Ambang rentas domain API komunikasi HTML5 tidak lagi tinggi, tolakan data bukan lagi kemahiran tutorial dream_html5
HTML5 menambah dua API baharu yang berkaitan dengan komunikasi, penghantaran mesej merentas dokumen dan API Soket WEB,
Fungsi penghantaran mesej merentas dokumen boleh menghantar mesej dalam dokumen web yang berbeza dan port yang berbeza (dalam situasi merentas domain).
Menggunakan api soket web membolehkan pelanggan dan pelayan memindahkan data melalui port soket, supaya teknologi tolak data boleh digunakan.
Pemesejan merentas dokumenPada masa lalu, jika kami ingin mendapatkan maklumat merentas domain, ia memerlukan banyak usaha. Kini kami boleh berkomunikasi antara satu sama lain selagi kami memperoleh contoh objek tetingkap di mana halaman web berada.
Pertama sekali, jika anda ingin menerima mesej daripada tetingkap lain, anda perlu memantau objek tetingkap mereka:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Gunakan kaedah postMessage objek windows untuk menghantar mesej ke tetingkap lain:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
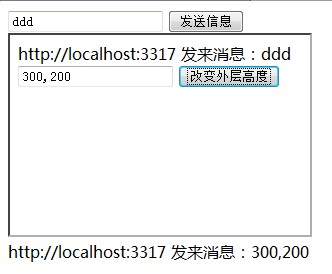
Contoh mudah:
maklumat siaran
$(document).ready(function () {
window.addEventListener('message', function (ev) {
//Sumber mesej perlu disemak
$('#msg_box' ).html(ev.origin 'Mesej dihantar:' ev.data);
}, palsu);
$('#hantar').klik(fungsi () {
var frame = window.frames[0];
frame.postMessage($('#msg').val(), 'http://localhost:3317/html5 dan css3/06 communication api/ 02.htm') ;
});
});
Kod sub-lapisan
< ;script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
window.addEventListener ( 'message', function (ev) {
//Pengesahan sumber diperlukan di sini
if (ev.origin) { }
$('#msg').html(ev.origin ' Send Message : 'ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('Ini ialah:' this.location, ev.origin) ;
});
$('#send').klik(function () {
source.postMessage($('#w_h').val(), url);
});
});
< ;/div>
< ;/body>

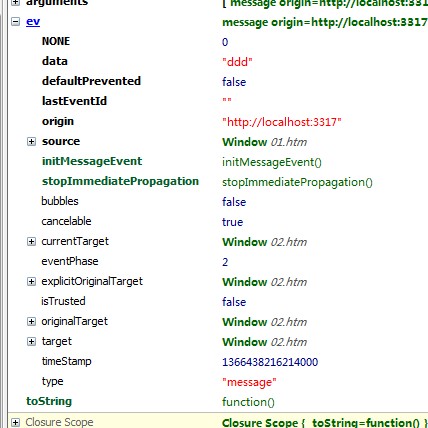
Akhir sekali, ambil tangkapan skrin e kami:

Untuk penggunaan yang lebih fleksibel, API boleh digunakan dengan lebih berkuasa Kami boleh menghantar nama fungsi dan sebagainya, kami boleh melakukan banyak perkara.
komunikasi soket web
Soket web ialah mekanisme komunikasi bukan HTTP yang disediakan oleh HTML5 antara klien dan pelayan dalam aplikasi web
Dia telah menyedari teknologi komunikasi pintar seperti push data ke pelayan yang tidak mudah untuk dilaksanakan dengan http, jadi dia telah menerima banyak perhatian.
Menggunakan api stoking web, anda boleh mewujudkan sambungan dua hala bukan HTTP antara pelayan dan klien Sambungan ini adalah masa nyata dan kekal melainkan ia ditutup secara eksplisit
Ini bermakna apabila pelayan ingin menghantar data kepada klien, ia boleh menolak data tersebut dengan segera ke penyemak imbas klien tanpa mewujudkan semula sambungan.
Selagi pelanggan mempunyai soket terbuka dan mewujudkan sambungan dengan pelayan, pelayan boleh menolak data ke soket Pelayan tidak perlu lagi meninjau pelanggan untuk permintaan, menukar pasif kepada aktif.
api soket web
var webSocket = new WebSocket('ws://localhost:8005/socket');
URL mesti menggunakan ws atau wss (disulitkan) sebagai pengepala Selepas url ini ditetapkan, ia boleh dihantar dalam skrip javascript Akses url objek websocket untuk memperoleh semula komunikasi
Selepas membuat sambungan, komunikasi dua hala boleh digunakan. Gunakan kaedah hantar objek websocket dan tambah data json untuk memindahkan sebarang bentuk data ke pelayan:
webSocket.send(msg);
Terima data yang dihantar daripada pelayan melalui acara onmessage:
webSocket.onmessage = fungsi (e) {
var data = e.data;
} ;
Dengar acara buka soket melalui acara onopern:
webSocket.onopen = fungsi (e) { };
Dengar acara tutup soket melalui onclose:
webSocket.onclose = fungsi (e) {};
Tutup sambungan soket melalui kaedah webSocket.close();
Dapatkan status objek websocket melalui atribut readyState:
SAMBUNGAN 0 Menyambung
BUKA 1 Bersambung
PENUTUP 2 Penutup
TUTUP 2 Ditutup
PS: Kerana saya tidak tahu bagaimana untuk mengkonfigurasi soket yang berkaitan dengan blok pelayan, saya tidak dapat mengujinya buat masa ini.
Keseluruhan kod masih sangat mudah:
// Buat instance Socket
var socket = new WebSocket('ws://localhost:8080');
//Buka Soket
soket.onopen = function(event) {
//Hantar mesej permulaan
socket.send('Saya pelanggan dan saya sedang mendengar!');
// Dengarkan mesej
socket.onmessage = function(event) {
console.log('Pelanggan menerima mesej',event
};
// Pantau penutupan Soket
socket.onclose = function(event) {
console.log('Soket diberitahu pelanggan telah ditutup', acara // Tutup Soket....
//socket.close()
};

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



