
Kod jQuery berikut boleh mencapai kesan klik pada kotak teks untuk memilih semua teksnya: ```javascript $(document).ready(function(){ $('input[type="text"]').klik(function(){ $(this).select(); }); }); ``` Kod ini akan dicetuskan apabila kotak teks diklik, dan kemudian gunakan kaedah `select()` untuk memilih semua teks dalam kotak teks, dengan itu mencapai kesan memilih semua.
Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah penyelesaian teka-teki yang khusus. Kami boleh mencetuskan tindakan tertentu dengan mengklik pada kotak input teks dengan menggunakan kod berikut: `$("input:text").click(function(){}`. Melakukannya boleh membantu kami meneroka dan membongkar Teka-teki dengan lebih lanjut.
$(ini).pilih();
}); Kod sampel adalah seperti berikut
1. Cipta elemen Html
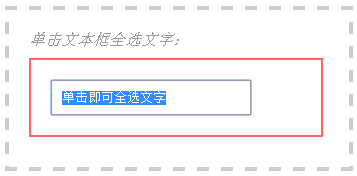
Klik kotak teks untuk memilih semua teks:
2. Tetapkan gaya css
div.box{width:300px;padding:20px;margin:20px;border:4px putus #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
input[type='text']{width:200px;height:35px;padding:5px 10px;border:1px solid #ff9966;}3 Tulis kod jquery
$(fungsi(){$(":teks").klik(fungsi() {
$(ini).pilih();
})
})4. Perhatikan kesannya
5. Keadaan awal


jika(ini.ditandai){/*Nilai sama ada lalai dipilih*/
// $('[name=checkboxt]:checkbox').attr('checked',true);/*Apabila ditanda adalah benar, ia adalah keadaan paparan lalai, dan apabila benar, fungsi pilih semua dilaksanakan* /
// }lain{
/ $('[name=checkboxt]:checkbox').attr('checked',false);/*false bermaksud pilihan songsang, iaitu semua fungsi pemilihan*/
// }
//Cara lain untuk memilih semua dan tiada
$('[name=checkboxt]:checkbox').attr('checked',this.checked);/*Apabila ditanda adalah benar, ia adalah keadaan paparan lalai*/
});
// Laksanakan fungsi pemilihan terbalik
$('#checkedRev').klik(function(){
$('[name=checkboxt]:checkbox').setiap(fungsi(){
this.checked=!this.checked;
});
jquery kotak teks terpilih jquery gaya kotak teks jquery
Jquery boleh memilih elemen berdasarkan nama teg, id, kelas, dsb. dalam pelbagai cara.
Pemilih ID
# Pilih elemen dengan id tertentu yang unik. id merujuk kepada atribut id bagi elemen HTML. Nilai id yang sama hanya boleh digunakan sekali dalam dokumen.
Pemilih Kelas
Pemilih memilih elemen dengan kelas yang ditentukan. kelas merujuk kepada atribut kelas bagi elemen HTML. Tidak seperti pemilih id, pemilih kelas sering digunakan pada berbilang elemen. Dengan cara ini anda boleh menetapkan gaya khusus untuk mana-mana elemen HTML dengan kelas yang sama
Pemilih nama tag
pemilih elemen memilih elemen dengan nama tag yang ditentukan. Nama teg merujuk kepada teks antara teg HTML.
Sebagai contoh, jika anda memilih label berdasarkan gaya kotak teks, kami boleh mencapainya melalui kod berikut.
\Sebagai contoh, jika kotak teks class="text1", ia dipilih melalui pemilih kelas. Iaitu:
$(".text1") Kaedah Jquery untuk mengubah suai gaya termasuk css, addClass, removeClass dan kaedah lain.
Sebagai contoh, untuk mengubah suai gaya kelas kotak teks="teks1", kita boleh mencapai ini melalui kaedah Css:
$(".text1").css({width:"70px",height:"20px",border:"1px solide grey"} Anda juga boleh terus menambah gaya pada elemen untuk mencapai kesan pengubahsuaian:
*Kami ada gaya text2*
.teks2{
lebar:70px;tinggi:20px;sempadan:1px pepejal kelabu;
}
\Kemudian kami menambah kelas ini secara langsung
$(".text1").addClass("text2");
\Jika anda bimbang tentang konflik antara gaya sedia ada dan gaya baharu, kami boleh mengalih keluar gaya baharu sambil menambahnya.
$(".text1").addClass("text2").removeClass("text1");
Atas ialah kandungan terperinci Bagaimana untuk menggunakan jquery untuk memilih semua teks dalam teks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




