
Bentuk asas
SVG menyediakan banyak bentuk asas Elemen ini boleh digunakan secara langsung, yang jauh lebih baik daripada kanvas. Berhenti bercakap karut dan lihat contoh secara langsung Ini adalah yang paling langsung:

Contoh ini melukis pelbagai bentuk: segi empat tepat biasa, segi empat tepat dengan bucu bulat, bulatan, elips, garis lurus, poligaris, poligon dan laluan. Ini adalah elemen grafik asas. Walaupun terdapat banyak cara untuk melukis grafik, sebagai contoh, segi empat tepat boleh dilaksanakan menggunakan rect atau path, dsb., kita harus tetap cuba memastikan kandungan SVG pendek, padat dan mudah dibaca .
Berikut adalah arahan untuk menggunakan setiap bentuk (di sini kami hanya memperkenalkan atribut asas yang mengawal bentuk dan kedudukan grafik, dan atribut seperti pengisian akan diringkaskan kemudian).
Segi empat tepat - elemen tegak
Elemen ini mempunyai 6 atribut yang mengawal kedudukan dan bentuk, iaitu:
x: koordinat penjuru kiri sebelah atas segi empat tepat (sistem koordinat pengguna) nilai x.
y: Nilai y bagi koordinat penjuru kiri sebelah atas segi empat tepat (sistem koordinat pengguna).
lebar: lebar segi empat tepat.
tinggi: ketinggian segi empat tepat.
rx: Apabila mencapai kesan bucu bulat, jejari bucu bulat di sepanjang paksi-x.
ry: Apabila mencapai kesan bucu bulat, jejari bucu bulat di sepanjang paksi-y.
Sebagai contoh, dalam contoh di atas, kesan bucu bulat dicapai Anda juga boleh mencapai kesan sudut elips dengan menetapkan rx dan ry kepada nilai yang berbeza.
Bulatan - elemen bulatan
Atribut unsur ini sangat mudah, terutamanya mentakrifkan pusat dan jejari bulatan:
r: jejari bagi bulatan.
cx: nilai x koordinat tengah bulatan.
cy: nilai koordinat pusat bulatan y.
Elips - elemen elips
Ini adalah elemen pekeliling yang lebih umum Anda boleh mengawal panjang paksi separuh utama dan paksi separuh kecil secara berasingan untuk merealisasikan perbezaan elips , adalah mudah untuk berfikir bahawa apabila kedua-dua separuh paksi adalah sama, ia adalah bulatan sempurna.
rx: paksi separuh utama (jejari x).
ry: paksi separuh kecil (jejari y).
cx: nilai x koordinat tengah bulatan.
cy: nilai koordinat pusat bulatan y.
Garis lurus - elemen garis
Garis lurus perlu menentukan titik permulaan dan titik akhir:
x1: x koordinat titik permulaan.
y1: y koordinat titik permulaan.
x2: x koordinat titik akhir.
y2: koordinat y bagi titik akhir.
Polyline - elemen polyline
Polyline mentakrifkan terutamanya titik akhir setiap segmen garis, jadi hanya koleksi titik diperlukan sebagai parameter:
mata: Satu siri titik yang dipisahkan oleh ruang, koma, baris baharu, dsb. Setiap titik mesti mempunyai 2 nombor: nilai x dan nilai y. Jadi tiga titik (0,0), (1,1) dan (2,2) berikut boleh ditulis sebagai: "0 0, 1 1, 2 2".
Polygon - elemen poligon
Elemen ini melakukan satu langkah lagi daripada elemen polyline, menyambungkan titik terakhir ke titik pertama untuk membentuk rajah tertutup. Parameternya adalah sama.
mata: Satu siri titik yang dipisahkan oleh ruang, koma, baris baharu, dsb. Setiap titik mesti mempunyai 2 nombor: nilai x dan nilai y. Jadi tiga titik (0,0), (1,1) dan (2,2) berikut boleh ditulis sebagai: "0 0, 1 1, 2 2".
Path - elemen laluan
Ini adalah elemen yang paling serba boleh dan berkuasa dengan menggunakan elemen ini, anda boleh merealisasikan mana-mana grafik lain, bukan sahaja Bentuk asas di atas juga boleh dicapai bentuk kompleks seperti lengkung Bezier di samping itu, menggunakan laluan boleh mencapai segmen garisan peralihan yang lancar Walaupun polyline juga boleh digunakan untuk mencapai kesan ini, terdapat banyak mata yang perlu disediakan, dan kesan pembesaran adalah tidak baik. Elemen ini mengawal kedudukan dan bentuk dengan hanya satu parameter:
d: satu siri arahan lukisan dan parameter lukisan (titik) digabungkan.
Arahan lukisan terbahagi kepada dua jenis: arahan koordinat mutlak dan arahan koordinat relatif Huruf yang digunakan dalam kedua-dua arahan ini adalah sama, tetapi huruf besar adalah berbeza Arahan mutlak menggunakan huruf besar, dan koordinat juga mutlak koordinat; arahan relatif menggunakan huruf kecil yang sepadan dan koordinat titik mewakili offset.
Arahan lukisan koordinat mutlak
Parameter kumpulan arahan ini mewakili koordinat mutlak. Dengan mengandaikan bahawa kedudukan semasa berus ialah (x0, y0), maksud arahan koordinat mutlak berikut adalah seperti berikut:
| 指令 | 参数 | 说明 |
| M | x y | 将画笔移动到点(x,y) |
| L | x y | 画笔从当前的点绘制线段到点(x,y) |
| H | x | 画笔从当前的点绘制水平线段到点(x,y0) |
| V | y | 画笔从当前的点绘制竖直线段到点(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 画笔从当前的点绘制一段圆弧到点(x,y) |
| C | x1 y1, x2 y2, x y | 画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S | x2 y2, x y | 特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q | x1 y1, x y | 绘制二次贝塞尔曲线到点(x,y) |
| T | x y | 特殊版本的二次贝塞尔曲线(省略控制点) |
| Z | 无参数 | 绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
Arahan lukisan arka: A rx ry x-axis-rotation large-arc-flag sweep-flag x y
Menggunakan arka untuk menyambung 2 titik adalah lebih rumit dan terdapat banyak situasi, jadi ini Perintah mempunyai 7 parameter, yang mengawal pelbagai atribut lengkung. Berikut menerangkan maksud nilai:
rx,ry ialah panjang paksi separuh utama dan paksi separuh kecil lengkok
putaran paksi-x ialah sudut antara paksi-x di mana ini arka terletak dan arah mendatar, iaitu, paksi-x Sudut putaran lawan jam, nombor negatif mewakili sudut putaran mengikut arah jam.
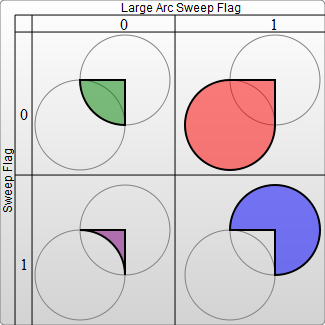
bendera-lengkok besar ialah 1 untuk lengkok sudut besar dan 0 untuk lengkok sudut kecil.
Bendera sapuan ialah 1, yang bermaksud lengkok mengikut arah jam mengelilingi pusat dari titik permulaan ke titik penamat, dan 0, iaitu arah lawan jam.
x,y ialah koordinat terminal arka.
Saya tidak akan menerangkan secara terperinci tentang dua parameter pertama dan dua parameter terakhir, ia sangat mudah, mari kita bercakap tentang tiga parameter tengah:
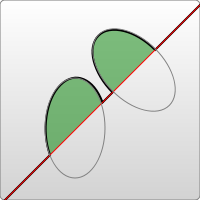
x-axis-rotation mewakili sudut putaran arka dalam contoh di bawah Perbezaannya:

Anda boleh melihat dari gambar bahawa parameter putaran yang berbeza bagi elips membawa kepada arah yang berbeza bagi lengkok yang dilukis Sudah tentu, parameter ini tidak mempunyai kesan pada bulatan sempurna.

Seperti yang dapat dilihat daripada di atas, parameter ini sebenarnya adalah satu-satunya parameter yang diperlukan untuk menentukan lengkok. Kami juga melihat di sini bahawa arka dalam SVG adalah lebih rumit daripada dalam kanvas.
Arahan untuk melukis lengkung Bezier kubik: C x1 y1, x2 y2, x y
Keluk Bezier kubik mempunyai dua titik kawalan, iaitu (x1, y1) dan (x2, y2) yang terakhir (x, y) mewakili titik akhir lengkung. Alami contoh berikut:
 Adakah inskripsi Bitcoin akan hilang?
Adakah inskripsi Bitcoin akan hilang?
 Di manakah butang prtscrn?
Di manakah butang prtscrn?
 Bolehkah syiling BAGS disimpan lama?
Bolehkah syiling BAGS disimpan lama?
 Perbezaan antara UCOS dan linux
Perbezaan antara UCOS dan linux
 Apakah HD telefon bimbit?
Apakah HD telefon bimbit?
 arahan permulaan mongodb
arahan permulaan mongodb
 Bagaimana untuk menyambung jalur lebar ke pelayan
Bagaimana untuk menyambung jalur lebar ke pelayan
 Apakah pelayan awan?
Apakah pelayan awan?
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?




