Gunakan svg untuk mencipta teknik tooltip_javascript dinamik
Saya melihat cara membuat petua alat dinamik menggunakan svg malam tadi, jadi saya belajar melakukannya secara sesuka hati hari ini, dan saya juga berjaya memahami prinsipnya dan mendapat banyak! Seterusnya, saya perlu mengetahui lebih lanjut tentang svg. Ini adalah perkara yang baik.
Kami juga memberi perhatian kepada cara melakukan beberapa butiran yang biasanya kami hadapi, seperti:
<article> <section id="sound1"> </section> <section id="sound2"> </section> </article>
Panjang teg artikel ialah 600px, bahagian masing-masing ialah 300px, dan kemudian tetapkannya kepada display:inline-block kemudian kesan berikut:

Menurut akal sehat, avatar harus disusun secara mendatar Ini kerana display:inline-block; baris yang sama. Penyelesaiannya ialah menambah kod css berikut pada teg artikel dan teg bahagian:
article{
width:600px;
margin:200px;
font-size:0;
}
article section{
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
Jadi ruang putih dibuang!
Selain itu, untuk imej web svg, kami boleh mengubah suainya supaya gaya imej boleh diubah suai formatnya secara kasar seperti berikut (contoh):
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 17.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="600px" height="300px" viewBox="0 0 600 300" enable-background="new 0 0 600 300" xml:space="preserve"> <polygon points="89.571,6.648 513.333,6.648 590.25,75.342 553.002,215.306 313.065,273.358 300,293.352 288.876,272.71 48.936,215.306 9.75,75.342 "/> </svg>
Jadi adalah mustahil untuk kami memasukkannya ke dalam fail html Jika terdapat banyak imej svg sedemikian, ia akan menjadi sangat menyusahkan untuk mengubah suai.
Jadi saya menggunakan ajax untuk memuatkan imej ini:
html dom:
// Soalan 2: Bagaimanakah kita mengimport imej svg. Adalah mustahil untuk mengimport keseluruhan svg, yang menyusahkan untuk mengubah suai dan mengedit
// Petua 2: Gunakan js untuk memuatkan
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
Terdapat juga kaedah yang baik untuk kesan animasi strok pada gambar, hanya untuk imej svg:
Gunakan lejang-dasharray (lejang garis putus-putus, anda boleh terus mencuba untuk melaraskannya agar sesuai dengan saiz untuk mencapai kesan keseluruhan lejang) set lejang-lejang (selang garis putus-putus, laraskan ke seluruh svg tanpa kesan lejang), dan kemudian Gunakan peralihan untuk melaksanakan animasi ini
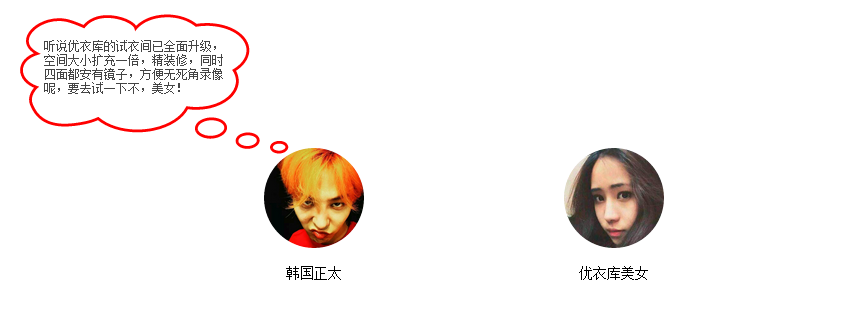
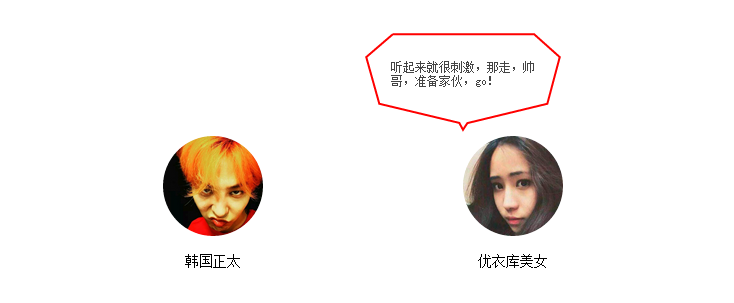
Kesan akhir (seperti yang ditunjukkan dalam gambar, tiada demonstrasi dalam talian, kesan animasi tidak boleh dihasilkan, tetapi terus salin kod yang disiarkan di bawah, dan kemudian muat turun dua imej svg dan avatar untuk digunakan)


Kod adalah seperti berikut:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>toolTip聊天对话框制作</title>
<meta charset="utf-8"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
h1{
color:red;
font-size:18px;
}
article{
width:600px;
margin:200px;
font-size:0;
}
article section{
/*问题一:对于display:inline-block;会出现两个section无法并排排列,由于使用此属性会将article与section之间的空白处渲染成空格,于是无法并排*/
/*技巧一: 父元素设置 font-size:0;清除空白*/
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
.text-center{
text-align:center;
}
#sound1,#sound2{
cursor:pointer;
}
#sound1 img,#sound2 img{
width:100px;
height:100px;
border-radius:100%;
}
.sound_1,.sound_2{
position:absolute;
top:-104px;
width:200px;
height:100px;
box-sizing: border-box;
opacity:1;
}
.sound_2{
padding:28px;
}
.sound_1{
padding: 25px 68px 25px 30px;
left: -150px;
top: -134px;
width: 280px;
height: 140px;
}
.sound_1 svg ,.sound_2 svg{
position:absolute;
top:0;
left:0;
}
.sound_1 p,.sound_2 p{
position:relative;
margin:0;
color:#444;
font-size:12px;
}
.sound_1 svg path, .sound_2 svg polygon{
fill:#fff;/*填充的颜色*/
stroke:red;/*描边的颜色*/
stroke-width: 6px;/*边的宽度*/
}
.sound_1 svg #path1 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: 0;
}
.sound_1 svg #path2 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .1s;
}
.sound_1 svg #path3 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .2s;
}
.sound_1 svg #path4 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .25s;
}
.sound_1 p {
transition: .2s .35s;
opacity: 0;
transform: translate(0, -10px);
}
#sound1:hover .sound_1 svg #path1,#sound1:hover .sound_1 svg #path2,#sound1:hover .sound_1 svg #path3,#sound1:hover .sound_1 svg #path4{
transform: scale(1, 1);
opacity: 1;
transition-delay: 0;
}
#sound1:hover .sound_1 p{
opacity: 1;
transform: translate(0, 0);
}
/*问题三:对于图片的描边动画效果,这里又怎么个好的方法,只针对svg图像*/
/*技巧三:使用stroke-dasharray(虚线描边,可以不断尝试,使其调至适应大小,实现描边的效果)stroke-dashoffset(虚线间隔,调至整个svg没有描边的效果),然后使用transition实现这个动画 */
.sound_2 svg polygon{
stroke-dasharray: 1500;
stroke-dashoffset: 1500;
fill-opacity: 0;
transition: .6s;
}
.sound_2 p {
transition: .4s;
transform: scale(-0.5);
opacity: 0;
transform: translate(0, -10px);
}
#sound2:hover .sound_2 svg polygon{
stroke-dashoffset: 0;
fill-opacity: 1;
}
#sound2:hover .sound_2 p {
transform: scale(0);
opacity: 1;
transform: translate(0, 0);
}
</style>
</head>
<body>
<h1>toolTip聊天对话框制作</h1>
<article>
<section id="sound1">
<div class="text-center"><img src="nan.jpg" /></div>
<p class="text-center">韩国正太</p>
<div class="sound_1">
<svg data-src="bubble1.svg" width="280" height="140"></svg>
<p>听说优衣库的试衣间已全面升级,空间大小扩充一倍,精装修,同时四面都安有镜子,方便无死角录像呢,要去试一下不,美女!</p>
</div>
</section>
<section id="sound2">
<div class="text-center"><img src="nv.jpg" /> </div>
<p class="text-center">优衣库美女</p>
<div class="sound_2">
<svg data-src="bubble2.svg" width="200" height="100"></svg>
<p>听起来就很刺激,那走,帅哥,准备家伙,go!</p>
</div>
</section>
</article>
<script type="text/javascript">
$(document).ready(function() {
// 问题二:对于svg图像我们要如何引入,不可能将整个svg都引入吧,不便于修改编辑
// 技巧二:使用js进行加载
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
})
</script>
</body>
</html>
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1390
1390
 52
52
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
imej svg digunakan secara meluas dalam projek Artikel berikut akan memperkenalkan cara menggunakan ikon svg dalam vue3 vite.
 Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Dengan pembangunan berterusan pembangunan hadapan Web moden, semakin banyak teknologi digunakan secara meluas dalam pembangunan sebenar. Antaranya, Vue.js kini merupakan salah satu rangka kerja JavaScript yang paling popular Ia berdasarkan model MVVM dan menyediakan API yang kaya dan perpustakaan komponen, menjadikannya lebih mudah untuk membangunkan aplikasi web yang responsif, boleh digunakan semula dan cekap. Berbanding dengan versi lama, versi Vue.js3 terkini mempunyai prestasi yang lebih baik dan ciri yang lebih kaya, yang telah menarik perhatian dan penyelidikan yang meluas. Artikel ini akan memperkenalkan kepada anda a
 Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Bagaimana untuk menambah logo ke favicon menggunakan SVG? Artikel berikut akan memperkenalkan kepada anda cara menggunakan SVG untuk menjana favicon dengan logo. Saya harap ia akan membantu anda!
 Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
1. Pasang vite-plugin-svg-icons Anda juga perlu memasang kebergantungan yang berkaitan dengan fast-glob. Jika tidak, apabila vite menjalankan npmrundev, ia akan melaporkan ralat Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Cipta komponen baharu index.vueimport{computed}from'vue';cons di bawah src/components/svgIcon
 Lukis fail SVG pada kanvas HTML5
Sep 15, 2023 pm 03:09 PM
Lukis fail SVG pada kanvas HTML5
Sep 15, 2023 pm 03:09 PM
Untuk melukis HTMLImageElements pada elemen kanvas, gunakan kaedah drawImage(). Kaedah ini mentakrifkan pembolehubah Imej menggunakan src="mySVG.svg" dan menggunakan drawImage semasa memuatkan. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";
 Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
一、安装svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建组件index.vueimport{dikira}dari"@vue/reactivity{name";exportbasedefault"; prop:{iconClass:{type:String},className:{type:String},},setup




