
Penapis ialah fungsi SVG yang paling berkuasa Ia membolehkan anda menambah pelbagai kesan penapis pada grafik (elemen grafik dan elemen bekas) yang hanya tersedia dalam perisian profesional. Dengan cara ini anda boleh menjana dan mengubah suai imej dengan mudah pada bahagian klien. Selain itu, penapis tidak memusnahkan struktur dokumen asal, jadi kebolehselenggaraan juga sangat baik.
Penapis ditakrifkan dengan elemen penapis: Apabila anda perlu menggunakannya, tambahkan atribut penapis pada grafik atau bekas yang memerlukan kesan penapis dan hanya rujuk penapis yang berkaitan.
Elemen penapis mengandungi beberapa operasi atom penapis; setiap operasi atom melakukan operasi grafik asas pada objek yang dilalui dan menghasilkan output grafik. Hasil yang dihasilkan oleh kebanyakan operasi atom pada asasnya adalah imej RGBA. Input untuk setiap operasi atom boleh sama ada graf sumber atau hasil operasi atom lain. Oleh itu, proses merujuk kesan penapis adalah untuk menggunakan operasi atom penapis yang berkaitan pada grafik sumber, dan akhirnya menjana grafik baharu dan menjadikannya.
Apabila menggunakan atribut penapis pada bekas (seperti elemen g), kesan penapis akan digunakan pada semua elemen dalam bekas. Walau bagaimanapun, elemen dalam bekas tidak akan dipaparkan terus ke skrin, tetapi akan disimpan buat sementara waktu. Kemudian, arahan grafik akan dilaksanakan sebagai sebahagian daripada proses memproses elemen penapis yang dirujuk, dan hanya selepas itu ia akan diberikan. Ini ditentukan menggunakan SourceGraphic dan SourceAlpha. Kes ketiga dalam contoh kedua di bawah menunjukkan kesan ini.
Sesetengah kesan penapis akan menjana beberapa piksel yang tidak ditentukan, yang akan diproses menjadi kesan lutsinar.
Mari kita lihat contoh dahulu:

Nota: Mungkin terdapat beberapa perbezaan dalam penyemak imbas lain.
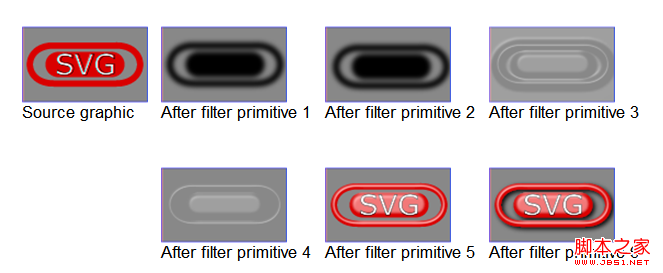
Penapis ini menggunakan 6 kesan, mengikut urutan (gambar kesan satu langkah ditunjukkan di atas:):
feGaussianBlur: Langkah ini adalah untuk melaksanakan pemprosesan kabur Gaussian ini ialah nilai ketelusan bagi imej sumber Output disimpan dalam kabur penimbal sementara. Nilai kabur berfungsi sebagai input untuk feOffset dan feSpecularLighting di bawah.
feOffset: Langkah ini adalah untuk menterjemah imej beberapa kedudukan; input kesan khas ini ialah kabur yang dijana dalam langkah sebelumnya, menghasilkan cache offsetBlur baharu.
feSpecularLighting: Langkah ini adalah untuk memproses cahaya pada permukaan gambar. Input ialah kabur yang dijana dalam langkah pertama, dan output disimpan dalam specOut cache baharu.
FeComposite dua kali: Kedua-dua langkah ini adalah untuk menggabungkan lapisan cache yang berbeza.
feMerge: Langkah ini adalah untuk menggabungkan lapisan yang berbeza. Langkah ini biasanya merupakan langkah terakhir, menggabungkan lapisan cache untuk menjana imej akhir dan memaparkannya. Walaupun langkah ini juga boleh diselesaikan menggunakan pelbagai kesan khas feComposite, ia masih menyusahkan selepas semua.
elemen penapis dan kawasan kesan penapis
Kawasan kesan penapis merujuk kepada kawasan di mana kesan penapis berfungsi. Saiz kawasan ini ditakrifkan oleh atribut elemen penapis berikut:
filterUnit = "userSpaceOnUse | objectBoundingBox"
Atribut ini mentakrifkan ruang koordinat yang digunakan oleh x, y, lebar dan tinggi . Seperti sifat berkaitan Unit lain, sifat ini juga mempunyai dua nilai: userSpaceOnUse dan objectBoundingBox (nilai lalai).
userSpaceOnUse bermaksud menggunakan sistem koordinat pengguna bagi elemen yang merujuk kepada elemen penapis.
objectBoundingBox bermaksud menggunakan peratusan kotak sempadan unsur yang merujuk elemen penapis sebagai julat nilai.
x,y,lebar,tinggi
Sifat ini mentakrifkan kawasan segi empat tepat di mana penapis bertindak. Kesan penapis tidak akan digunakan di luar kawasan ini. Nilai lalai bagi x dan y ialah -10%, dan nilai lalai lebar dan tinggi ialah 120%.
filterRes
Atribut ini mentakrifkan saiz kawasan cache perantaraan, jadi ia juga mentakrifkan kualiti imej cache. Biasanya, tidak perlu memberikan nilai ini, pelayar akan memilih nilai yang sesuai itu sendiri. Biasanya, kawasan kesan penapis harus ditakrifkan supaya ia sepadan dengan tepat titik ke titik dengan latar belakang, yang akan membawa kelebihan kecekapan tertentu.
Selain atribut ini, atribut elemen penapis berikut juga penting:
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
Atribut ini mentakrifkan ruang koordinat yang digunakan untuk koordinat dan panjang dalam setiap operasi atom , nilai atribut ini masih userSpaceOnUse dan objectBoundingBox. Tetapi nilai lalai ialah userSpaceOnUse.
xlink:href = "
Atribut ini digunakan untuk merujuk elemen penapis lain dalam elemen penapis semasa.
Perlu diperhatikan bahawa elemen penapis hanya akan mewarisi atribut nod induknya sendiri dan tidak akan mewarisi atribut elemen yang merujuk kepada elemen penapis.
Gambaran Keseluruhan Penapis
Kendalian atom pelbagai penapis tidak akan diterangkan secara terperinci Anda boleh menyemak dokumentasi rasmi apabila diperlukan. Mari kita lihat persamaan operasi ini. Selain atribut "in", atribut lain berikut tersedia untuk semua operasi atom.
x,y,lebar,tinggi
Tidak banyak yang boleh diperkatakan tentang atribut ini, ia mentakrifkan kawasan di mana atom penapis berfungsi, ia juga boleh dipanggil "kawasan cermin penapis". Atribut ini dihadkan oleh skop elemen penapis Secara lalai, nilai masing-masing adalah 0, 0, 100% dan 100%. Kawasan tindakan atom-atom ini melebihi kawasan tindakan unsur penapis dan tidak mempunyai kesan.
hasil
menyimpan hasil daripada langkah operasi ini. Selepas menentukan keputusan, operasi seterusnya yang lain pada elemen penapis yang sama boleh digunakan untuk menentukannya sebagai input. Anda boleh melihat ini dengan melihat contoh di atas. Jika nilai ini ditinggalkan, ia hanya boleh digunakan sebagai input tersirat untuk operasi seterusnya Ambil perhatian bahawa jika input untuk operasi seterusnya telah ditentukan oleh dalam, input yang ditentukan oleh dalam akan diguna pakai.
dalam
mewakili input operasi langkah ini. Jika atribut dalam diabaikan, hasil langkah sebelumnya akan digunakan sebagai input langkah ini secara lalai Jika masuk langkah pertama diabaikan, "SourceGraphic" akan digunakan sebagai nilai (lihat penerangan di bawah). . Atribut dalam boleh merujuk kepada nilai yang disimpan dalam hasil sebelumnya, atau ia boleh menentukan 6 nilai istimewa berikut : SourceGraphic: Nilai ini mewakili menggunakan elemen grafik semasa sebagai input operasi.
SourceAlpha: Nilai ini mewakili penggunaan nilai Alpha unsur grafik semasa sebagai input operasi.
Imej Latar Belakang: Nilai ini mewakili penggunaan tangkapan skrin latar belakang semasa sebagai input kepada operasi.
BackgroundAlpha: Nilai ini mewakili penggunaan nilai Alpha tangkapan skrin latar belakang semasa sebagai input operasi.
FillPaint: Nilai ini menggunakan nilai atribut isian bagi elemen grafik semasa sebagai input operasi.
StrokePaint: Nilai ini menggunakan nilai atribut lejang unsur grafik semasa sebagai input kepada operasi.
Akses tangkapan skrin latar belakang
Biasanya, kami boleh terus menggunakan tangkapan skrin latar belakang elemen yang merujuk elemen penapis sebagai imej sumber kesan penapis. Nilai yang mewakili input ini ialah BackgroundImage dan BackgroundAlpha Yang pertama mengandungi nilai warna dan Alpha, dan yang kedua hanya mengandungi nilai Alpha. Untuk menyokong penggunaan ini, anda juga perlu mendayakan ciri ini secara eksplisit pada elemen yang merujuk kepada elemen penapis. Ini memerlukan penetapan atribut latar belakang dayakan elemen tersebut.
enable-background = "kumpul | baharu [
Nilai baharu mewakili: Benarkan elemen anak bekas mengakses tangkapan skrin latar belakang bekas dan elemen anak bekas itu akan dipaparkan ke latar belakang dan pada peranti.
acumulate ialah nilai lalai dan kesannya bergantung pada konteks: jika elemen bekas induk menggunakan enable-background: new, maka semua elemen grafik bekas akan mengambil bahagian dalam pemaparan latar belakang. Jika tidak, ini bermakna bekas induk tidak bersedia untuk mengambil tangkapan skrin latar belakang dan paparan elemen grafik elemen ini hanya dipaparkan pada peranti.
Contoh berikut menunjukkan kesan nilai ini:

Dieses Beispiel enthält 5 Teile :
1. Die Bilder in der ersten Gruppe verwenden keine Filtereffekte.
2. Die zweite Gruppe verwendet dasselbe Bild, aktiviert jedoch den Effekt der Verwendung des Hintergrunds.
3. Die dritte Gruppe verwendet das gleiche Bild, nutzt jedoch einen Filtereffekt im Innencontainer.
4. Die vierte Gruppe verwendet Filtereffekte auf die Elemente des Inhaltscontainers.
5. Die letzte Gruppe verwendet den gleichen Filtereffekt wie die vierte Gruppe und den durch das Zusammenführen der Quellbilder erzeugten Effekt.
Das Konzept der Filter ist eigentlich sehr einfach, aber der Code für jeden Effekt sieht komplizierter aus. Tatsächlich wird es klar, wenn wir es ausprobieren. Da verschiedene Browser jedoch unterschiedliche Ebenen der Unterstützung für SVG haben, ist das spezifisch Probieren Sie es lieber selbst aus, bevor Sie es verwenden.
Praktische Referenz
Skriptindex: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Entwicklungszentrum: https://developer.mozilla.org/en/SVG
Beliebte Referenz: http://www.chinasvg.com/
Offiziell Dokumentation: http://www.w3.org/TR/SVG11/
 Penggunaan uniqueResult
Penggunaan uniqueResult
 pangkalan data phpstudy tidak boleh memulakan penyelesaian
pangkalan data phpstudy tidak boleh memulakan penyelesaian
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Pengenalan kepada maksud javascript
Pengenalan kepada maksud javascript
 Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
 Apakah fungsi tetingkap?
Apakah fungsi tetingkap?
 Bagaimana untuk mengosongkan ruang dokumen awan WPS apabila ia penuh?
Bagaimana untuk mengosongkan ruang dokumen awan WPS apabila ia penuh?
 Perbezaan antara rom dan ram
Perbezaan antara rom dan ram




