Perkara yang boleh anda lakukan untuk menangani ralat 0xc00005
Apakah yang perlu saya lakukan jika mesej ralat 0xc00005 muncul pada Google Chrome? Apabila menggunakan Google Chrome untuk melayari Internet, anda akan menghadapi pelbagai masalah yang menyebabkan anda tidak dapat melayari web seperti biasa. Baru-baru ini, saya melihat beberapa pengguna melaporkan dalam talian bahawa mesej ralat 0xc00005 muncul semasa membuka Google Chrome Adakah sesiapa tahu cara menyelesaikannya? Malah, kaedahnya sangat mudah, dan anda boleh berjaya menangani masalah ini dalam beberapa langkah. Untuk langkah operasi tertentu, anda boleh merujuk kepada kaedah yang dikongsi oleh editor di bawah untuk menyelesaikan gesaan ralat 0xc00005 dalam Google Chrome dan sediakannya.

Cara menyelesaikan gesaan ralat 0xc00005 dalam Google Chrome
1 Mula-mula, hidupkan komputer dan cari ikon pintasan Google Chrome pada desktop, seperti yang ditunjukkan dalam gambar.

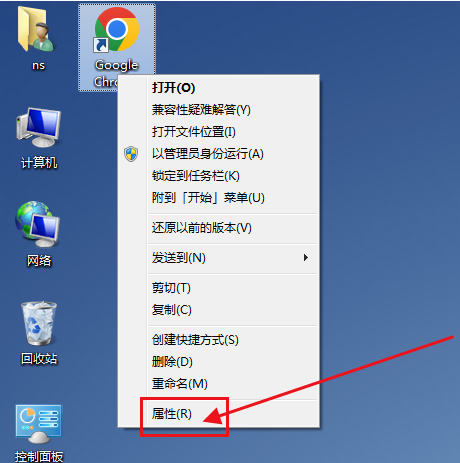
2 Klik kanan ikon dan pilih pilihan "Properties" dalam senarai yang muncul, dan klik untuk memasuki tetingkap sifat, seperti yang ditunjukkan dalam gambar.

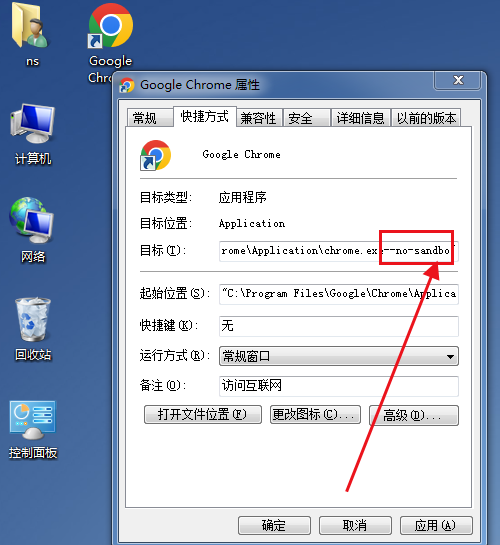
3. Cari lajur sasaran dalam tetingkap sifat, di belakang lajur tapak web yang sepadan. Biarkan ruang kosong, dan kemudian tambah "--no-sandbo" pada penghujungnya, seperti yang ditunjukkan dalam gambar.

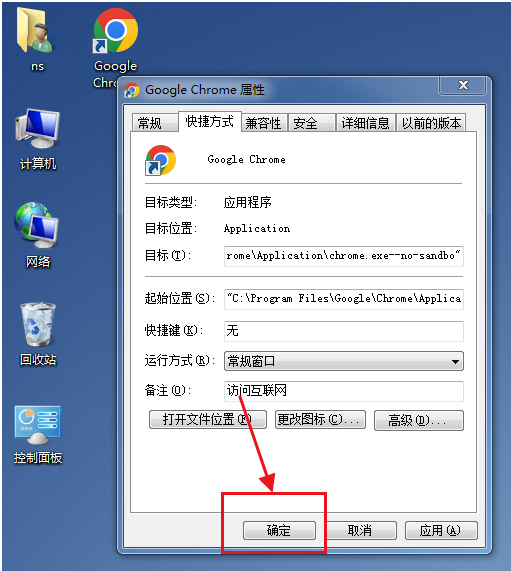
4. Selepas menambah, klik butang "OK" di bawah, seperti yang ditunjukkan dalam gambar.

Atas ialah kandungan terperinci Perkara yang boleh anda lakukan untuk menangani ralat 0xc00005. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





