Cara menggunakan fungsi picture-in-picture dalam pelayar Sogou
Bagaimana untuk menggunakan fungsi gambar dalam gambar pelayar Sogou? Jika anda terlalu bosan semasa menyemak imbas web menggunakan Pelayar Sogou, anda boleh memilih untuk menyemak imbas web sambil menonton video. Selagi anda menghidupkan fungsi gambar dalam gambar Pelayar Sogou, anda boleh mencapai tujuan menonton video dan menyemak imbas web pada masa yang sama dengan mudah. Editor di bawah telah menyusun pengenalan kepada langkah-langkah untuk membolehkan fungsi gambar dalam gambar pelayar carian. Pengguna yang memerlukannya dialu-alukan untuk terus membaca kandungan berikut.

Kemasukan langkah-langkah untuk membolehkan fungsi gambar-gambar pelayar carian
1. daripada pelayar. Gunakan tetikus untuk mengklik padanya (seperti yang ditunjukkan).

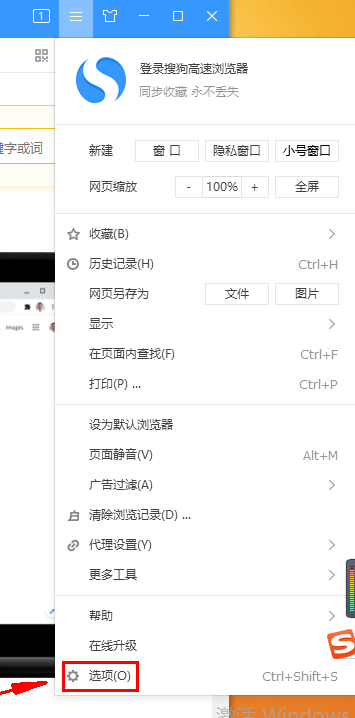
2. Selepas mengklik, tetingkap menu akan muncul di bawah Cari dan klik "Pilihan" di bahagian bawah tetingkap (seperti yang ditunjukkan dalam gambar).

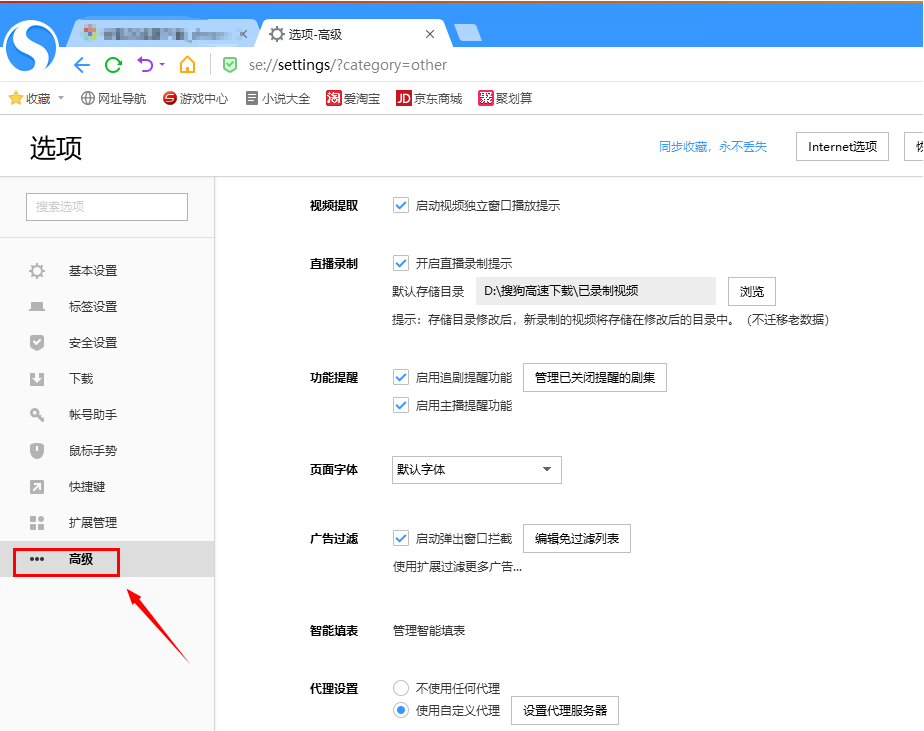
3. Selepas memasuki halaman pilihan pelayar Sogou, kami melihat ke sebelah kiri halaman Anda boleh melihat item "Lanjutan" dalam menu di sini, klik untuk beralih ke halaman tetapan lanjutan (seperti yang ditunjukkan dalam gambar).

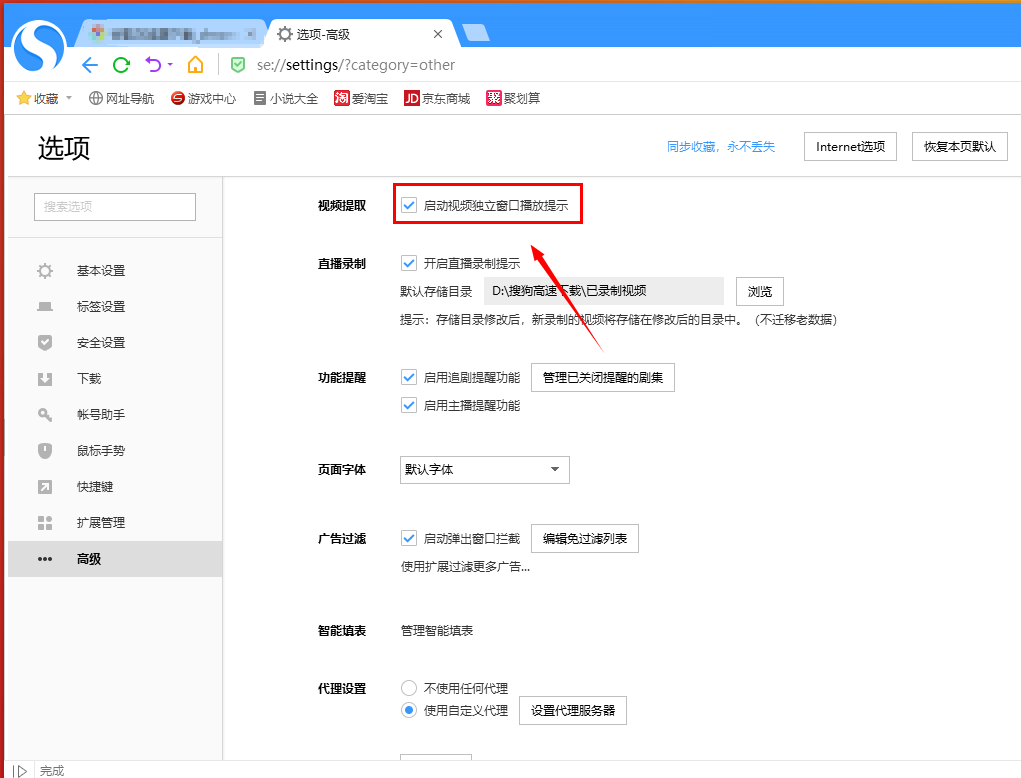
4. Dalam halaman tetapan lanjutan, anda boleh melihat lajur "Pengekstrakan Video", dan klik dan semak pilihan "Mulakan gesaan main balik tetingkap bebas video" (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Cara menggunakan fungsi picture-in-picture dalam pelayar Sogou. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Siapa yang sebenarnya memiliki Google?
Apr 02, 2025 pm 04:01 PM
Siapa yang sebenarnya memiliki Google?
Apr 02, 2025 pm 04:01 PM
Google dimiliki oleh Alphabet Inc., yang dikawal oleh Larry Page dan Sergey membawa: 1) Pengasas memastikan kawalan syarikat dengan memegang saham Kelas B (10 undi sesaham); 2) Saham Kelas A dan Kelas C abjad diedarkan di pasaran terbuka dan pelan pemilikan saham pekerja, tetapi tidak menjejaskan kawalan pengasas.
 Apakah nama Google Lady?
Apr 06, 2025 am 12:01 AM
Apakah nama Google Lady?
Apr 06, 2025 am 12:01 AM
Nama Googlelady adalah Pembantu Google. 1. Pembantu Google adalah pembantu maya pintar yang dibangunkan oleh Google, menggunakan teknologi pengiktirafan NLP, ML dan suara untuk berinteraksi dengan pengguna. 2. Prinsip kerja termasuk pengiktirafan pertuturan, pemprosesan bahasa semulajadi, penjanaan tindak balas dan pelaksanaan tugas. 3. Pengguna boleh berinteraksi dengan asas dan maju melalui API, seperti menanyakan cuaca atau mengawal peranti rumah pintar.
 Apa carian Google dipantau?
Apr 08, 2025 am 12:01 AM
Apa carian Google dipantau?
Apr 08, 2025 am 12:01 AM
Google memantau kata kunci carian pengguna, masa, peranti, kuki dan alamat IP untuk mengoptimumkan carian dan pengiklanan. Pengguna boleh melindungi privasi melalui mod privasi, VPN atau pelayan proksi.
 Apa yang digunakan oleh Google Console?
Apr 03, 2025 am 12:13 AM
Apa yang digunakan oleh Google Console?
Apr 03, 2025 am 12:13 AM
Fungsi utama GoogleConsole adalah untuk membantu pentadbir laman web memantau, mengekalkan dan mengoptimumkan prestasi carian Google laman web mereka. 1) Ia menyediakan laporan mengenai pengindeksan halaman, pertanyaan carian, kadar klik dan kedudukan untuk membantu mengoptimumkan strategi SEO. 2) Dengan mengesahkan pemilikan laman web, pengguna boleh menggunakan ciri -ciri mereka seperti melihat laporan analisis carian dan menyerahkan peta tapak. 3) Pengguna lanjutan boleh mengautomasikan tugas melalui API untuk memproses data untuk meningkatkan hasil SEO.
 Apakah nama lama Google?
Apr 05, 2025 am 12:12 AM
Apakah nama lama Google?
Apr 05, 2025 am 12:12 AM
Google'soldnamewas "backrub," reflectingitsinitialfocusonanalyzingbacklinks.1) startasbackrubatstanfordin1996, itusedabasicbacklinkalgorithm.2)
 Adakah Google Cloud percuma?
Apr 04, 2025 am 12:13 AM
Adakah Google Cloud percuma?
Apr 04, 2025 am 12:13 AM
Googlecloud tidak sepenuhnya percuma, tetapi menawarkan beberapa perkhidmatan percuma. 1) Enjin pengkomputeran menyediakan contoh F1-Micro percuma, sehingga 720 jam sebulan. 2) Penyimpanan awan menyediakan ruang penyimpanan standard 5GB percuma. 3) Perkhidmatan lain seperti BigQuery juga mempunyai kuota percuma, tetapi anda perlu memberi perhatian kepada sekatan penggunaan.
 Apakah yang dimaksudkan oleh Google?
Apr 07, 2025 am 12:13 AM
Apakah yang dimaksudkan oleh Google?
Apr 07, 2025 am 12:13 AM
Nama Google berasal dari istilah matematik "googol", yang mewakili sejumlah besar diikuti oleh 100 0s, melambangkan cita -citanya. Google telah berkembang menjadi ekosistem teknologi yang besar, termasuk teknologi enjin carian, pengkomputeran awan dan kecerdasan buatan, dengan pengaruh yang meliputi pelbagai bidang budaya, perniagaan dan masyarakat.
 Siapa yang memiliki 51% daripada Google?
Apr 09, 2025 am 12:03 AM
Siapa yang memiliki 51% daripada Google?
Apr 09, 2025 am 12:03 AM
Kepentingan 51% Google dikawal oleh pengasas Larry Page dan Sergey Brin melalui saham Kelas B. 1) Stok Alphabet dibahagikan kepada Kelas A, Kelas B dan Kelas C. Kelas B mempunyai 10 undi sesaham. 2) Page dan Bryn memegang sebahagian besar saham Kelas B untuk memastikan mereka mempunyai dominasi keputusan syarikat.






