 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 HTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran Tutorial
HTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran Tutorial
HTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran Tutorial
Terdahulu kami memberi tumpuan kepada meringkaskan pelbagai bentuk, teks dan gambar Seterusnya, kami akan meringkaskan pemprosesan warna, iaitu, kesan isian dan sempadan, seperti yang kami bincangkan pada kanvas Anda akan mendapati bahawa kandungan di sini pada dasarnya adalah sama sebagai kanvas. Atribut ini boleh ditulis dalam elemen sebagai atribut atau disimpan dalam CSS (ini berbeza daripada kanvas).
Warna isian - atribut isian
Atribut ini menggunakan warna yang ditetapkan untuk mengisi bahagian dalam grafik. Hanya tetapkan nilai warna atribut ini secara langsung. Lihat contoh:
Dalam contoh di atas, segi empat tepat dengan tepi merah dan biru dilukis. Perhatikan beberapa perkara:
1 Jika atribut isi tidak disediakan, isian hitam akan digunakan secara lalai. Jika anda ingin membatalkan pengisian, anda perlu menetapkannya kepada tiada.
2. Anda boleh menetapkan ketelusan isian, iaitu kelegapan isian.
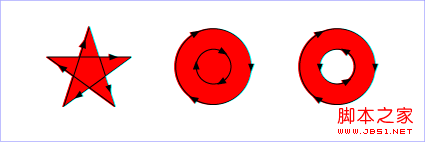
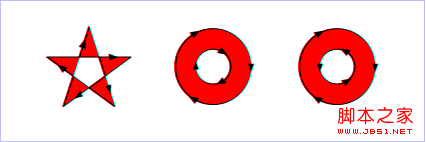
3. Lebih rumit ialah atribut peraturan isi. Atribut ini mentakrifkan algoritma untuk menilai sama ada titik tergolong dalam julat pengisian; sebagai tambahan kepada nilai yang diwarisi, terdapat dua nilai: bukan sifar: Algoritma yang digunakan untuk nilai ini ialah: lancarkan garis dari titik yang akan ditentukan dalam sebarang arah, dan kemudian hitung arah persilangan graf dan segmen garisan; keputusan bermula dari 0, dan setiap persimpangan Jika segmen garisan di persimpangan adalah dari kiri ke kanan, tambah 1 untuk setiap titik persimpangan di mana segmen garisan dari kanan ke kiri, kurangkan 1 selepas mengira semua titik persimpangan; hasil pengiraan ini tidak sama dengan 0, maka jika titik itu berada dalam grafik, ia perlu diisi jika nilainya sama dengan 0, ia berada di luar grafik dan tidak perlu diisi. Lihat contoh di bawah:


Warna sempadan - atribut lejang
Atribut lejang telah digunakan dalam contoh di atas Atribut ini menggunakan nilai yang ditetapkan untuk melukis sempadan grafik juga sangat mudah untuk digunakan. Hanya tetapkan nilai warna kepadanya. Nota:
1 Jika atribut strok tidak disediakan, jidar grafik tidak akan dilukis secara lalai.
2. Anda boleh menetapkan ketelusan tepi, iaitu kelegapan lejang.
Sebenarnya, situasi tepi adalah lebih rumit sedikit daripada di dalam graf, kerana selain warna, tepi juga mempunyai "bentuk" yang perlu ditakrifkan.
Titik akhir baris - atribut cap garis lejang
Atribut ini mentakrifkan gaya titik akhir segmen garisan ini boleh menggunakan punggung, segi empat sama, bulat Tiga nilai. Lihat contoh:

Kod ini melukis 3 garisan menggunakan titik akhir garis gaya yang berbeza,
Daripada gambar di sebelah kiri, kita boleh nampak dengan mudah perbezaan 3 gaya tersebut.
Sambungan garisan - atribut sambungan garis lejang
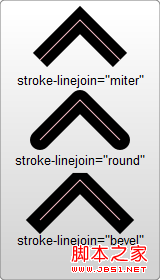
Atribut ini mentakrifkan gaya sambungan segmen garisan Atribut ini boleh menggunakan tiga nilai miter, bulat, serong . Lihat contoh:

Daripada gambar di sebelah kiri, kita boleh nampak dengan mudah perbezaan 3 gaya tersebut.
Atribut garis maya dan pepejal - stroke-dasharray
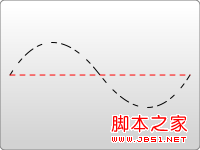
Atribut ini boleh menetapkan garisan maya dan pepejal yang digunakan untuk segmen garisan. Lihat contoh:

Atribut ini menetapkan satu siri nombor, tetapi nombor ini mesti dipisahkan dengan koma.
Atribut sudah tentu boleh mengandungi ruang, tetapi ruang tidak berfungsi sebagai pemisah. Setiap nombor
mentakrifkan panjang segmen garisan pepejal, yang dikitar mengikut urutan lukisan dan bukan lukisan.
Jadi garisan yang dilukis dalam contoh di sebelah kiri ialah garis pepejal 5 unit, meninggalkan 5 unit ruang,
Lukis 5 unit lagi garisan pepejal...dan teruskan seperti ini.
Selain atribut yang biasa digunakan ini, terdapat juga atribut berikut yang boleh ditetapkan:
had-miter lejang: Ini adalah sama seperti dalam kanvas perkaitan antara semasa melukis dan tidak melukis garisan .
stroke-dashoffset: Atribut ini menetapkan kedudukan di mana garis putus-putus mula dilukis.
Gunakan CSS untuk memaparkan data
HTML5 mengukuhkan idea DIV CSS, jadi bahagian paparan data juga boleh diserahkan kepada CSS. Berbanding dengan elemen HTML biasa, hanya warna latar belakang dan sempadan digantikan dengan isian dan lejang. Kebanyakan yang lain hampir sama. Mari kita ambil contoh mudah:
#MyRect:hover {
stroke: hitam;
fill: blue;
}
Bukankah ia semudah itu?
Rujukan praktikal:
Indeks skrip: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Pusat Pembangunan: https://developer.mozilla.org/en/SVG
Rujukan Popular: http://www.chinasvg.com/
Dokumentasi rasmi: http://www.w3.org/TR/SVG11/

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menjadikan imej kelihatan telus dalam Microsoft Word
May 29, 2023 pm 02:01 PM
Bagaimana untuk menjadikan imej kelihatan telus dalam Microsoft Word
May 29, 2023 pm 02:01 PM
Menukar ketelusan imej atau memudarkan imej ke latar belakang juga boleh dilakukan menggunakan Microsoft Word. Ia membolehkan anda melaraskan warna dan ketelusan, menggunakan kesan latar belakang dan banyak lagi. Dalam artikel ini, kita akan melihat betapa mudah dan mudahnya untuk membuat imej telus dalam Word. Cara menjadikan imej kelihatan telus Langkah 1: Buka Microsoft Word dan klik pada pilihan Sisip di bahagian atas Langkah 2: Klik pada menu lungsur Shape dan pilih bentuk pilihan anda. Di sini saya akan memilih segi empat tepat. Langkah 3: Lukis segi empat tepat untuk memilih kawasan pada halaman perkataan, kemudian klik kanan padanya. Langkah 4: Klik menu lungsur turun "Isi" daripada pilihan yang muncul dan pilih "Gambar" untuk menambah imej. Langkah 5: Klik Stok
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Dengan perkembangan era digital, perisian pemprosesan imej telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja kita. Antaranya, Photoshop (pendek kata PS) yang dibangunkan oleh Adobe merupakan salah satu perisian pemprosesan imej yang paling terkenal Ia amat digemari oleh pengguna kerana fungsinya yang berkuasa dan operasi yang fleksibel. Walau bagaimanapun, apabila menggunakan PS, sesetengah pengguna melaporkan bahawa kekunci pintasan "Isi" tidak dapat digunakan seperti biasa, yang menyebabkan masalah kepada pengalaman pengguna. Kekunci pintasan ialah kaedah operasi pantas yang disediakan dalam perisian untuk mengelakkan operasi klik tetikus yang membosankan.
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Bagaimana untuk memasukkan imej ke dalam bentuk dalam PowerPoint
Apr 17, 2023 pm 02:28 PM
Bagaimana untuk memasukkan imej ke dalam bentuk dalam PowerPoint
Apr 17, 2023 pm 02:28 PM
Cara Memasukkan Imej ke dalam Bentuk dalam PowerPoint Memasukkan imej ke dalam bentuk berguna untuk mencipta elemen visual yang menonjol dalam pembentangan anda. Ia boleh menjadi anak panah, hati atau salib, tetapi setiap bentuk ini memberikan tujuan atau emosi yang boleh membantu imej anda mengemaskan pukulan. Jika anda tidak pasti cara memasukkan imej ke dalam bentuk dalam PowerPoint, ikuti langkah berikut: Buka pembentangan PowerPoint anda. Klik tab Sisipkan dalam reben. Klik bentuk. Pilih bentuk yang dikehendaki dan lukiskannya pada slaid. Seterusnya, pilih bentuk yang anda lukis dan pilih tab Format Bentuk pada bar reben. Klik isi bentuk. Isi menu lungsur turun dari bentuk
 Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
imej svg digunakan secara meluas dalam projek Artikel berikut akan memperkenalkan cara menggunakan ikon svg dalam vue3 vite.
 Dihasilkan oleh Universiti Peking: SOTA terkini dengan kualiti tekstur dan konsistensi berbilang paparan, mencapai penukaran 3D satu imej dalam masa 2 minit
Jan 10, 2024 pm 11:09 PM
Dihasilkan oleh Universiti Peking: SOTA terkini dengan kualiti tekstur dan konsistensi berbilang paparan, mencapai penukaran 3D satu imej dalam masa 2 minit
Jan 10, 2024 pm 11:09 PM
Ia hanya mengambil masa dua minit untuk menukar gambar kepada 3D! Ia juga jenis dengan kualiti tekstur yang tinggi dan konsistensi tinggi dalam pelbagai sudut tontonan. Tidak kira spesies apa pun, imej paparan tunggal semasa input masih seperti ini: Dua minit kemudian, versi 3D selesai: △ Atas, Repaint123 (NeRF, Repaint123 (GS) Kaedah baharu dipanggil Repaint123); Idea teras adalah untuk menggabungkan 2D Keupayaan penjanaan imej yang berkuasa bagi model resapan digabungkan dengan keupayaan penjajaran tekstur strategi lukis semula untuk menjana imej yang berkualiti tinggi dan konsisten merentas berbilang paparan. Di samping itu, kajian ini juga memperkenalkan kaedah keamatan pengecatan semula adaptif yang sedar keterlihatan untuk kawasan bertindih. Repaint123 menyelesaikan masalah kaedah sebelumnya seperti sisihan berbilang pandangan yang besar, degradasi tekstur dan penjanaan perlahan dalam satu kejadian. Item semasa
 Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Dengan pembangunan berterusan pembangunan hadapan Web moden, semakin banyak teknologi digunakan secara meluas dalam pembangunan sebenar. Antaranya, Vue.js kini merupakan salah satu rangka kerja JavaScript yang paling popular Ia berdasarkan model MVVM dan menyediakan API yang kaya dan perpustakaan komponen, menjadikannya lebih mudah untuk membangunkan aplikasi web yang responsif, boleh digunakan semula dan cekap. Berbanding dengan versi lama, versi Vue.js3 terkini mempunyai prestasi yang lebih baik dan ciri yang lebih kaya, yang telah menarik perhatian dan penyelidikan yang meluas. Artikel ini akan memperkenalkan kepada anda a



