
Apabila menggunakan penyemak imbas Internet Explorer (IE), anda mungkin menghadapi masalah: apabila membuka halaman web, ia secara automatik melompat ke penyemak imbas Edge. Ini mungkin menyusahkan pengguna atau tidak konsisten dengan pilihan penyemak imbas peribadi. Jadi bagaimana untuk membatalkan lompat ke tepi automatik apabila membuka IE Kami telah menyediakan beberapa penyelesaian mudah. Seterusnya, kami akan memperkenalkan cara untuk menghalang Internet Explorer daripada melompat ke Edge, dan menyediakan langkah serta petua untuk membantu anda mengawal pengalaman penyemakan imbas anda dengan lebih baik.

Kaedah 1: Pilihan internet lanjutan
1 Pertama, kami membuka panel kawalan dan klik pada pilihan internet.

2 Pada halaman pilihan internet, klik Pilihan Lanjutan.

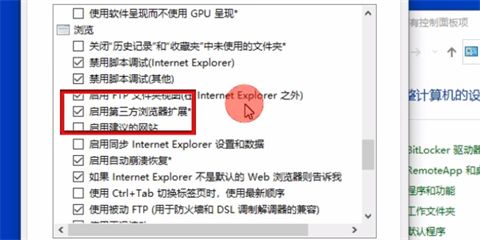
3 Kemudian dalam saluran penyemakan imbas, kami mencari Dayakan sambungan penyemak imbas pihak ketiga dan batalkan semakan sebelumnya.

4 Akhir sekali, kami klik Sahkan, dan kemudian buka pelayar IE dan ia tidak akan melompat ke pelayar Edge secara automatik.

Kaedah 2: Tetapkan penyemak imbas lalai
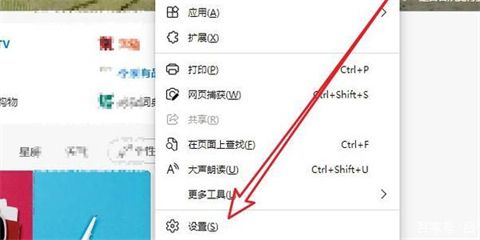
1 Kami log masuk ke pelayar tepi, klik pada sudut kanan atas... dan cari pilihan tetapan lungsur.

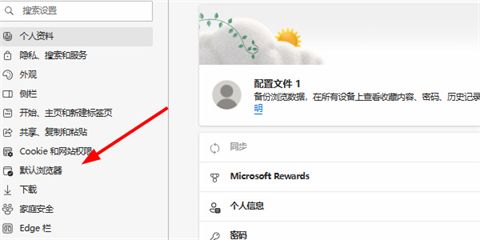
2. Selepas kita masukkan tetapan, klik pada pelayar lalai di lajur kiri.

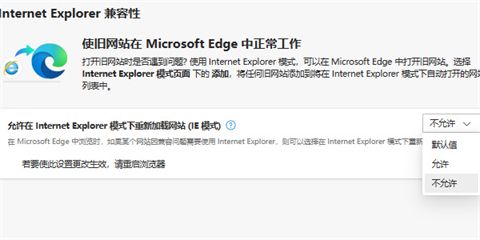
3. Akhir sekali, dalam keserasian, kami menandakan kotak untuk tidak membenarkan muat semula tapak web dalam mod IE dan mulakan semula pelayar IE.

Atas ialah kandungan terperinci Cara membatalkan lompatan automatik IE ke tepi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




