
Setakat ini, ciri utama SVG dan Canvas telah diringkaskan. Kesemuanya ialah teknologi paparan grafik 2D yang disokong dalam HTML5, dan semuanya menyokong grafik vektor. Sekarang, mari kita bandingkan kedua-dua teknologi ini dan menganalisis kekuatannya serta senario yang boleh digunakan.
Mula-mula, mari analisa ciri-ciri penting kedua-dua teknologi, lihat jadual di bawah:
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
Seperti yang dapat dilihat daripada perbandingan di atas: Kanvas mempunyai kelebihan yang kuat dalam manipulasi piksel dan kelebihan terbesar SVG ialah interaktiviti dan kebolehkendaliannya yang mudah. Penggunaan Kanvas sangat dipengaruhi oleh saiz kanvas (sebenarnya bilangan piksel), manakala penggunaan SVG sangat dipengaruhi oleh bilangan objek (bilangan elemen). Kanvas dan SVG juga berbeza dalam cara ia diubah suai. Setelah objek Canvas dilukis, ia tidak boleh diubah suai menggunakan skrip dan CSS. Objek SVG ialah sebahagian daripada model objek dokumen, jadi ia boleh diubah suai pada bila-bila masa menggunakan skrip dan CSS.
Malah, Kanvas ialah sistem grafik mod masa nyata berasaskan piksel Selepas melukis objek, ia tidak menyimpan objek ke memori Apabila objek itu diperlukan lagi, ia perlu dilukis semula sistem grafik mod tertahan berasaskan bentuk Selepas lukisan, objek perlu dilukis semula. Perbezaan asas ini membawa kepada banyak senario aplikasi yang berbeza.
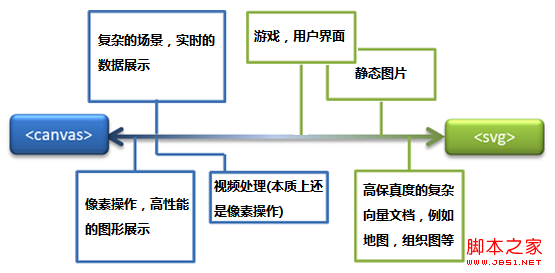
Kami juga boleh mengalaminya dalam aplikasi biasa berikut.
Dokumen ketelitian tinggi
Aspek ini mudah difahami Untuk menyemak imbas dokumen tanpa herot semasa menskala, atau untuk mencetak dokumen berkualiti tinggi, SVG biasanya diutamakan, seperti perkhidmatan peta. .
Sumber imej statik
SVG sering digunakan untuk imej ringkas, sama ada imej dalam aplikasi atau halaman web, imej besar atau imej kecil. Memandangkan SVG perlu dimuatkan ke dalam DOM, atau sekurang-kurangnya dihuraikan sebelum mencipta imej, akan terdapat sedikit penurunan prestasi, tetapi berbanding dengan kos pemaparan halaman web (mengikut susunan beberapa milisaat), kecekapan ini kerugian adalah sangat kecil.
Dari segi saiz fail (untuk tujuan menilai trafik rangkaian), saiz imej SVG tidak jauh berbeza dengan imej png. Tetapi kerana SVG sebagai format imej boleh berskala, jika pembangun ingin menggunakan imej pada skala yang lebih besar, atau pengguna menggunakan skrin DPI tinggi, menggunakan SVG adalah pilihan yang agak baik.
Operasi Pixel
Anda boleh mendapatkan kelajuan lukisan yang pantas apabila menggunakan Kanvas tanpa mengekalkan maklumat elemen yang sepadan. Terutama apabila operasi piksel perlu diproses, prestasinya lebih baik. Aplikasi jenis ini pada asasnya memilih teknologi Kanvas.
Data Langsung
Kanvas bagus untuk visualisasi data masa nyata bukan interaktif. Seperti data cuaca masa nyata.
Carta dan graf
Anda boleh menggunakan SVG atau Canvas untuk melukis graf dan carta yang berkaitan, tetapi jika anda ingin menekankan kebolehkendalian, SVG sudah pasti pilihan terbaik Jika interaktiviti tidak diperlukan, tekankan Untuk prestasi, Kanvas lebih sesuai.
Permainan dua dimensi
Oleh kerana kebanyakan permainan dibangunkan menggunakan API peringkat rendah, Kanvas lebih mudah diterima. Tetapi sebenarnya, apabila melukis adegan permainan, Kanvas perlu berulang kali melukis dan meletakkan bentuk, manakala SVG dikekalkan dalam ingatan, dan sangat mudah untuk mengubah suai atribut yang berkaitan, jadi SVG juga merupakan pilihan yang baik.
Hampir tiada perbezaan prestasi antara Kanvas dan SVG apabila mencipta permainan dengan beberapa objek pada papan permainan kecil. Walau bagaimanapun, apabila lebih banyak objek dicipta, kod Kanvas akan berkembang dengan ketara lebih besar. Permainan kanvas diperlahankan kerana objek Kanvas mesti dilukis semula setiap kali permainan berputar.
Reka bentuk antara muka pengguna
Disebabkan interaktiviti yang baik, SVG sudah pasti unggul. Dengan memanfaatkan paparan grafik mod terpelihara SVG, anda boleh mencipta semua butiran antara muka pengguna dalam penanda seperti HTML dalam badan. Oleh kerana setiap elemen dan sub-elemen SVG boleh bertindak balas kepada acara berasingan, anda boleh mencipta antara muka pengguna yang kompleks dengan sangat mudah. Kanvas, sebaliknya, memerlukan anda mengikuti urutan kod yang lebih kompleks untuk menentukan cara membuat setiap bahagian antara muka pengguna. Urutan yang perlu anda ikuti ialah:
• Dapatkan konteks.
•Mula melukis.
•Nyatakan warna setiap baris dan setiap isian.
• Tentukan bentuk.
•Selesai lukisan.
Selain itu, Kanvas hanya boleh mengendalikan acara untuk keseluruhan kanvas. Jika anda mempunyai antara muka pengguna yang lebih kompleks, anda perlu menentukan koordinat tempat anda mengklik pada kanvas. SVG boleh mengendalikan acara untuk setiap elemen kanak-kanak secara individu.
Dua contoh berikut masing-masing menggambarkan kelebihan teknikal kanvas dan svg:
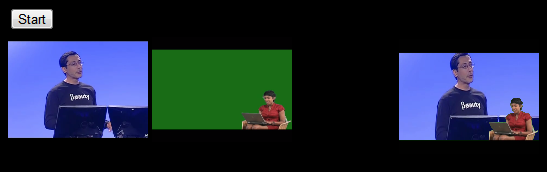
Aplikasi biasa kanvas seperti skrin hijau: http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
Rendering adalah seperti berikut:

Selepas membuka halaman, anda boleh melihat kod sumber halaman.
Aplikasi ini membaca dan menulis piksel daripada dua video ke video lain Kod ini menggunakan dua video, dua kanvas dan kanvas akhir. Tangkap video satu bingkai pada satu masa dan lukiskannya pada dua kanvas berasingan, membolehkan data dibaca semula:
Klik pada antara muka pengguna bulatan emas elemen.
 Indeks skrip:
Indeks skrip:
Pusat Pembangunan: https://developer.mozilla.org/en/SVG
Rujukan Popular: http://www.chinasvg.com/
Dokumentasi rasmi: http://www.w3.org/TR/SVG11/
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Apa yang perlu dilakukan jika modul yang ditentukan tidak ditemui
Apa yang perlu dilakukan jika modul yang ditentukan tidak ditemui
 504 Gateway Masa tamat sebab dan penyelesaian
504 Gateway Masa tamat sebab dan penyelesaian
 Alat pengurusan mysql yang biasa digunakan
Alat pengurusan mysql yang biasa digunakan
 Bagaimana untuk menyediakan VPS selamat
Bagaimana untuk menyediakan VPS selamat
 Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
 alat pembangunan python
alat pembangunan python
 Penggunaan fungsi fscanf
Penggunaan fungsi fscanf




